Android與H5相機、相簿筆記
阿新 • • 發佈:2019-01-04
公司專案中android內嵌H5頁面,H5頁面需要選擇上傳圖片功能。H5的標籤無法調起android照相機和相簿功能,所以只能android進行處理。本人第一次做,借鑑網上諸多的程式碼,總結如下:
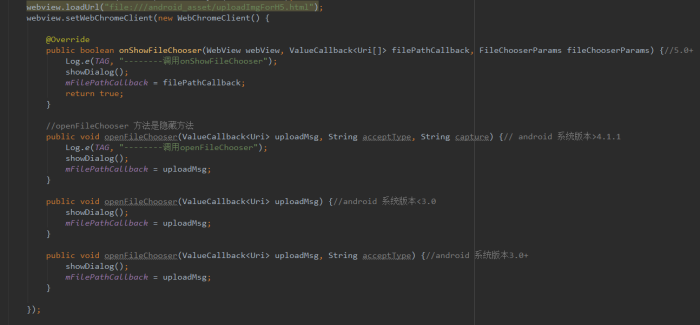
我們用WebView載入H5頁面,需要使用WebView上傳檔案。預設情況下情況下,使用Android的WebView是不能夠支援上傳檔案的。這時,需要webView設定WebChromeClient,重寫一些方法,如下:
介紹一下上面的方法:
openFileChooser():系統未暴露的介面,因此不需要加Override的註解,同時不同版本有不同的引數.
引數:
ValueCallback: 選擇完檔案後,接收檔案回撥到網頁內處理
acceptType:接受的檔案mime type。 onShowFileChooser:Android 5.0之後,系統提供了來讓我們實現選擇檔案的方法。
引數:
FileChooserParams:在該引數中,同樣包括acceptType。我們可以根據acceptType,來開啟系統的或者我們自己建立檔案選擇器。
注意:
- 由於不同版本的差別,Android 5.0以下的版本,ValueCallback 的onReceiveValue接收的引數型別是Uri, 5.0及以上版本接收的是Uri陣列,在傳值的時候需要注意。
- 即使獲取的結果為null,也要傳給webview,即直接呼叫mUploadMessage.onReceiveValue(null),否則網頁會阻塞。
-
選擇檔案會使用系統提供的元件或者其他支援的app,返回的uri有的直接是檔案的url,有的是contentprovider的uri,因此我們需要統一處理一下,轉成檔案的uri
-
在打release包的時候,因為我們會混淆,要特別設定不要混淆WebChromeClient子類裡面的openFileChooser方法,由於不是繼承的方法,所以預設會被混淆,然後就無法選擇檔案了。
H5前端呼叫時的程式碼:
<input capture="camera" class="upload-input" type="file" accept="image/*" onchange="angular.element(this).scope().img_upload(this.files)"/>
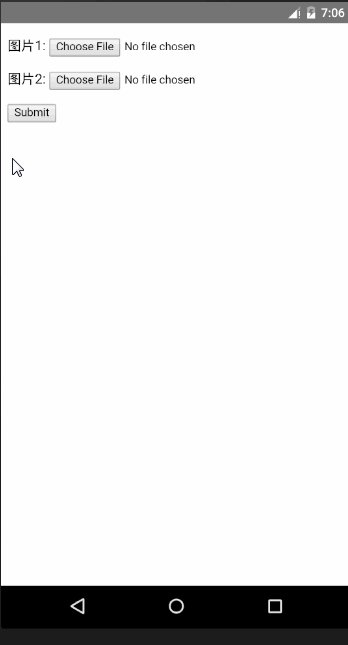
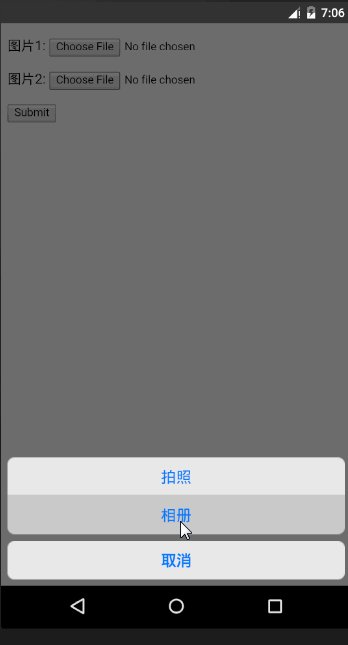
效果圖:(模擬器執行效果)
真機測試是OK 的。
借鑑如下: