自適應和響應式的介紹和區別
前言
“自適應設計和響應式設計的區別”是個老生常談的問題,在這裡將更加直白的來介紹它們之間的不同之處。
視口
先來了解一個概念(下文中經常出現):
視口:使用者瀏覽資訊螢幕尺寸大小(每一個視口後面都是真實一位的使用者)
概念:
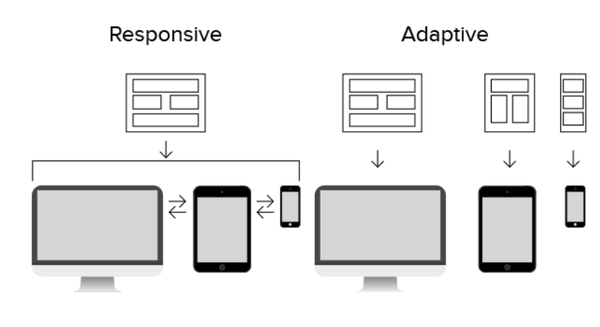
響應式設計(Responsive design):
[百科]:響應式設計是Ethan Marcotte在2010年5月份提出的一個概念,簡而言之,就是一個網站能夠相容多個終端—而不是為每個終端做一個特定的版本。這個概念是為解決移動網際網路瀏覽而誕生的。
自適應設計(Adaptive Design)
[百科]:自適應設計指能使網頁自適應顯示在不同大小終端裝置上新網頁設計方式及技術。

不同點
- 比較直觀的不同是:自適應:需要開發多套介面;響應式開發一套介面
- 自適應設計 通過檢測視口解析度,來判斷當前訪問的裝置是:pc端、平板、手機,從而請求服務層,返回不同的頁面;響應式設計通過檢測視口解析度,針對不同客戶端在客戶端做程式碼處理,來展現不同的佈局和內容。
- 自適應 對頁面做的螢幕適配是在一定範圍:比如pc端(>1024)一套適配,平板(768-1024)一套適配,手機端(<768)一套適配;響應式一套頁面全部適配。(可以想象:響應式設計要考慮的內容要比自適應設計複雜的多)
Adaptive design (自適應設計實現原理):是為不同類別的裝置建立不同的網頁,檢測到裝置解析度大小後呼叫相應的網頁。在app橫行的當下,目前國內自適應佈局應用主要集中在視口已經很穩定的web端,(web端視口大資料[2016])針對筆記本,桌上型電腦進行優化體驗。
響應式設計(Responsive design)是一套介面同時執行到pc端、平板、手機端各個不同的視口。通過檢測裝置的解析度,來對頁面做出不同的佈局和內容。
共同點
兩者都是優化適應網際網路中越來越分化的視口瀏覽體驗,而出現的為視口提供更好的體驗的技術。用技術來使頁面適應不同解析度的視口的設計。
響應式優缺點和標誌
標誌
- 麵包屑選單
- 改變瀏覽器寬度會在不同解析度下顯示不同的佈局
優點:
- 面對不同解析度裝置靈活性強
- 能夠快捷解決多裝置顯示適應問題
缺點:
- 僅適用佈局、資訊、框架並不複雜的部門型別網站
- 相容各種裝置工作量大,效率低下
- 程式碼累贅,會出現隱藏無用的元素,載入時間加長
- 其實這是一種折中性質的設計解決方案,多方面因素影響而達不到最佳效果
- 一定程度上改變了網站原有的佈局結構,會出現使用者混淆的情況
自適應網站優缺點和標誌
標誌
- 大多隻是適配單個終端的主流N個主流視口(2-3個)
- 當視口大小低於設定的最小視口時,介面會出現顯示不全,溢位,並出現橫向滑動指示器(主要出現在pc端,移動端決不允許出現這種情況)
- 總體框架不變,橫線佈局的板塊大多會有所減少
優點
- 對網站的複雜程度相容性更大
- 實施起來代價更低,
- 程式碼更高效
- 測試更容易,運營相對更精準(圖片可控性更高)
缺點:
- 在移動端設計大行其道之下,同一個網站,往往需要為不同的裝置開發不同的頁面,增加開發成本
- 當需求改變時,可能會改動多套程式碼。流程繁瑣。
服務於設計和 開發
理論上來說,響應式佈局在任何情況下都比自適應佈局好一些,但在某些情況下自適應佈局更切實際。
自適應佈局可以讓你的設計更加可控,因為你只需要考慮幾種狀態就萬事大吉了。
但在響應式佈局中你可能需要面對非常多狀態——是的,大部分狀態之間的區別很小,但它們又的確是不同的,這樣一來就很難確切搞清你的設計會是什麼樣。
同時這也帶來了測試上的難題,你很難有絕對的把握預測到它會怎樣。
換個角度說,這也是響應式佈局的魅力所在。相比較來說自適應佈局有它自己的優勢,因為它們實施起來代價更低,測試更容易,這往往讓他們成為更切實際的解決方案。
其實,無論是哪種設計理念都是各有優缺點,具體的選擇還是要從團隊/專案實際需求出發去選擇。
