提問: 子容器為什麼無法通過百分比計算div父容器由另外一個子元素撐開的高度
首先,記錄一下我看到這個問題的出處:https://blog.csdn.net/m0_38005587/article/details/81292339
好了,問題開始: 父容器未設定高度,反而由一子容器高度撐開,為什麼其他子容器就是計算不了?
結構不復雜,1層div,裡面包上1個span,1個div:

效果的話可以自己寫寫看看效果,總而言之,.cover元素不具備高度!
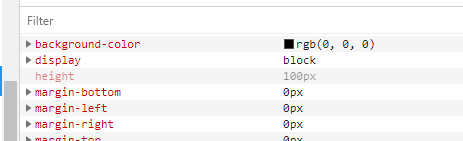
檢視父容器高度設定:咦,灰色?注意哦!如果設定在父級上,顯示的是明亮的顏色,而不是這種暗淡的,原因何在?

推測:由於預設的父級div高度是auto,也只有這種情況下,auto * 100%才無法計算
雖然這兒父級height被子元素給修改了,但是另外一個子元素繼承的卻是這個auto值,估計得看下dom tree是如何構造的了。。。
相關推薦
提問: 子容器為什麼無法通過百分比計算div父容器由另外一個子元素撐開的高度
首先,記錄一下我看到這個問題的出處:https://blog.csdn.net/m0_38005587/article/details/81292339 好了,問題開始: 父容器未設定高度,反而由一子容器高度撐開,為什麼其他子容器就是計算不了? 結構不復雜,1層div,裡面包上1個span,
Div父容器不根據內容自動撐…
Div即父容器不根據內容自適應高度,我們看下面的程式碼: 程式程式碼 <div id="main"> <div id="content"></div> </div> 當Content內容多時,即使main設定了高度100%或au
Docker建立Mysql容器並通過命令列連線到容器
拉取網易蜂巢的mysql-server:5.6 docker pull hub.c.163.com/nce2/mysql:5.6 建立mysql5.6容器 1master+3個slave docker run --name mysql-
子類繼承父類,new 一個子類物件的過程(待完善)
父類 public class JVMBase { public static String staticName="父類靜態變數"; public String name="父類非靜
子視窗呼叫父視窗的另外一種方法
父視窗: <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><% String path = request.getContextPath(); String baseP
在div裡實現它的一個子div定寬,而另一個子div獲取剩下的寬度
html: <div class="include_AandB"> <div class="A"> </div> <div class="b">
父容器div內的子元素div為float時,父元素無法撐開(或高度自適應)的解決方式以及css中position和float的介紹
先簡單給出父元素無法高度自適應時的解決方案: 第一種:在父容器上設定 overflow:auto或者hidden可以讓它自動包含子元素,從而具有了實際的height值。 第二種:在子元素的最下面加上一個 空元素,並且設定clear:both,但
解決div容器無法將外層容器(div)撐開問題
當DIV1裡面巢狀有一個DIV2,如果DIV2設定了浮動,那麼DIV1是無法被撐開的,也就是說DIV2在這裡相當於浮在了頁面上方,跟DIV1不在同一個層面,導致了DIV2無法把DIV1給撐開,解決這個問題,在浮動結束的容器後面加上如下程式碼: 意思是清除浮
[轉] VMware中的Ubuntu無法通過橋接方式上網
無法聯網 基於 路由 方案 適用於 jpg 代理 訪問外網 關系 遇到的問題:主機可以上網(使用了代理),VMware設置為橋接方式連網。在主機中可以ping通虛擬機,在虛擬機中也可以ping通主機,可是在虛擬機中始終連接不了因特網。 感謝劉洋同學的博文,“在
kindeditor官網異步加載示例無效,解決無法通過方法初始化編輯器
har cdd kxml yep adf tr1 ket 沒有效果 iba 官網示例:http://kindeditor.net/ke4/examples/dynamic-load.html 項目中發現一個問題,kindeditor官網是通過 初始化編輯器,但是現在有
VMWare開啟DHCP和NAT服務(VMWare無法通過NAT上網以及和host主機通信的問題解決)
path key pat dhcp服務 machine 路徑 hadoop 發現 問題 最近在學習Hadoop,開始做一個集群。由於各個節點的IP地址需要保持不變,我決定在VMWare采用NAT的模式聯網。 但是在安裝Ubuntu系統的時候,提示我DHCP服務未開啟。 Yo
react-router打包後無法通過路由進入到頁面
裏的 col ces con def gin cnblogs style 數據 react-router打包後無法通過路由進入到頁面,是因為當我們使用react-router-dom裏的BrowserRouter as Router時,是用瀏覽器history對象的方法去請
IP與子網掩碼的計算
ip地址 二進制 網絡 主機 IP的類型 IP地址總長度不超過32Bits(位),總共有4段,每段為8位(二進制)。 比如: 11111111.11111111.11111111.00000000
MySQL安裝中無法通過命令刪除原有權限的解決辦法
host 刪除權限 服務 art 數據 手動 啟動 lec l數據庫 在MySQL的安裝中,出現了原有權限無法刪除的情況。經過研究,需要按照以下步驟手動刪除權限。 1.啟動MySQL服務,service mysqld start 2.進入mysql數據庫,use mysql
總結來說 mode 取值 受父容器與子控件共同決定
很多 tools too data 指定 wid 完全 child 設置 在自定義控件時為了滿足特定需求,widget大都是我們自己測量的。大家都知道測量時最重要的步驟就是重寫onMeasure方法,來計算出寬高。 這裏面的MeasureSpec 很重要,大家也都知道,它是
容器技術Docker雲計算實戰 鏡像操作大總結
docker 容器 鏡像 雲計算 虛擬化Docker實戰之鏡像操作:獲取鏡像:docker pull NAME[:TAG]root@doc-vm:~# docker pull hello-worldUsing default tag: latestlatest: Pulling from library/he
(九)Zabbix_監控報警無法通過微信發送信息
zabbix監控報警無法通過微信發送信息(九)Zabbix監控報警無法通過微信發送信息 背景:通過腳本測試腳本正常發送信息,zabbix服務器web端也能夠正常報警並執行動作。思路:查看日誌一、通過動作日誌查看錯誤信息,分3中情況1、第一種情況腳本無參數(1)下圖是web端的動作日誌報警(2)下圖是腳本測試報
webpack-dev-server 無法通過ip訪問
color -s onf gre ogr uil class 生成 pts 使用Vue-cli生成的webpack腳手架,之前一直是可以通過本地ip + 端口來訪問的。今天忽然不可以,百度一下才知道缺少了host參數。 打開package.json。在.scripts.de
Spring - 父容器與子容器
pos pat 不能 文件中 spa c中 proxy -m 控制 一、Spring容器(父容器) 1、Mapper代理對象 2、Service對象 二、Springmvc(前端控制器)(子容器) Controller對象
容器化RDS|計算存儲分離 or 本地存儲?
left 解決 cluster war 情況下 上下文 其中 git http 隨著交流機會的增多(集中在金融行業,規模都在各自領域數一數二),發現大家對 Docker + Kubernetes 的接受程度超乎想象, 並極有興趣將這套架構應用到 RDS 領域。數據庫服務的需
