您的首個iOS應用程式-配置檢視
一、 簡述
- Xcode 提供了物件庫,您可以將庫中的物件新增到串聯圖檔案。其中的一些物件屬於檢視中的使用者介面元素,
- 例如按鈕和文字欄。其他物件為高階物件,例如檢視控制器和手勢識別器。
二、新增使用者元素
1.將UI元素新增到檢視並適當進行佈局
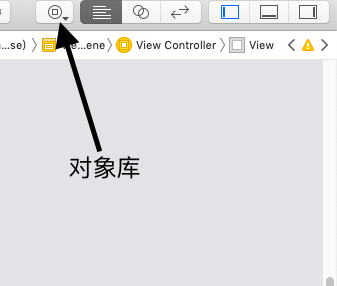
1)開啟物件庫
Xcode10以下:
物件庫出現在實用工具區域的底部。如果看不到物件庫,您可以點按其按鈕,即庫選擇欄中從左邊起的第三個按鈕。

Xcode10以上:
物件庫位於編輯器按鈕左邊

-
- 在物件庫中,從“Objects”彈出式選單中選取“Controls”。
-
- Xcode 將控制列表顯示在彈出式選單下方。該列表顯示每個控制的名稱、外觀及其功能的簡短描述。
-
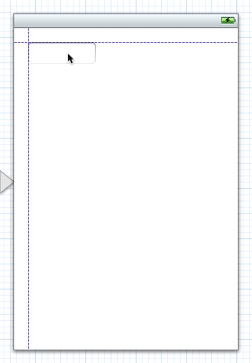
在移動文字欄或任何其他 UI 元素時,會出現藍色的虛線(稱為對齊參考線),有助於將專案與檢視的中心和邊緣對齊。
當您看到檢視的左方和上方對齊參考線(如下圖所示)時,停止拖移文字欄:

-
- 在檢視中,準備調整文字欄的大小。
通過拖移調整大小控制柄(顯示在元素邊框上的小白方塊)來調整 UI 元素的大小。
一般情況下,在畫布上或在大綱檢視中選擇一個元素,該元素的調整大小控制柄就會顯露出來。
在本例中,因為您剛剛停止拖移,文字欄應該已被選定。
如果文字欄外觀如下圖所示,就可以調整它的大小;否則請在畫布上或在大綱檢視中選擇它。
-
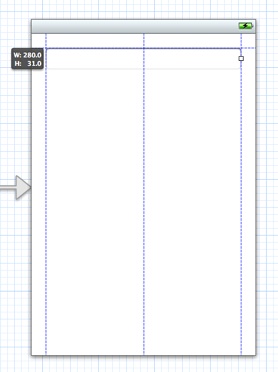
- 拖移文字欄右側的調整大小控制柄,直到檢視最右側的對齊參考線出現。
- 當看到畫布像下圖這樣時,停止調整文字欄大小

-
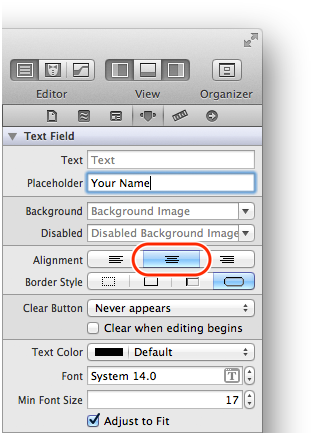
- 在“Text Field Attributes”檢查器頂部附近的“Placeholder”欄中,鍵入短語
Your Name。
- 在“Text Field Attributes”檢查器頂部附近的“Placeholder”欄中,鍵入短語
-
- “Placeholder”欄提供的淺灰色文字是為了幫助使用者理解能夠在文字欄中輸入何種資訊。
- 在執行的應用程式中,使用者只要在文字欄內輕按,佔位符文字就會立即消失。
- 還是在“Text Field Attributes”檢查器中,點按中間的“Alignment”按鈕,使文字欄的文字居中顯示。
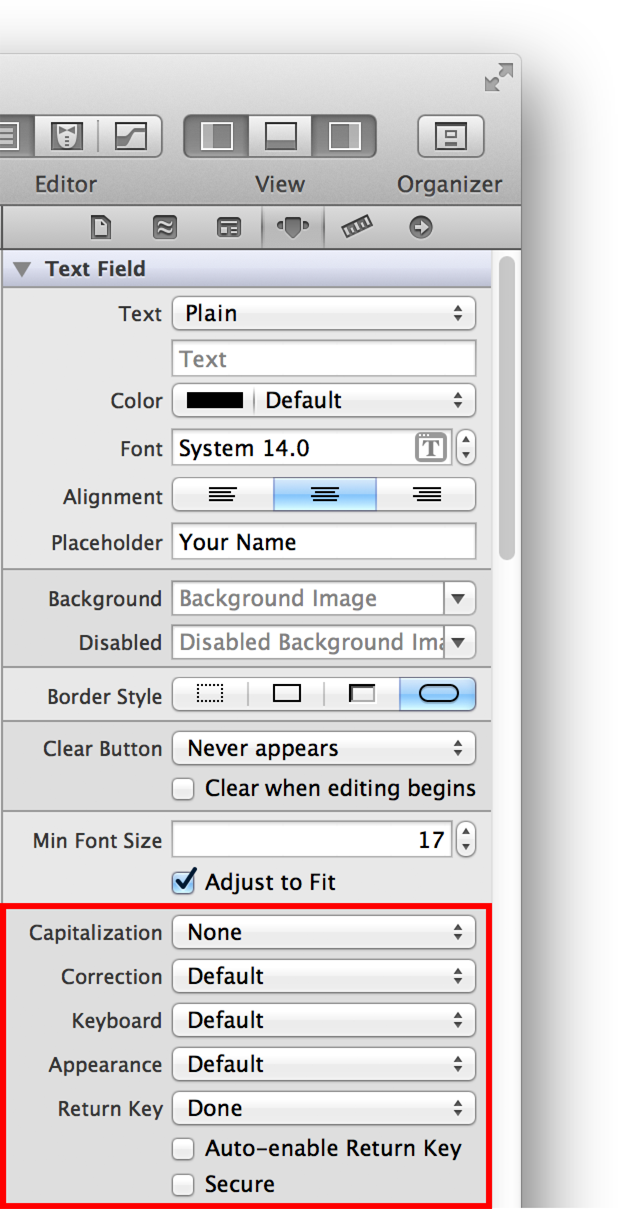
- 在輸入佔位符文字和更改對齊設定後,“Text Field Attributes”檢查器外觀應該像這樣:
-
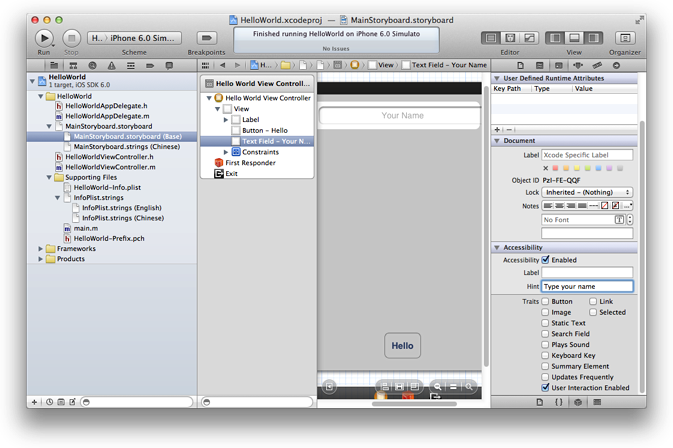
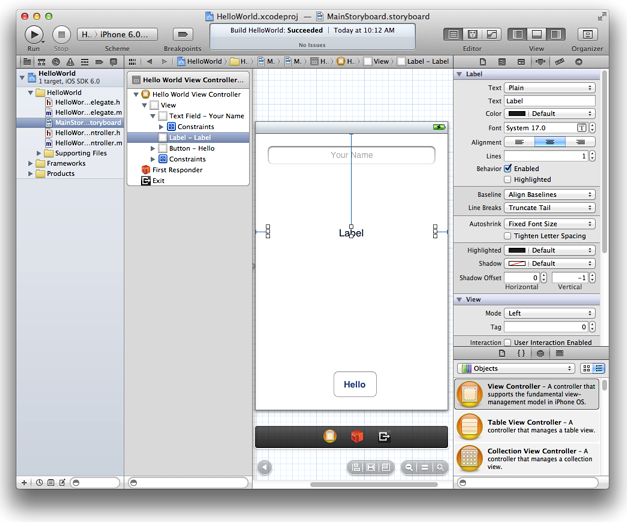
- 在新增文字欄、標籤和按鈕 UI 元素,並對佈局做出建議的修改後,您的專案看起來應該是這樣的:
-

-
您可能注意到,當您將文字欄、標籤和按鈕新增到背景檢視時,Xcode 在名為 Constraints 的大綱檢視中插入了專案。
-
Cocoa Touch 具有一個自動佈局系統,讓您定義使用者介面元素的佈局約束。
-
這些約束定義使用者介面元素之間的關係,當其他檢視的大小改變或裝置擺放方向改變時,
-
該關係影響各介面元素如何改變其位置和幾何形狀。現在不要改變您新增到使用者介面的檢視的預設約束。
您還可以對文字欄進行一些修改,使文字欄的行為符合使用者的期望。
-
這些更改所遵循的原則是:
-
因為在設計時,您已知道文字欄將包含何種型別的資訊,您可以配置文字欄使它執行時的外觀和行為符合使用者的任務。
-
這些配置都可以在“Attributes”檢查器中修改。
2.配置文字框
-
在檢視中,選擇文字欄。
在“Text Field Attributes”檢查器中,進行以下選擇:
-
- 在“Capitalization”彈出式選單中,選取“Words”。
- 確保“Keyboard”彈出式選單設定為“Default”。
- 在“Return Key”彈出式選單中,選取“Done”。
選定以上選項後,“Text Field Attributes”檢查器應該是這樣的:

-
- 在 Simulator 中執行應用程式,以確定所新增的 UI 元素外觀正如所期望的樣子。
- 如果點按“Hello”按鈕,該按鈕應該高亮顯示;如果在文字欄內點按,鍵盤應該出現。
- 不過,這時按鈕沒有任何功能,標籤還是空的,而且鍵盤出現後無法使它消失。
- 要新增此功能,需要在 UI 元素和檢視控制器之間進行適當的連線。下面將說明如何建立連線。
- 注:因為只是在 Simulator 中(而不是在裝置上)執行應用程式,所以是通過點按來啟用控制,而不是用手輕按的方式。
3.為按鈕新增操作
1)概述:
-
- 當用戶啟用一個 UI 元素時,該元素可以向知道如何執行相應操作方法的物件傳送一則操作訊息,
- 例如“將此聯絡人新增到使用者的聯絡人列表”。這種互動是目標-操作機制的一部分,
- 該機制是另一種 Cocoa Touch 設計模式。
- 在本教程中,當用戶輕按“Hello”按鈕時,您想要按鈕傳送一則“更改問候語”的訊息(操作)給檢視控制器(目標)。
- 檢視控制器通過更改其管理的字串(即模型物件)來響應此訊息。
- 然後,檢視控制器更新在標籤中顯示的文字,以反映模型物件值的變動。
- 使用 Xcode,您可以將操作新增到 UI 元素,並設定其相應的操作方法。
- 方法是按住 Control 鍵並將畫布上的元素拖移到原始檔中的合適位置(通常是類擴充套件在檢視控制器的實現檔案中)。
- 串聯圖將您通過這種方式建立的連線歸檔儲存下來。
2)類擴充套件:
-
- 在畫布上,按住 Control 鍵將“Hello”按鈕拖移到
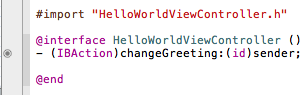
HelloWorldViewController.m中的類擴充套件。 - 實現檔案中的類擴充套件是申明類的專有屬性和方法的地方。
- 在畫布上,按住 Control 鍵將“Hello”按鈕拖移到
@interface HellowWorldViewController() @end
-
- 要按住 Control 鍵拖移,請按住 Control 鍵不放,並將按鈕拖移到輔助編輯器中的實現檔案。
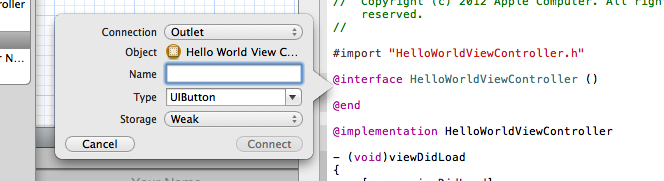
- 鬆開 Control 鍵並停止拖移後,Xcode 會顯示一個彈出式視窗,在視窗中可以設定剛進行的操作連線
在彈出式視窗中,配置按鈕的操作連線:
-
- 在“Connection”彈出式選單中,選取“Action”。
- 在“Name”欄中,輸入
changeGreeting:(請確保包括冒號)。 - 在稍後步驟中,您將實施
changeGreeting:方法,讓它把使用者輸入文字欄的文字載入,然後在標籤中顯示。 - 確定“Type”欄包含
id id資料型別可指任何 Cocoa 物件。在這裡使用id是因為無論哪種型別的物件傳送訊息都沒有關係。- 請確定“Event”彈出式選單包含“Touch Up Inside”。
- 指定“Touch Up Inside”事件是因為您想要在使用者觸控按鈕後提起手指時傳送訊息。
- 請確定“Arguments”彈出式選單包含“Sender”。
配置完操作連線後,彈出式視窗應該是這樣的:
-
- 在彈出式視窗中,點按“Connect”。
- Xcode 為新的
changeGreeting:方法新增一個存根實現, - 並通過在該方法的左邊顯示一個帶有填充的圓圈,以標示已經建立連線

- 按住 Control 鍵將“Hello”按鈕拖移到
HelloWorldViewController.m檔案中的類擴充套件, - 並配置生成的操作後,您完成了兩件事情:
- 通過 Xcode 將合適的程式碼新增到了檢視控制器類中(在
HelloWorldViewController.m中), - 並在按鈕和檢視控制器之間建立了連線。
- 具體來說,Xcode 做了以下事情:
- 在
HelloWorldViewController.m中,將以下操作方法宣告新增到了類擴充套件:- (IBAction)changeGreeting:(id)sender;並將以下的存根方法新增到了實現區域:
- (IBAction)changeGreeting:(id)sender { }
- 注:
IBAction是一個特殊關鍵詞,用於告訴 Xcode 將一個方法作為目標-操作連線的操作部分來處理。 -
IBAction被定義為void。操作方法中的sender引數指向傳送操作訊息的物件(在本教程中,傳送物件為按鈕)。 -
它在按鈕和檢視控制器之間建立了連線。
4、為文字框和標籤建立Outlet
-
- Outlet 描述了兩個物件之間的連線。當您想要一個物件(例如檢視控制器)和它包含的物件(例如文字欄)進行通訊時,
- 須將被包含的物件指定為 outlet。應用程式執行時,會恢復在 Xcode 中建立的 outlet,從而使物件在執行時可以互相通訊。
1)通過為文字欄新增 outlet,您完成了兩件事情:在這個過程中:
-
- Xcode 將合適的程式碼新增到了檢視控制器類的實現檔案 (
HelloWorldViewController.m)。 - 具體來說,Xcode 將以下宣告新增到了類擴充套件:
@property (weak, nonatomic) IBOutlet UITextField *textField;
-
注:
IBOutlet是一個特殊關鍵詞,僅用於告訴 Xcode 將物件作為 outlet 處理。 -
它實際上的定義為什麼都不是,因此在編譯時不起作用。
-
Xcode 在檢視控制器和文字欄之間建立了連線。
-
通過在檢視控制器和文字欄之間建立連線,使用者輸入的文字可以傳遞給檢視控制器。
-
和處理
changeGreeting:方法宣告一樣,Xcode 在文字欄宣告的左邊顯示帶有填充的圓圈,以表示已經建立連線。
- Xcode 將合適的程式碼新增到了檢視控制器類的實現檔案 (
5.建立文字框的委託連線:
-
- 您還需要在應用程式中建立另一個連線:您需要將文字欄連線到您指定的委託物件上。
- 在本教程中,您將檢視控制器用作文字欄的委託。
- 您需要為文字欄指定一個委託物件。這是因為當用戶輕按鍵盤中的“Done”按鈕時,文字欄傳送訊息給它的委託。
- 在後面的步驟中,您將使用與此訊息相關聯的方法讓鍵盤消失
1)設定文字框的委託:
-
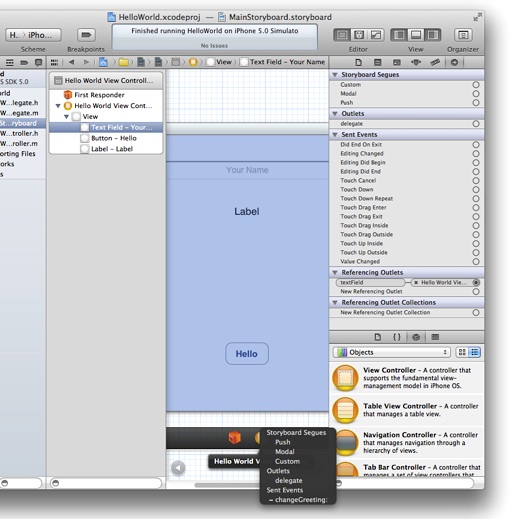
- 在檢視中,按住 Control 鍵將文字欄拖移到場景臺中的黃色球體(黃色球體代表檢視控制器物件)。
- 鬆開 Control 鍵並停止拖移時,看到的應該是這樣的
-

- 在出現的半透明面板的“Outlets”部分中選擇“
delegate”。
6.讓應用程式具有輔助功能
-
- iOS 作業系統提供了許多功能,讓應用程式可供所有使用者使用,包括有視覺障礙、聽覺障礙和身體殘疾的使用者。
- 讓應用程式具有輔助功能,也就讓應用程式接觸到了數以百萬計原本不能夠使用它的使用者。
-
- Apple 的創新性讀屏技術 VoiceOver 是一個重要的輔助功能。
- 使用 VoiceOver,使用者可以在不看螢幕的情況下導航和控制應用程式的各部分。
- 通過觸控使用者介面中的控制或其他物件,使用者可以知道他們的位置、可以執行的操作以及執行某些操作後將發生什麼。
- 您可以將一些輔助功能屬性新增到使用者介面中的任何檢視。
- 這些屬性包括檢視的當前值(例如文字欄中的文字)、其標籤、提示以及很多特徵。
- 就 HelloWorld 應用程式而言,您將要給文字欄新增一則提示。
- 注:您所新增的任何輔助功能文字都應該本地化。
1)新增輔助功能提示
-
-
在專案導航器中選擇該串聯圖檔案 (Base Internationalization)。
-
選擇該文字欄。
-
-
- 在“Identity”檢查器的“Accessibility”部分,在“Hint”欄中鍵入“Type your name”。
7、小結
-
- 當您在畫布上的檢視控制器與輔助編輯器中實現檔案(即
HelloWorldViewController.m)裡的類擴充套件之間建立適當的連線時, - 也就更新了實現檔案以支援 Outlet 和操作。
- 您不必使用 Xcode 自動新增程式碼(即通過按住 Control 鍵從畫布拖移到原始檔來建立連線時)的功能。
- 而是可以自行編寫類擴充套件的屬性和方法宣告,或公共屬性和方法宣告的標頭檔案,然後就像建立文字欄的委託那樣進行連線。
- 然而通常情況下,Xcode 做得越多,您犯錯的機會就越少,需要鍵入的內容也會越少。
- 當您在畫布上的檢視控制器與輔助編輯器中實現檔案(即