Django新手圖文教程
本文面向:有python基礎,剛接觸web框架的初學者。
環境:windows7 python3.5.1 pycharm專業版 Django 1.10版 pip3
一、Django簡介
百度百科:開放原始碼的Web應用框架,由Python語言編寫......
重點:一個大而全的框架,啥都替你考慮好了。
返回頂部1. web框架介紹
具體介紹Django之前,必須先介紹WEB框架等概念。
web框架: 別人已經設定好的一個web網站模板,你學習它的規則,然後“填空”或“修改”成你自己需要的樣子。
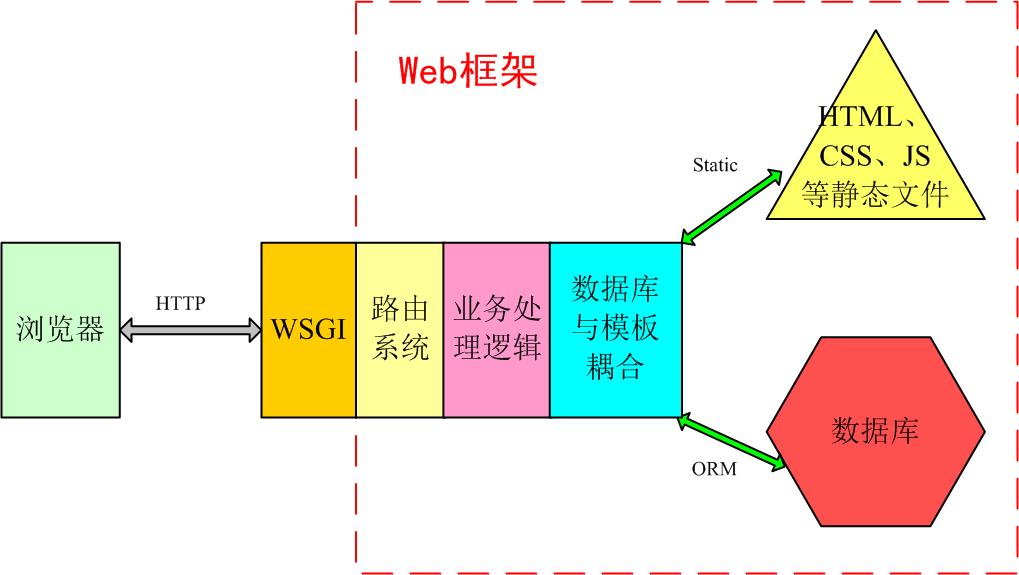
一般web框架的架構是這樣的:

其它基於python的web框架,如tornado、flask、webpy都是在這個範圍內進行增刪裁剪的。例如tornado用的是自己的非同步非阻塞“wsgi”,flask則只提供了最精簡和基本的框架。Django則是直接使用了WSGI,並實現了大部分功能。
2. MVC/MTV介紹
MVC百度百科:全名Model View Controller,是模型(model)-檢視(view)-控制器(controller)的縮寫,一種軟體設計典範,用一種業務邏輯、資料、介面顯示分離的方法組織程式碼,將業務邏輯聚集到一個部件裡面,在改進和個性化定製介面及使用者互動的同時,不需要重新編寫業務邏輯。
通俗解釋:一種檔案的組織和管理形式!不要被縮寫嚇到了,這其實就是把不同型別的檔案放到不同的目錄下的一種方法,然後取了個高大上的名字。當然,它帶來的好處有很多,比如前後端分離,鬆耦合等等,就不詳細說明了。
模型(model):定義資料庫相關的內容,一般放在models.py檔案中。
檢視(view):定義HTML等靜態網頁檔案相關,也就是那些html、css、js等前端的東西。
控制器(controller):定義業務邏輯相關,就是你的主要程式碼。
MTV: 有些WEB框架覺得MVC的字面意思很彆扭,就給它改了一下。view不再是HTML相關,而是主業務邏輯了,相當於控制器。html被放在Templates中,稱作模板,於是MVC就變成了MTV。這其實就是一個文字遊戲,和MVC本質上是一樣的,換了個名字和叫法而已,換湯不換藥。
返回頂部3.Django的MTV模型組織
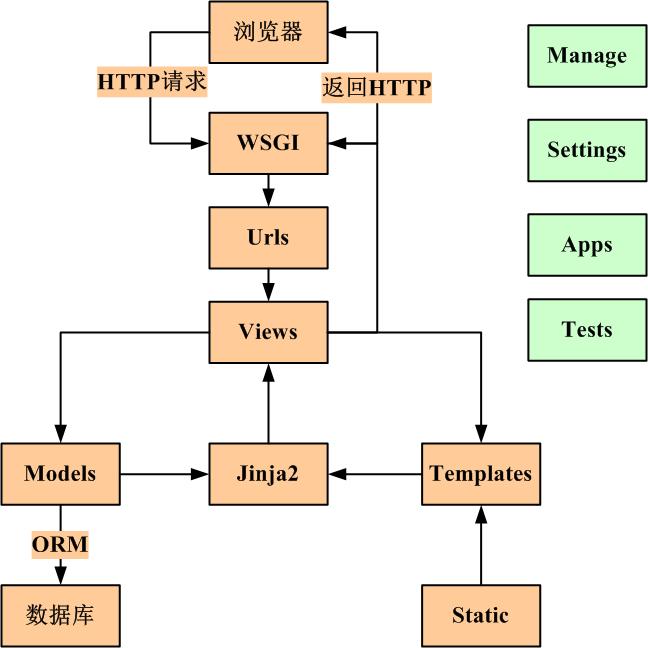
目錄分開,就必須有機制將他們在內裡進行耦合。在Django中,urls、orm、static、settings等起著重要的作用。一個典型的業務流程是如下圖所示:

那麼我們學Django學的是什麼?
1. 目錄結構規範
2. urls路由方式
3. settings配置
4. ORM操作
5. jinja2模板渲染
6.其它
二、Django專案例項
返回頂部1. 程式安裝
python3.5、pip3及pycharm專業版自行安裝。pycharm不要使用免費版,它不支援Django。
(1)安裝Django:
這裡只介紹較為簡單的pip3命令安裝方式。
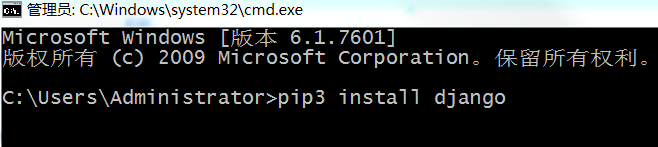
win+r,調出cmd,執行命令:pip3 install django,自動安裝Pypi提供的最新版本。

安裝完成後如下圖所示:

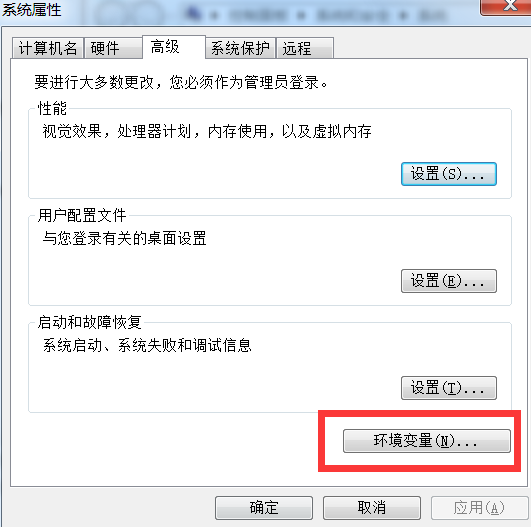
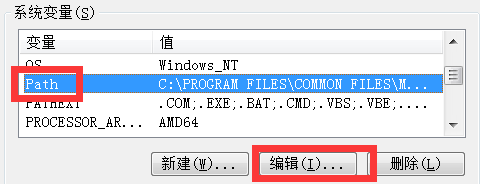
(2)配置系統環境
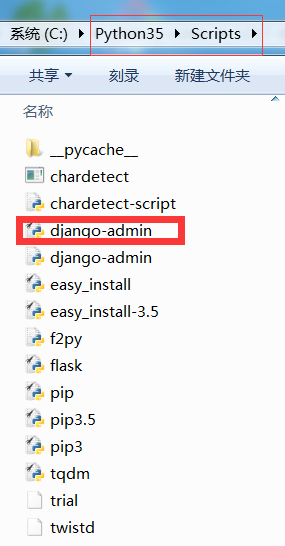
成功安裝Django後,在下圖中的路徑可找到django-admin.exe檔案,將它加入作業系統環境變數中。這樣在以後的呼叫會比較方便。



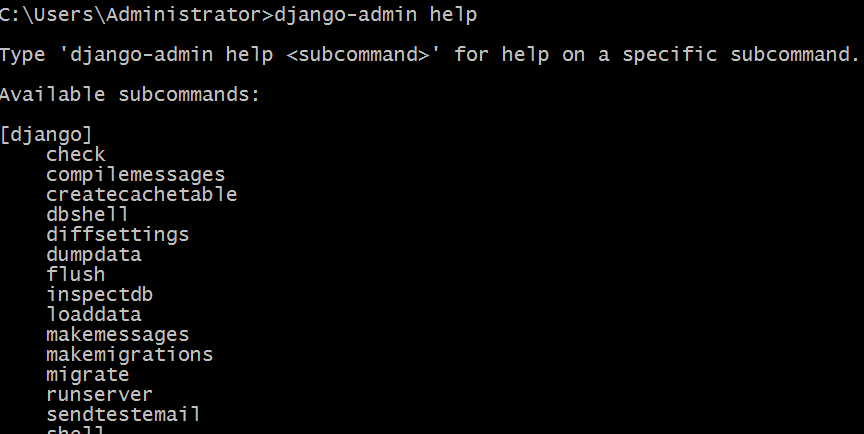
執行:django-admin help,能看到下面的內容表示OK。

2. 建立django專案
在linux等命令列介面下,使用django提供的命令和vim也能進行專案開發。但是,這裡推薦使用pycharm這個目前最好的python開發IDE
,它功能強大,介面友好。(下面所有的操作都在pycharm中進行。)
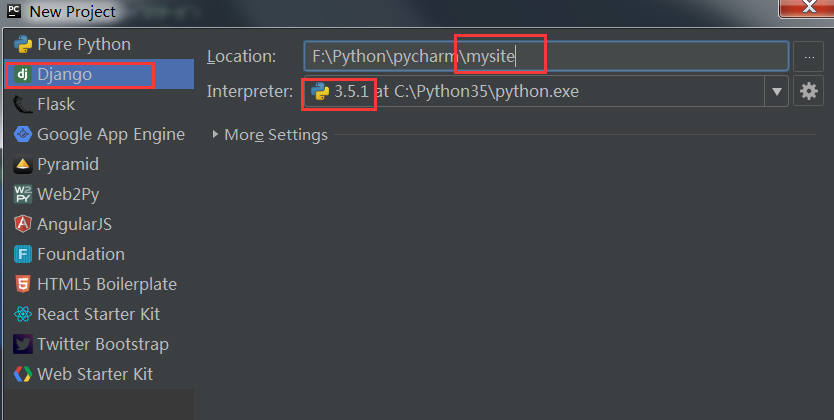
點選:file-->new project,出現下面的對話方塊。

選擇Django欄目,輸入專案名稱,這裡採用國際慣例的mysite。選擇python直譯器版本,點選create建立。
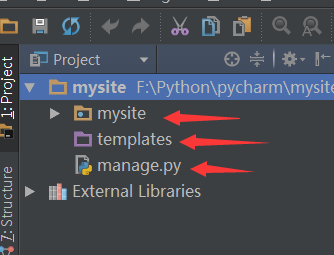
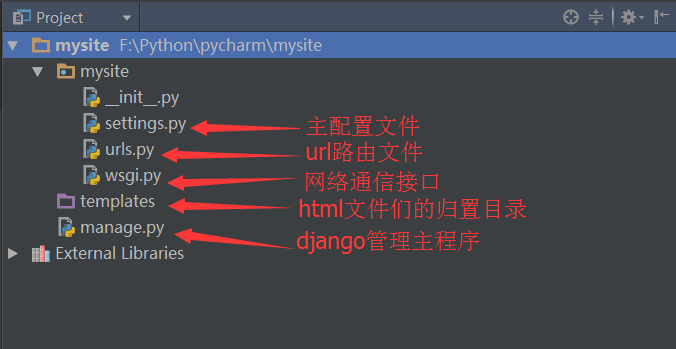
Django將自動生成下面的目錄結構:

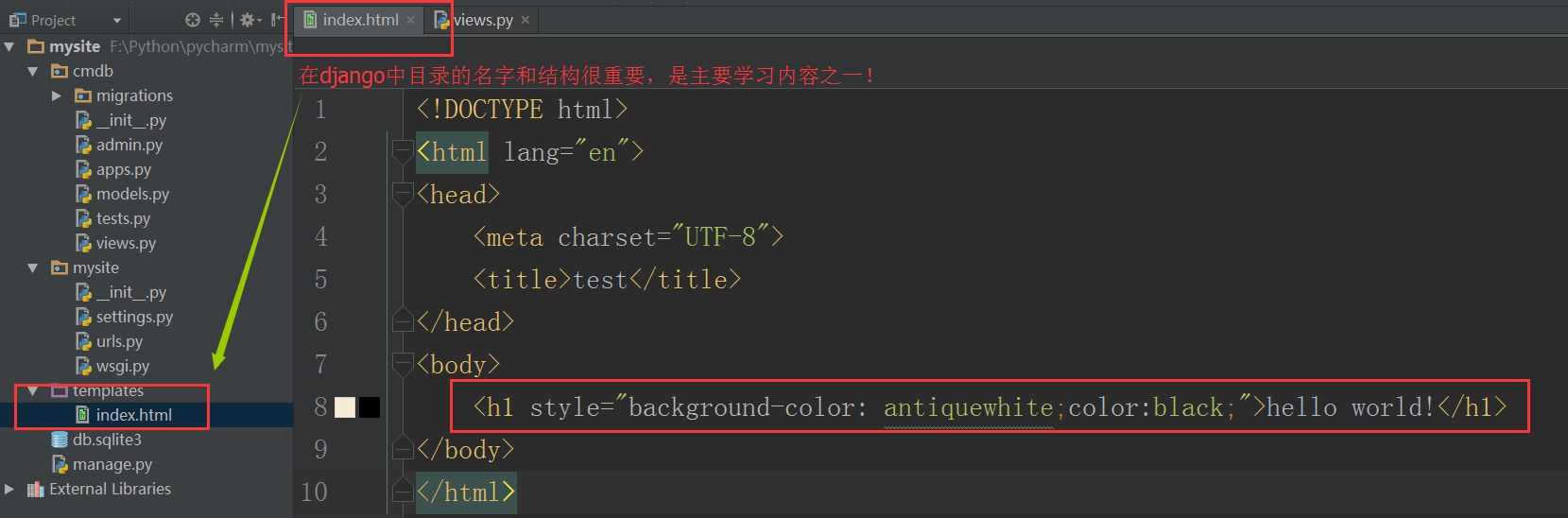
與專案同名的目錄中是配置檔案,templates目錄是html檔案存放也就是MTV中的T。manage.py是django專案管理檔案。

3. 建立APP
在每個django專案中可以包含多個APP,相當於一個大型專案中的分系統、子模組、功能部件等等,相互之間比較獨立,但也有聯絡。
所有的APP共享專案資源。
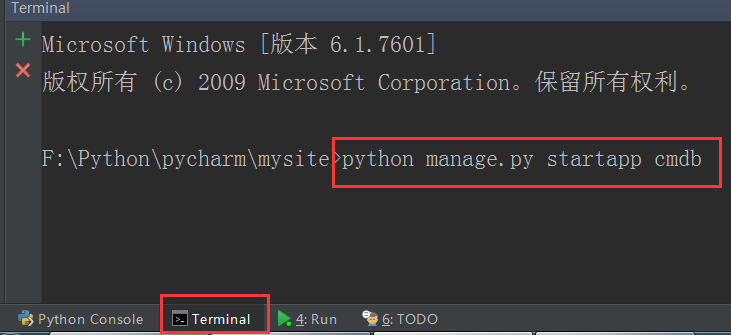
在pycharm下方的terminal終端中輸入命令:
python manage.py startapp cmdb
這樣就建立了一個叫做cmdb的APP,django自動生成“cmdb”資料夾。

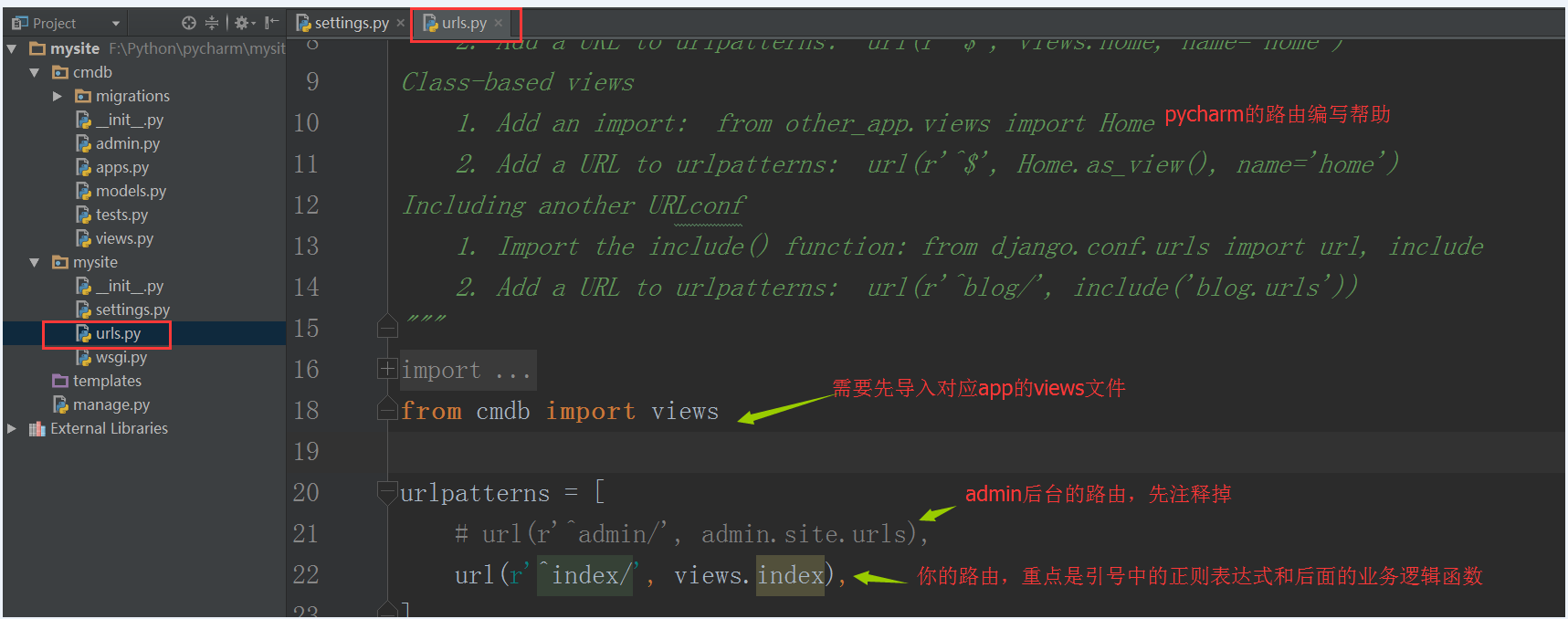
4. 編寫路由
路由都在urls檔案裡,它將瀏覽器輸入的url對映到相應的業務處理邏輯。
簡單的urls編寫方法如下圖:

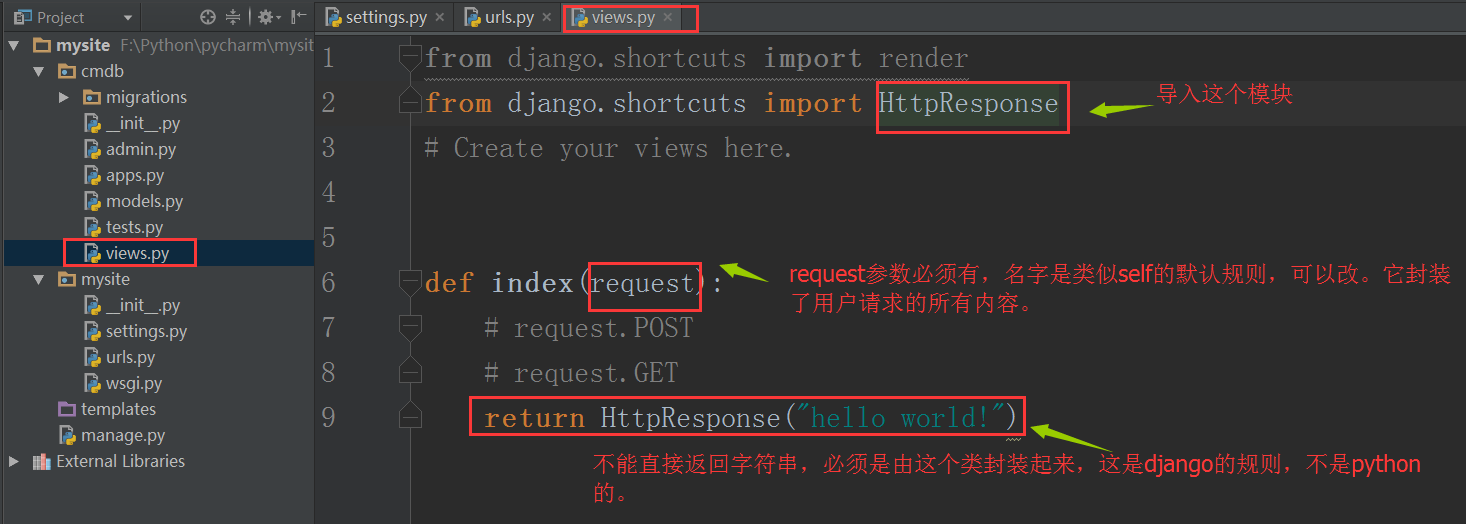
5. 編寫業務處理邏輯
業務處理邏輯都在views.py檔案裡。

通過上面兩個步驟,我們將index這個url指向了views裡的index()函式,它接收使用者請求,並返回一個“hello world”字串。
返回頂部6. 執行web服務
現在我們已經可以將web服務執行起來了。
命令列的方式是:python manage.py runserver 127.0.0.1:8000
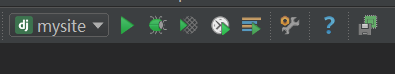
但在pycharm中,你可以這麼幹:
在上部工具欄中找到下面圖示的圖示。

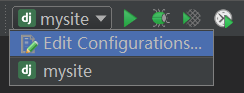
點選下拉箭頭

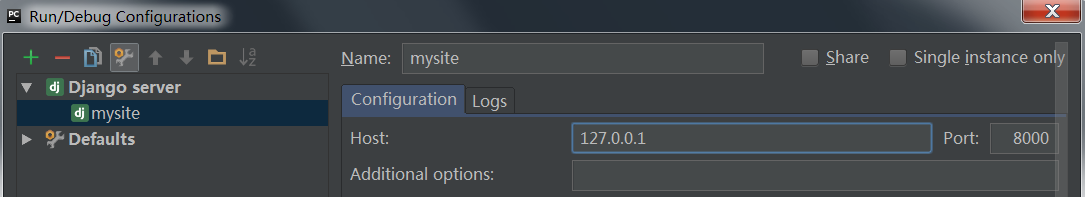
點選edit configurations

在host中填入:127.0.0.1 port中填入:8000
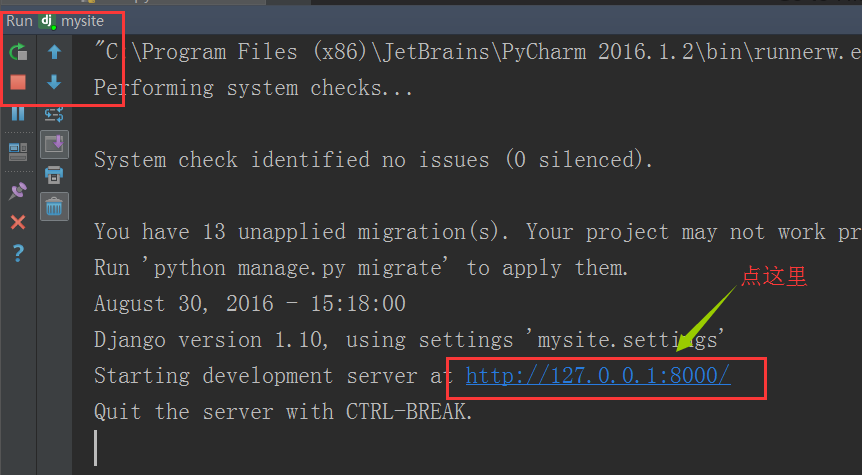
OK確定之後,點選綠色的三角,web服務就執行起來了。

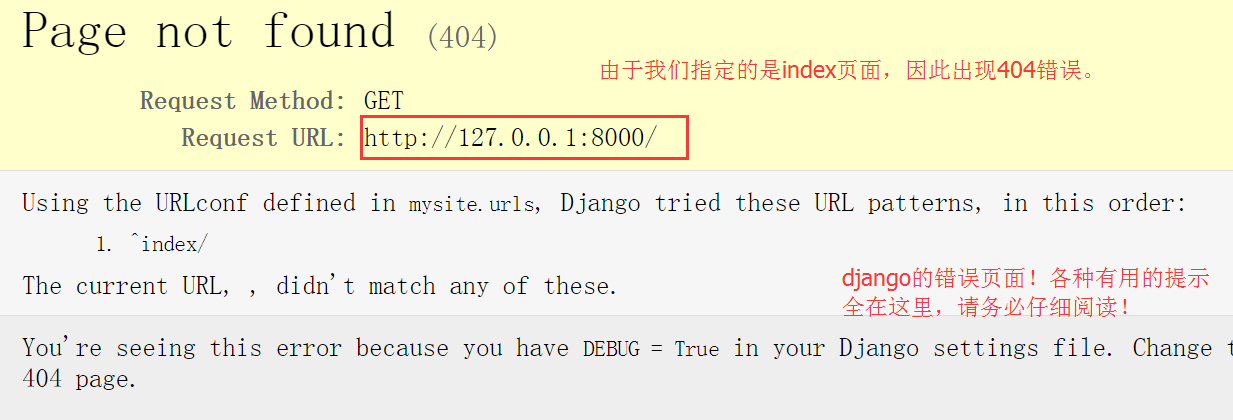
按圖所示,自動跳轉到瀏覽器程式介面。顯示的卻是下圖的404頁面:

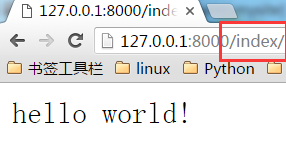
修改一下url,新增“/index”,就一切ok了!

至此,一個最簡單的django編寫的web服務就啟動成功了。
返回頂部7. 返回HTML檔案
上面我們返回給使用者瀏覽器的是什麼?一個字串!實際上這肯定不行,通常我們都是將html檔案返回給使用者。
下面,我們寫這麼一個index.html檔案:

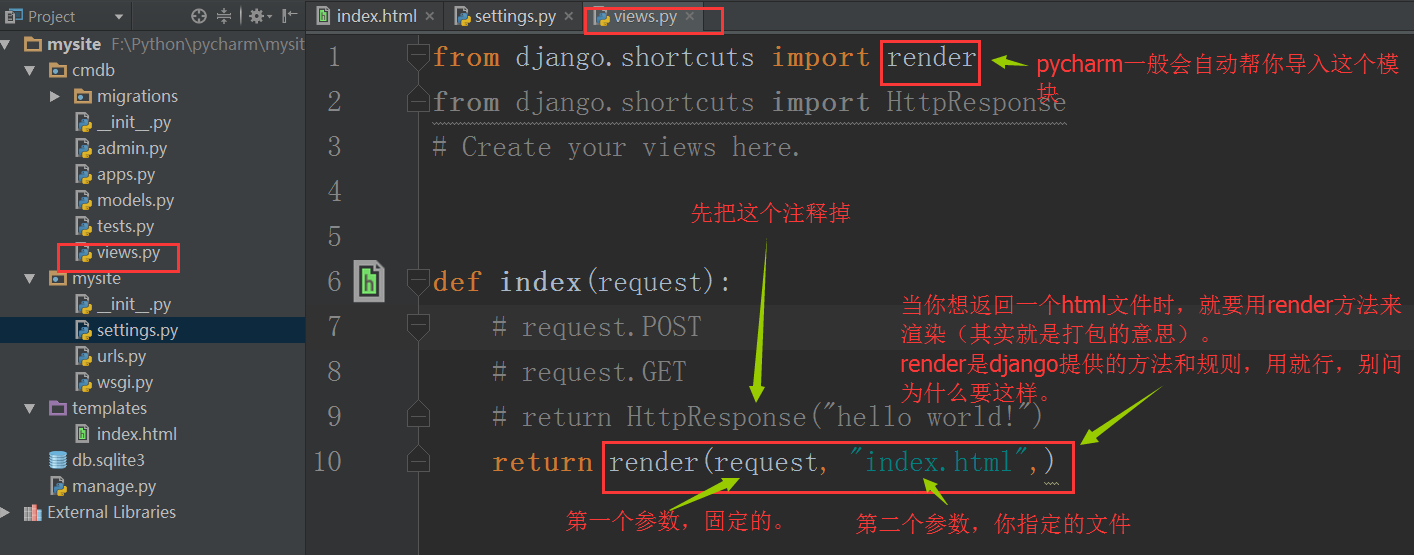
再修改一下views檔案:

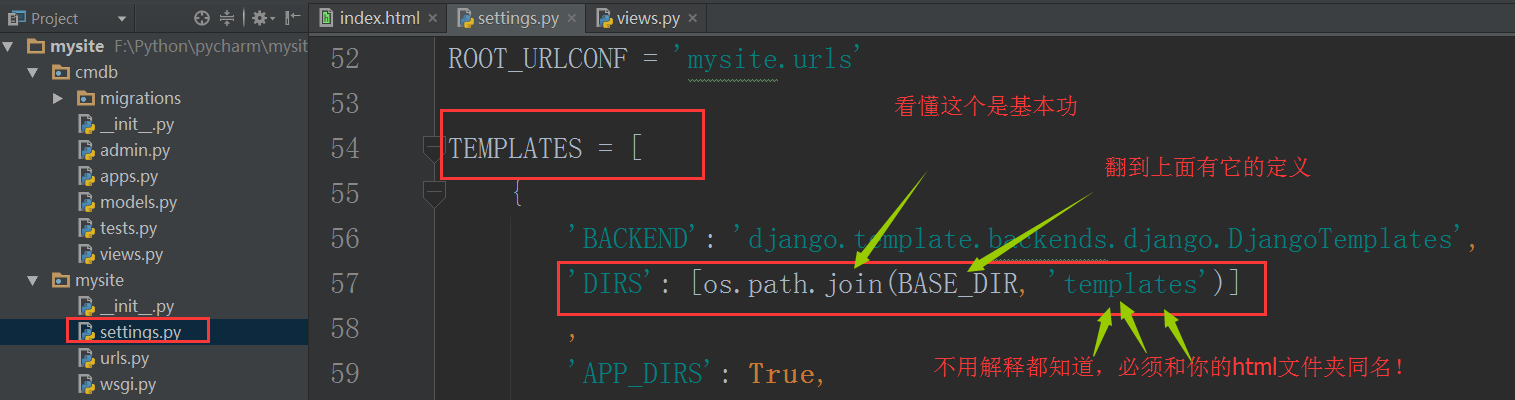
為了讓django知道我們的html檔案在哪裡,需要修改settings檔案的相應內容。但預設情況下,它正好適用,你無需修改。

接下來,我們可以重新啟動web服務。在瀏覽器重新整理一下,你會看到帶有樣式的“hello world”。
注:這裡有個小技巧,在多次頻繁重啟服務時,由於埠未釋放的原因,容易啟動不了服務,修改一下埠就OK了。
返回頂部8. 使用靜態檔案
我們已經可以將html檔案返還給使用者了,但是還不夠,前端三大塊,html、css、js還有各種外掛,它們齊全才是一個完整
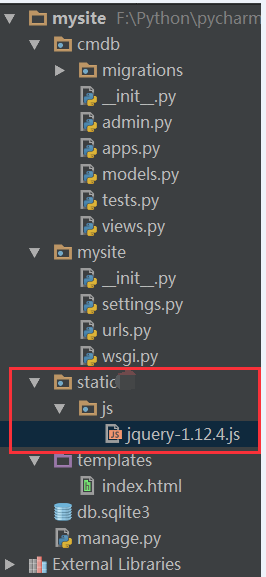
的頁面。在django中,一般將靜態檔案放在static目錄中。接下來,在mysite中新建個static目錄。

你的CSS,JS和各種外掛都可以放置在這個目錄裡。
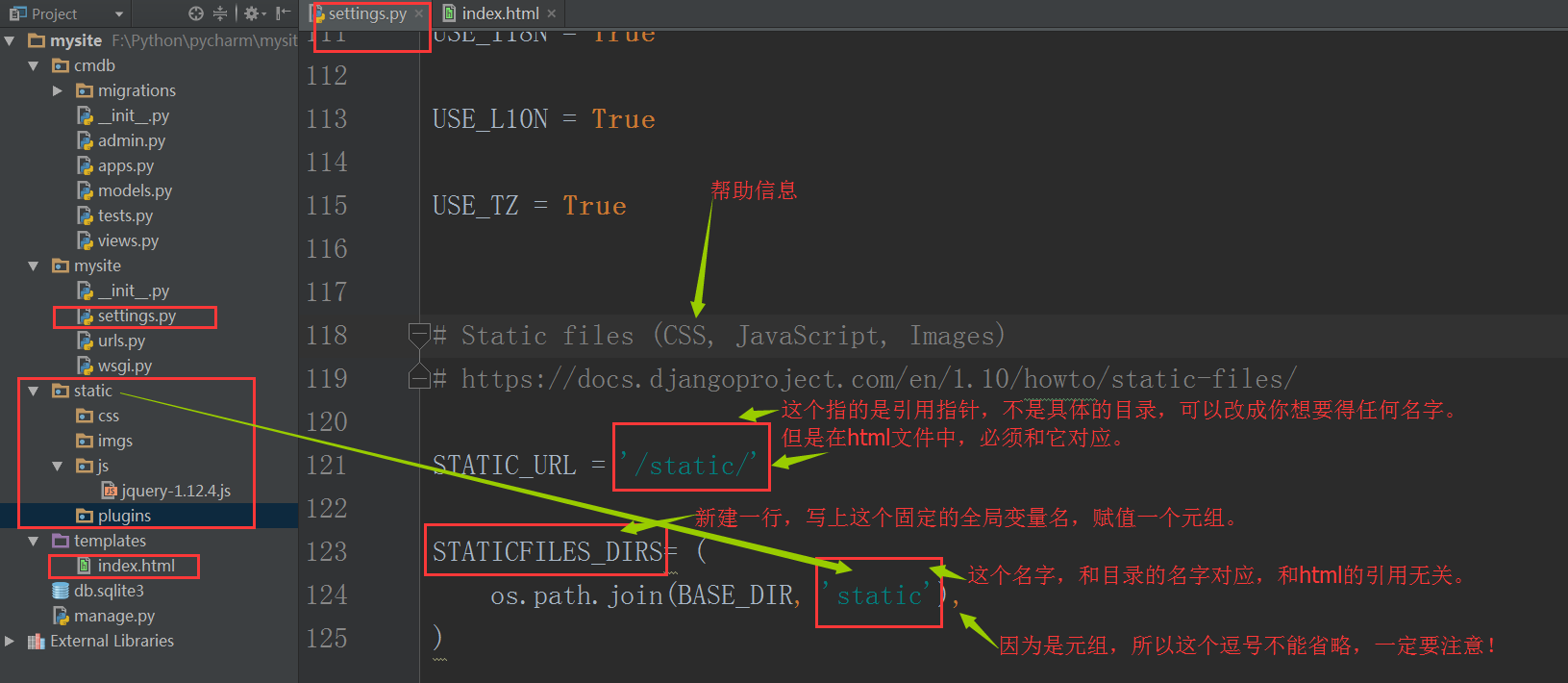
為了讓django找到這個目錄,依然需要對settings進行配置:

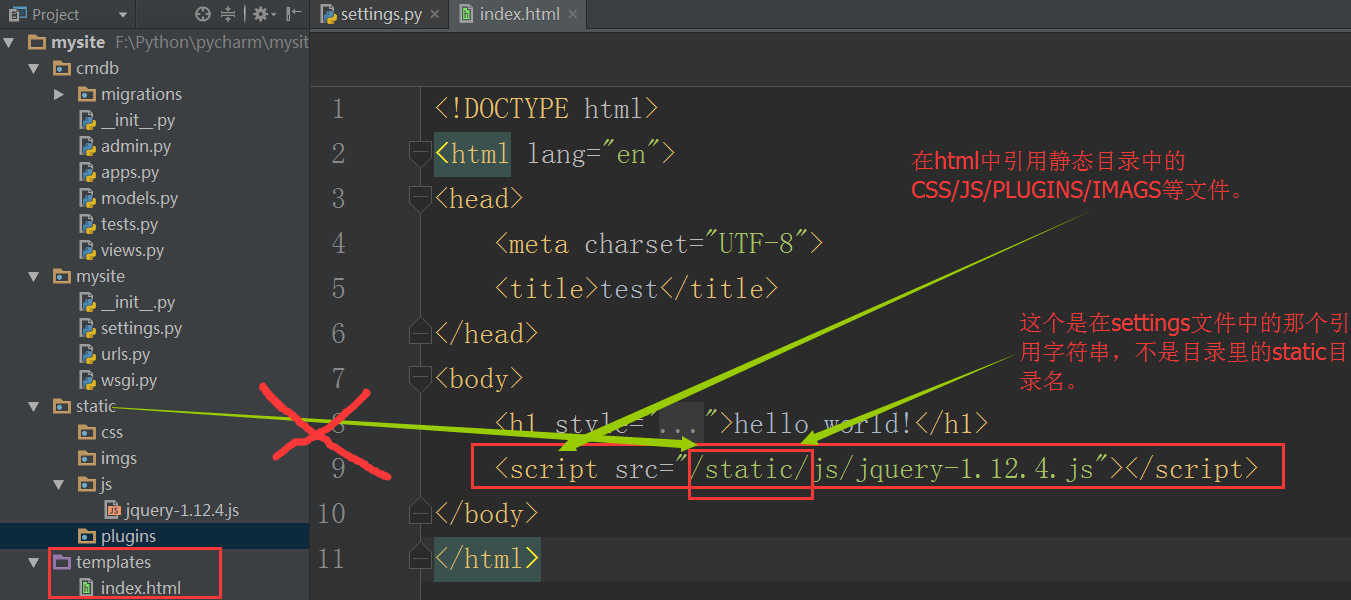
同樣,在index.html檔案中,可以引入js檔案了:

重新啟動web服務,重新整理瀏覽器,檢視結果。
返回頂部9. 接收使用者傳送的資料
上面,我們將一個要素齊全的html檔案返還給了使用者瀏覽器。但這還不夠,因為web伺服器和使用者之間沒有動態互動。
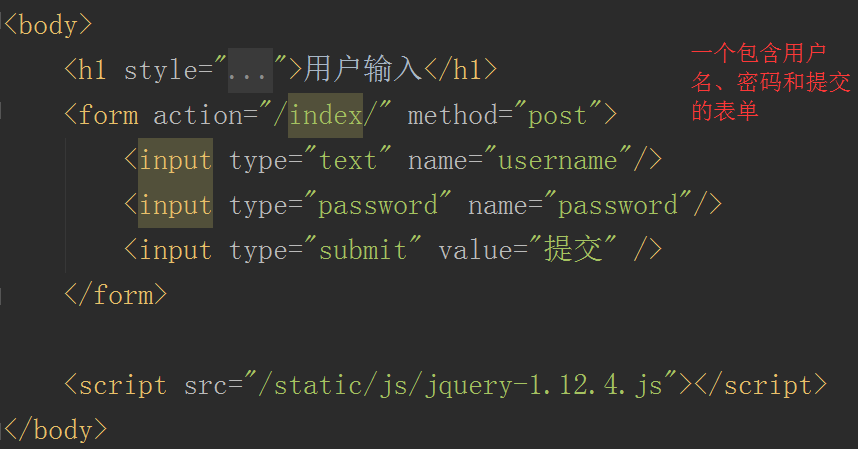
下面我們設計一個表單,讓使用者輸入使用者名稱和密碼,提交給index這個url,伺服器將接收到這些資料。
先修改index.html檔案

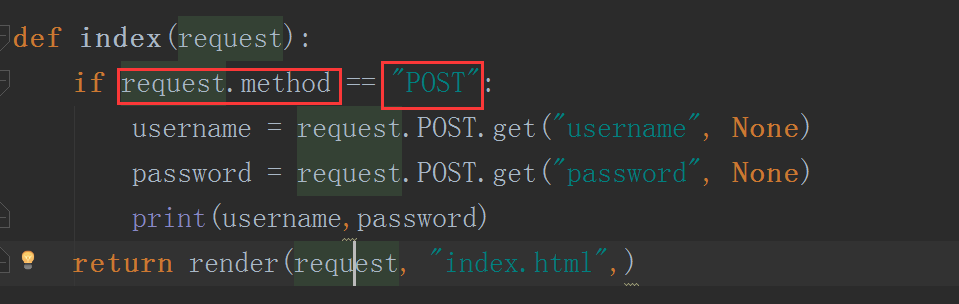
然後修改views.py檔案

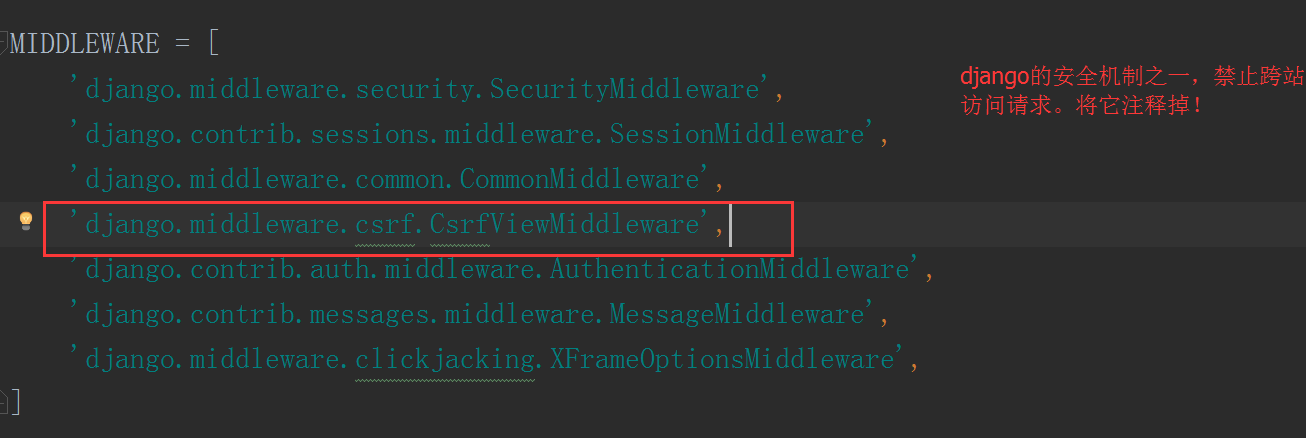
此時 ,重啟web服務時,會出錯,因為django有一個跨站請求保護機制,我們在settings檔案中將它關閉。

再次進入瀏覽器,重新整理頁面:

輸入點東西,然後我們在pycharm中可以看到相應的資料。
返回頂部10. 返回動態頁面
我們收到了使用者的資料,但返回給使用者的依然是個靜態頁面,通常我們會根據使用者的資料,進行處理後在返回給使用者。
這時候,django採用jinja2語言編寫動態模板,jinja2會根據提供的資料,替換掉html中的相應部分,詳細語法入門後再深入學習。
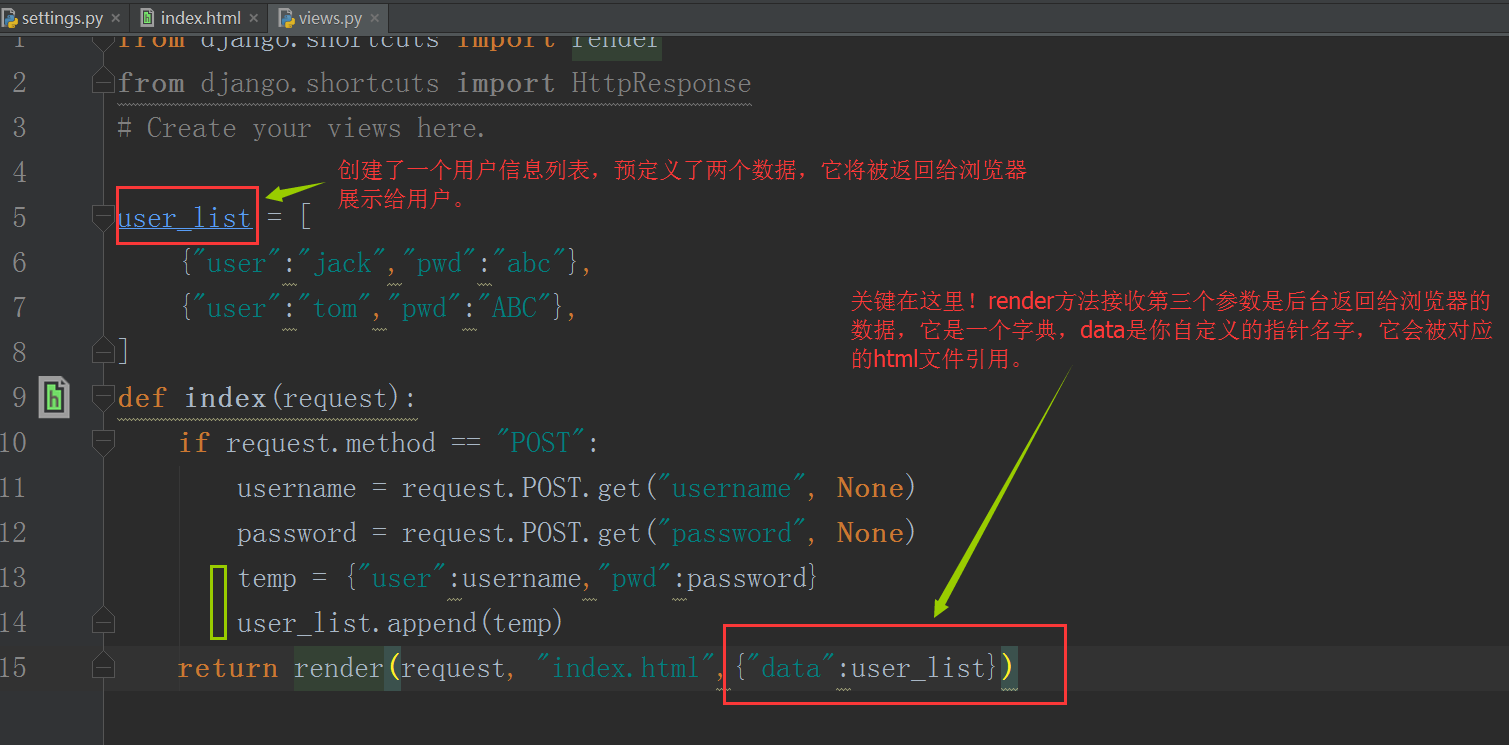
先改造views.py檔案:

再改造index.html檔案:

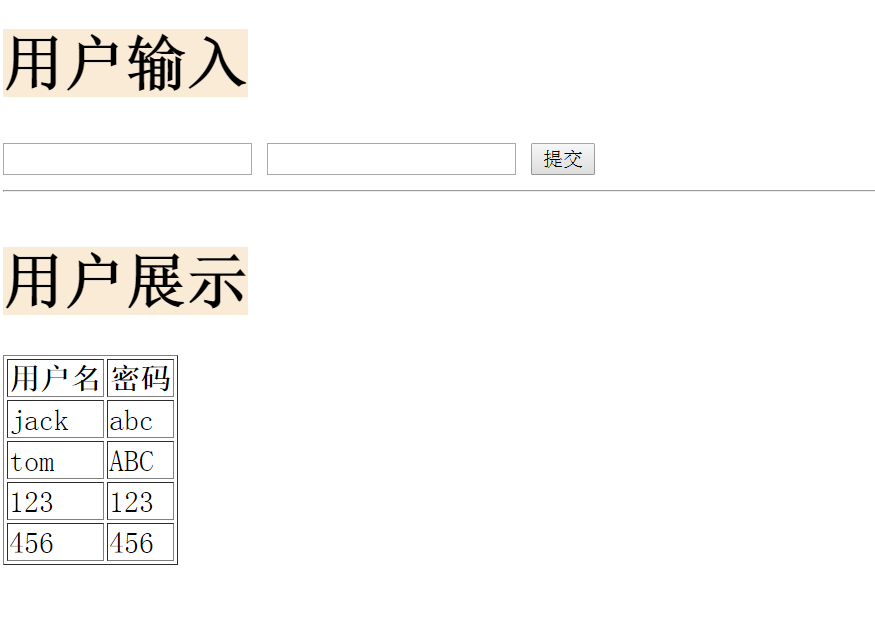
重啟服務,重新整理瀏覽器:

可以看到,我們獲得了使用者實時輸入的資料,並將它實時展示在了使用者頁面上,這是個不錯的互動過程。
返回頂部11. 使用資料庫
流程走到這裡,django的MTV框架基本已經浮出水面了,只剩下最後的資料庫部分了。
上面我們雖然和使用者互動得很好,但並沒有儲存任何資料,頁面一旦關閉,或伺服器重啟,一切都將回到原始狀態。
使用資料庫是毫無疑問的,django通過自帶的ORM框架操作資料庫,並且自帶輕量級的sqlite3資料庫。下面我們來看一看:
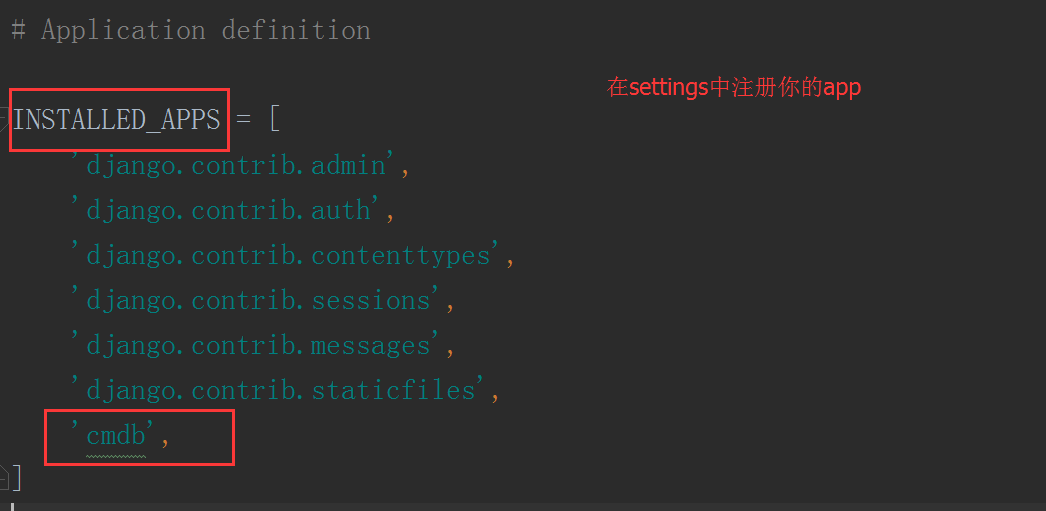
首先是註冊app:

不註冊它,你的資料庫就不知道該給哪個app建立表。
然後我們在settings中,配置資料庫相關的引數,如果使用自帶的sqlite,不需要修改。

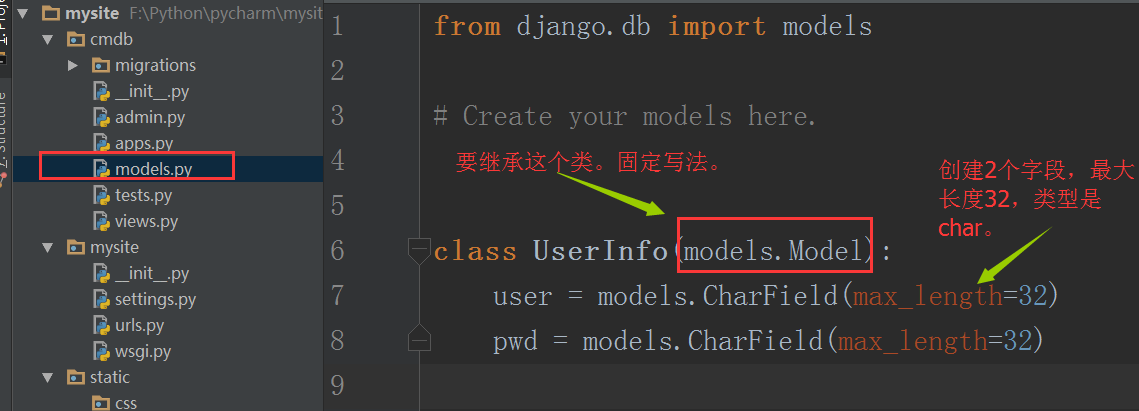
再編輯models.py檔案,也就是MTV中的M。

這裡我們建立了2個欄位,分別儲存使用者的名字和密碼。
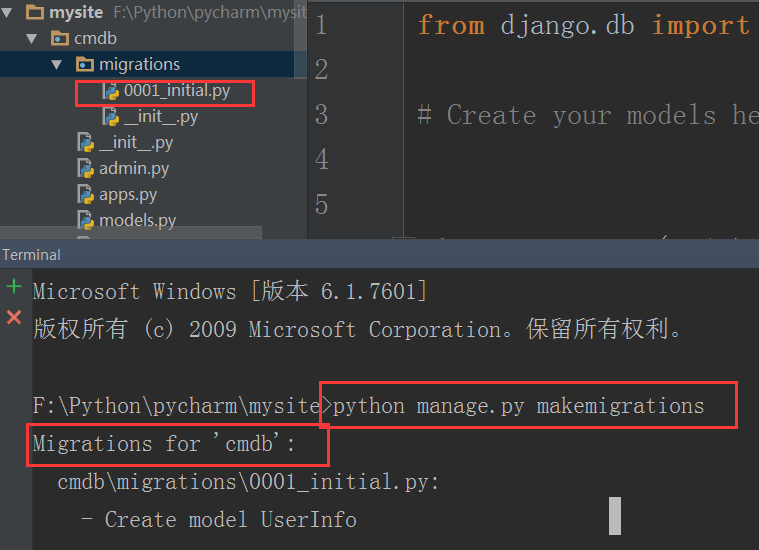
接下來要在pycharm的teminal中通過命令建立資料庫的表了。有2條命令,分別是:
python manage.py makemigrations

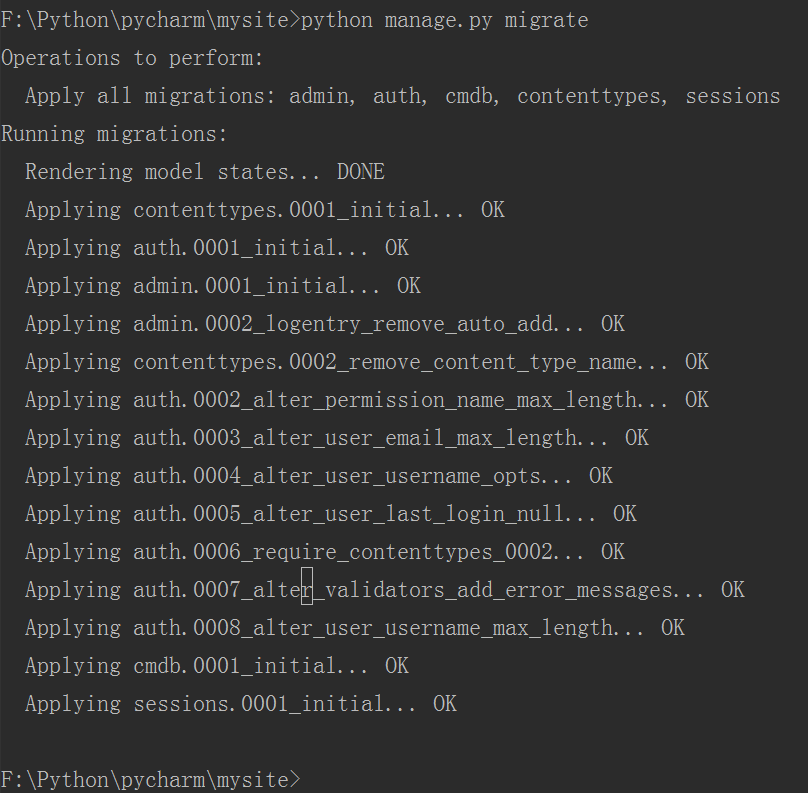
再輸入命令:python manage.py migrate

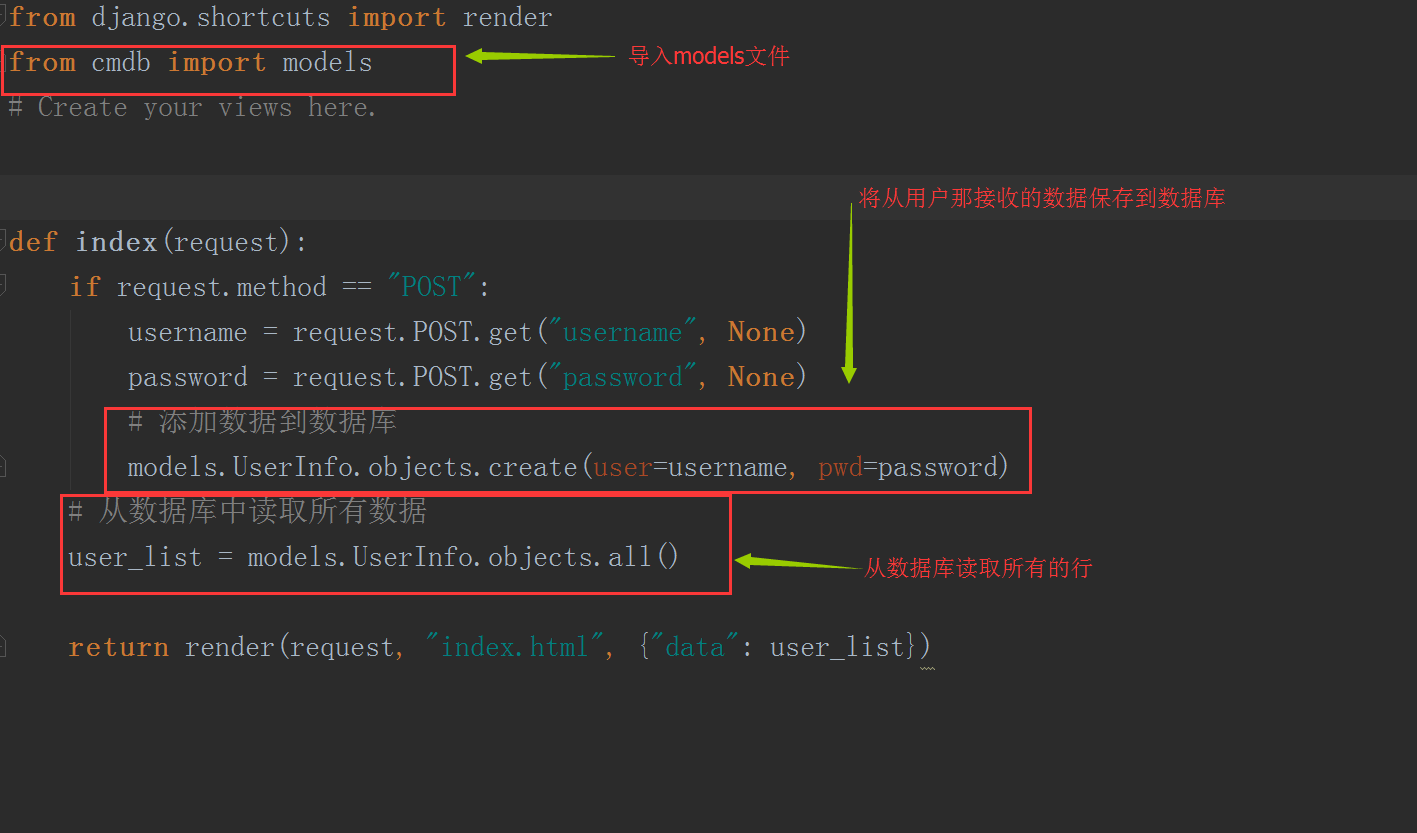
修改views.py中的業務邏輯

重啟web服務後,重新整理瀏覽器頁面,之後和使用者互動的資料都能儲存到資料庫中。任何時候都可以從資料庫中讀取資料,展示到頁面上。
至此,一個要素齊全,主體框架展示清晰的django專案完成了,其實很簡單是不是?
三、 Django總結
作為python必須web框架的Django,它的功能強大,內容全面,但同時也意味著限制頗多,靈活性低,可修改性差,這就是魚和熊掌不可兼得了。我們學習Django,其實就是學習一個軟體,要理解它的基本原理,把握它整體框架,牢記一些基本規則,剩下的就是不斷深入細節,然後熟能生巧、經驗多少的問題了,不存在多高深的不可掌握技術。
關於學習方法的建議:學習任何東西,不要直接扎入細節,應該先了解它的外圍知識,看看它的整體架構,再學習它的基本內容,然後才是深入學習,打磨技巧!
