自動化測試平臺搭建(1)-- Jenkins登場
測試程式碼寫好後,嘗試通過Jenkins搭建自動化測試平臺
Jenkins安裝
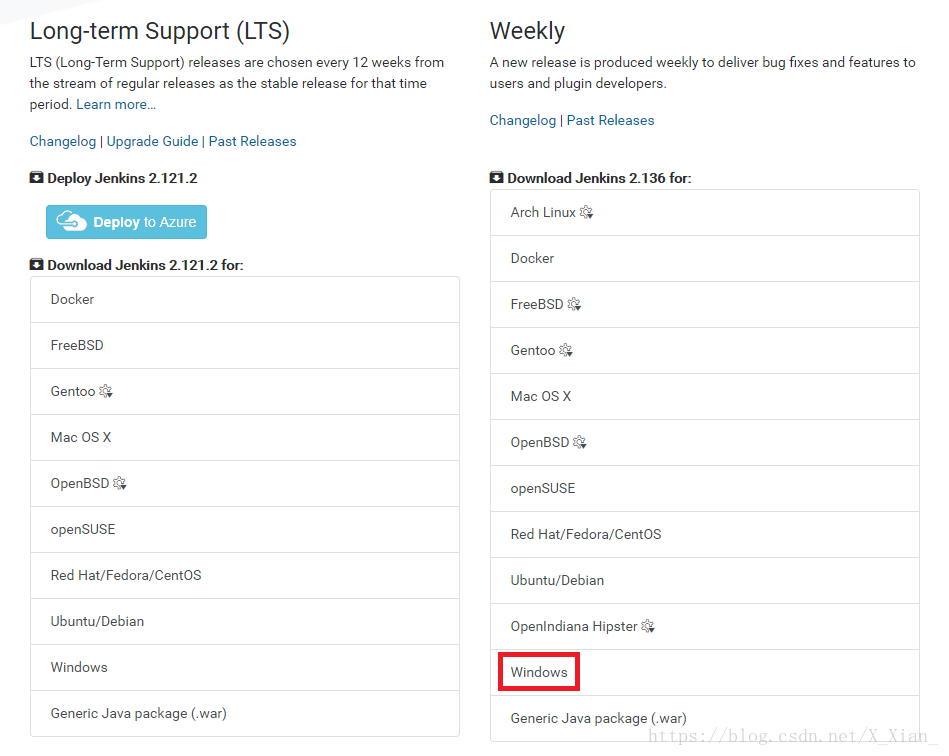
如圖,選擇對應的安裝包下載
解壓後點擊安裝,根據需要自定義安裝路徑,其他預設
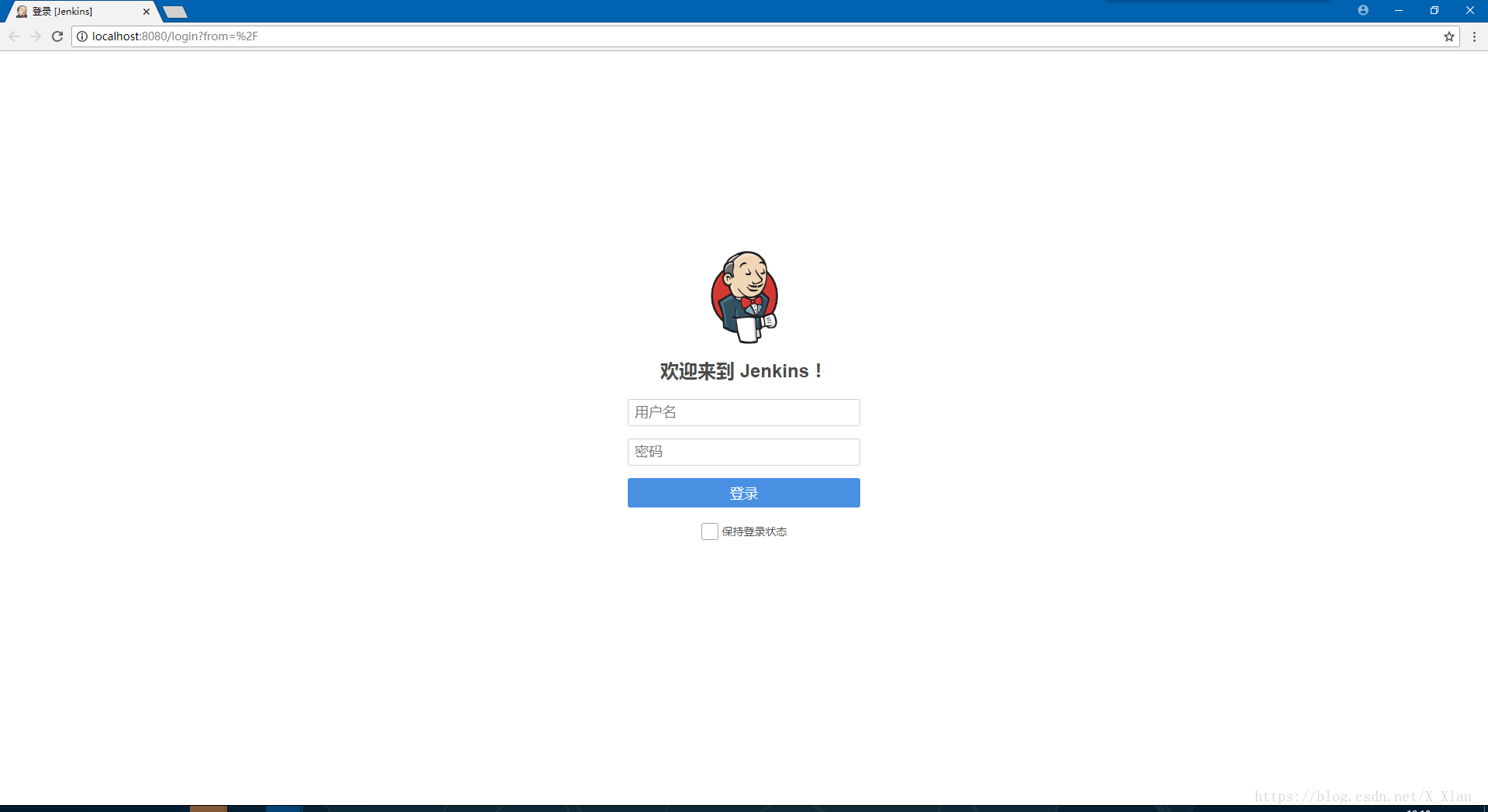
安裝完成後開啟localhost:8080訪問Jenkins首頁,可以看到需要填入登入名和密碼
初始登入名為admin,初始登入密碼在安裝目錄Jenkins\secrets\initialAdminPassword檔案中
如果頁面一直顯示Please wait while Jenkins is getting ready to work,嘗試重啟一下jenkins服務再訪問,等待數秒即可進入主頁
新手指引會幫助你安裝預設外掛和新增使用者名稱密碼
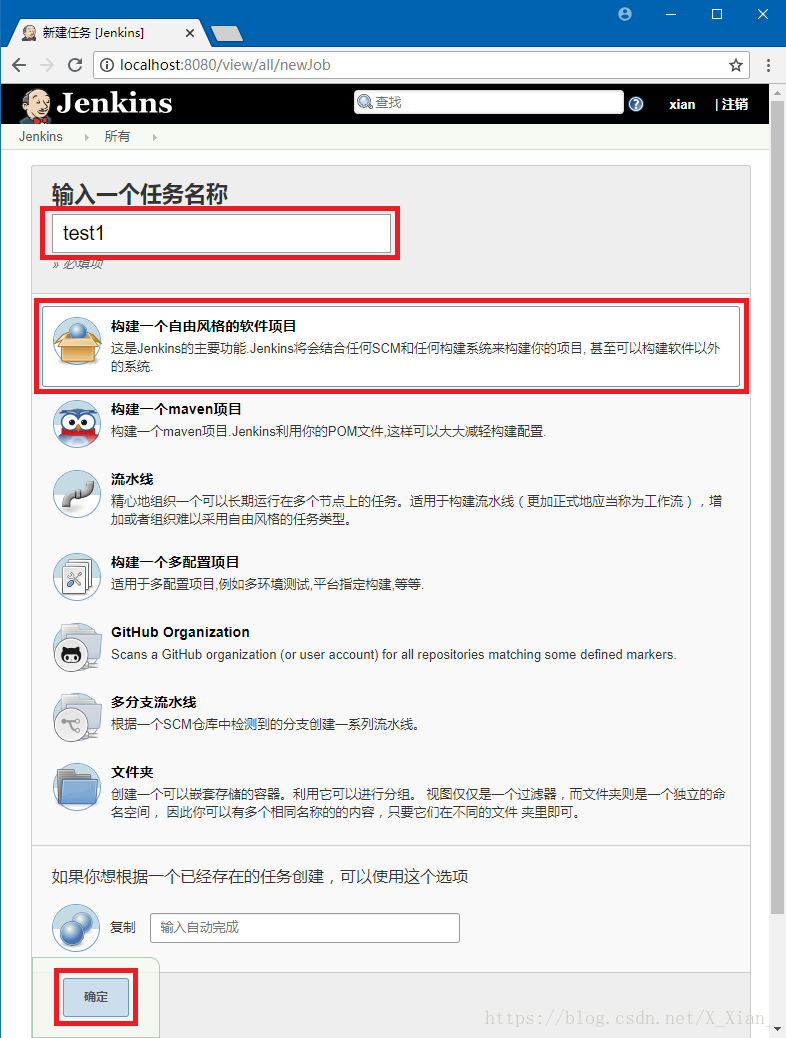
這些設定好後,在主頁點選新建任務,填寫任務名稱,選擇自由風格,點選確定按鈕進入專案配置頁面
接下來進行專案配置,首先 General 頁面需要的話填上專案描述,其他的不選
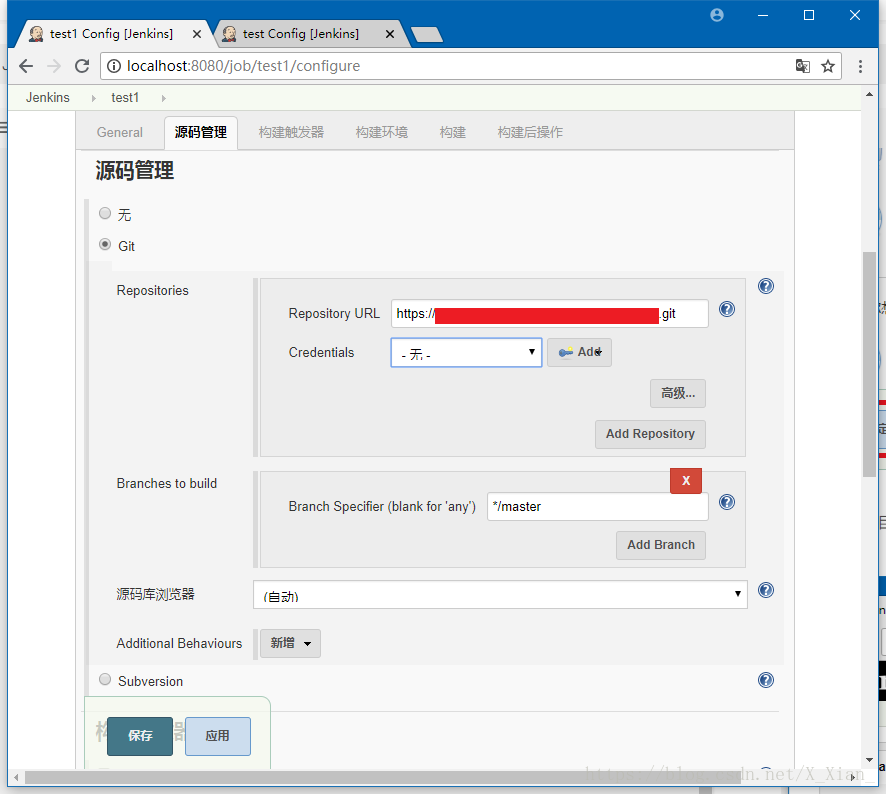
點選 原始碼管理 ,選擇git,輸入專案地址(目前展示的是http形式的url,需要使用者名稱和密碼,其他形式的url需採用ssh通訊,需要git祕鑰)
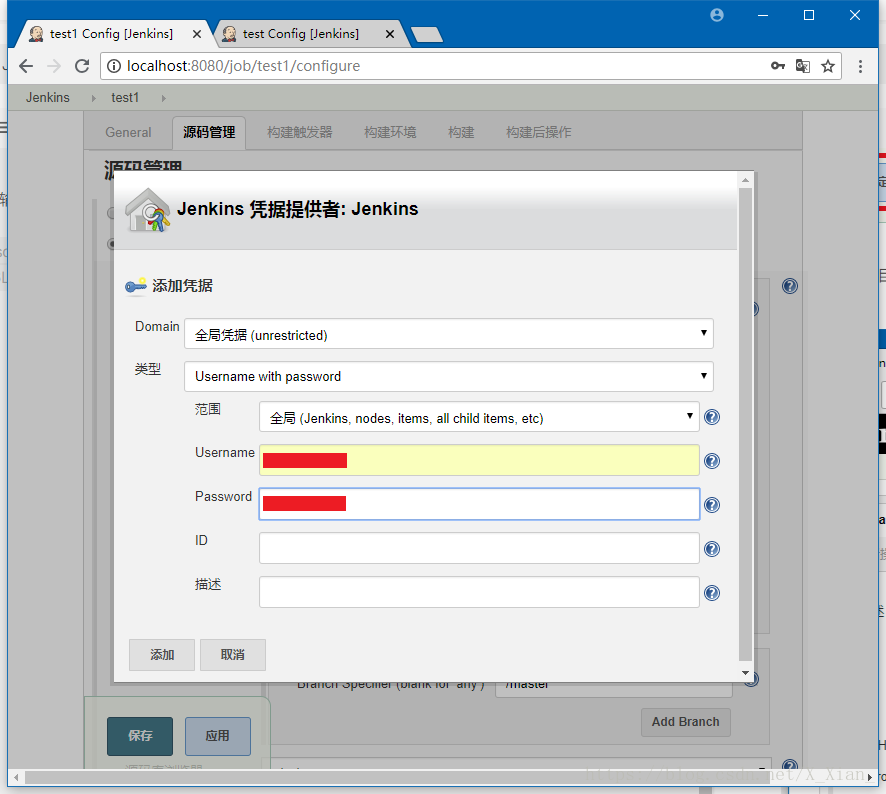
在項點選新增,填寫git的使用者名稱密碼並確定
如果不報紅字說明連線成功
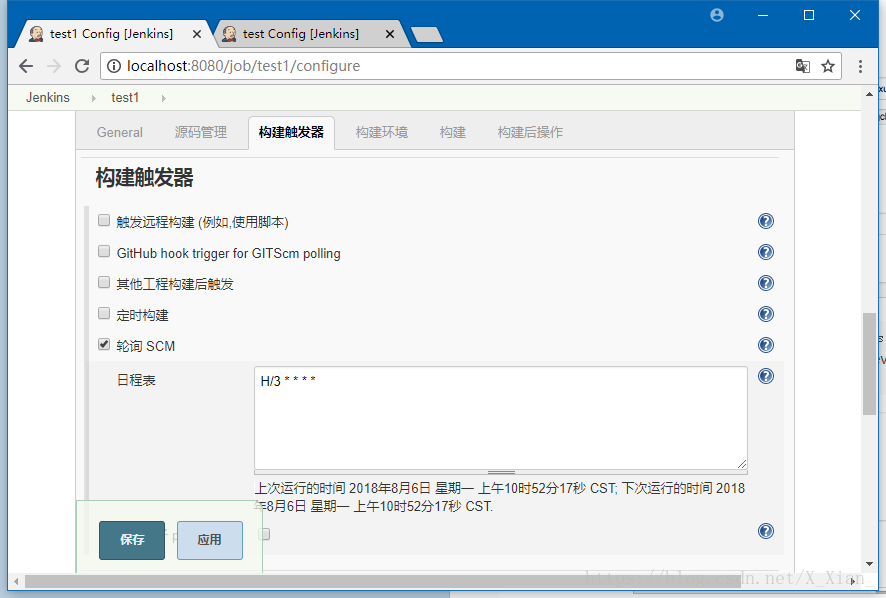
點選 構建觸發器 ,選擇 輪詢 SCM ,填入H/3 * * * *,表示每三分鐘輪詢一遍在原始碼管理裡設定的程式碼庫,只要往程式碼庫的master分支提交程式碼,jenkins就會構建一次
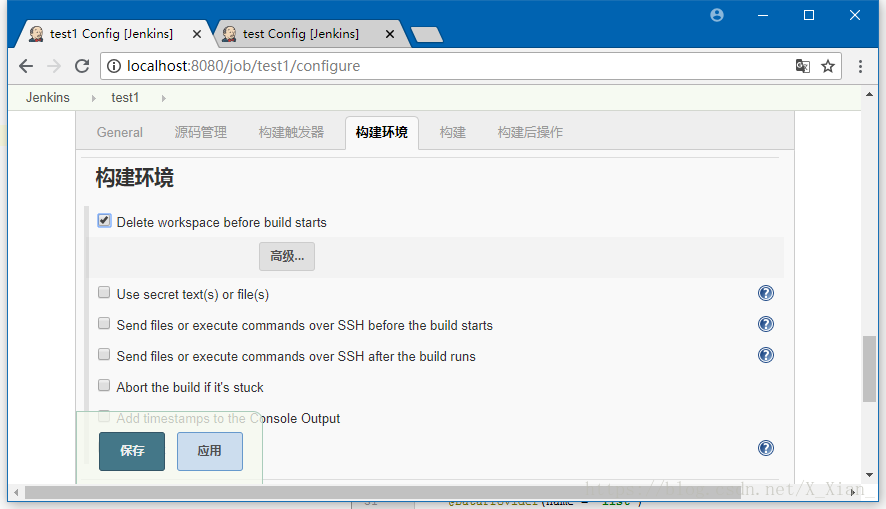
點選 構建環境 勾上第一行,表示每次構建前刪除工作空間(構建時不能開啟任何檔案,包括資料夾否則就會構建失敗)
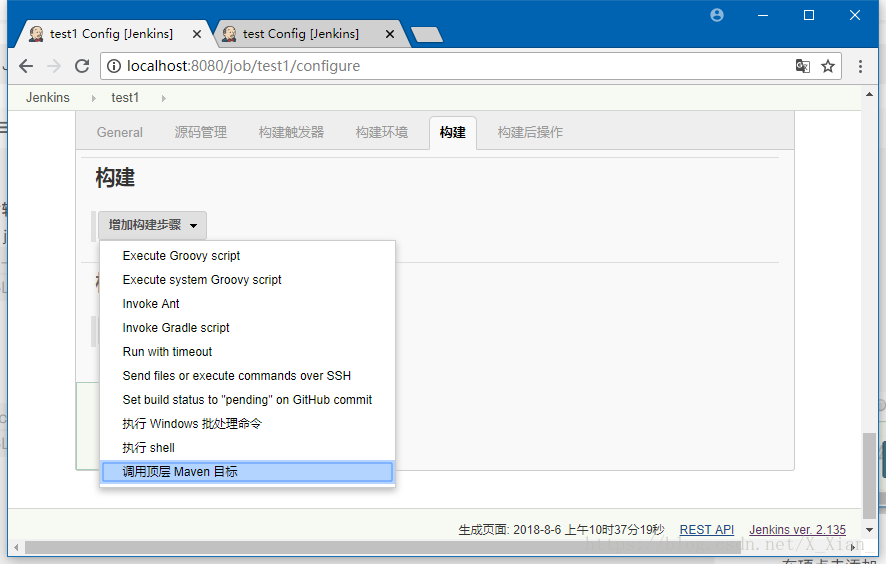
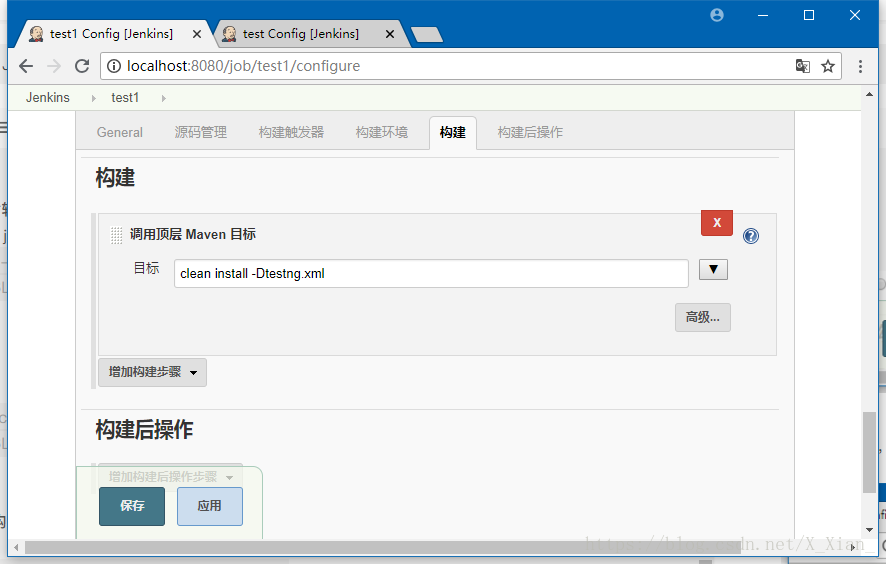
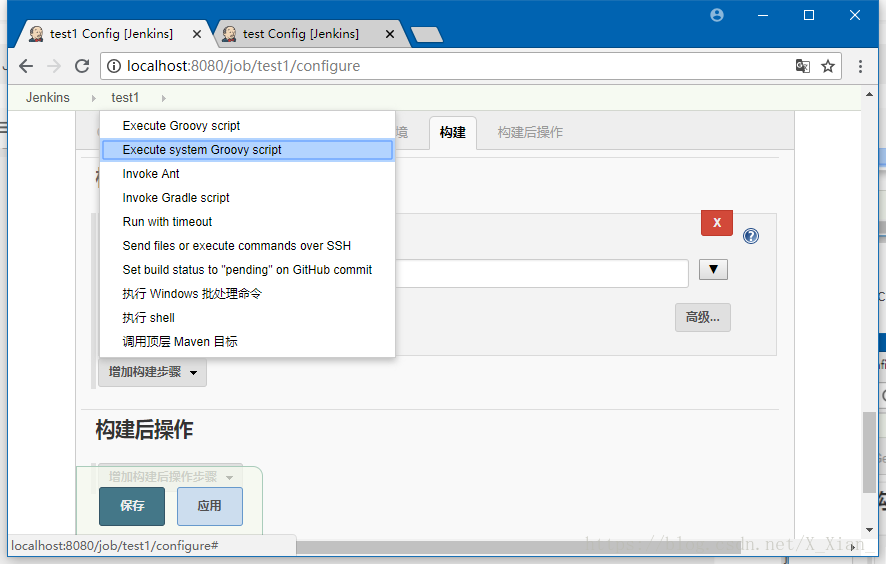
點選 構建 , 點選 新增構建步驟 ,選擇 呼叫頂層 Maven 目標
在目標處輸入clean install -Dtestng.xml findbugs:findbugs,表示重新生成target,打包和執行testng.xml,最後那個,看名字就知道作用了吧
在這裡填一下踩過的一個坑,後期想要在jenkins頁面顯示測試報告,會發現顯示了空白頁面或者內容不全,具體原因參考以下文章
Jenkins2.2 firefox和chrome不顯示測試報告解決辦法
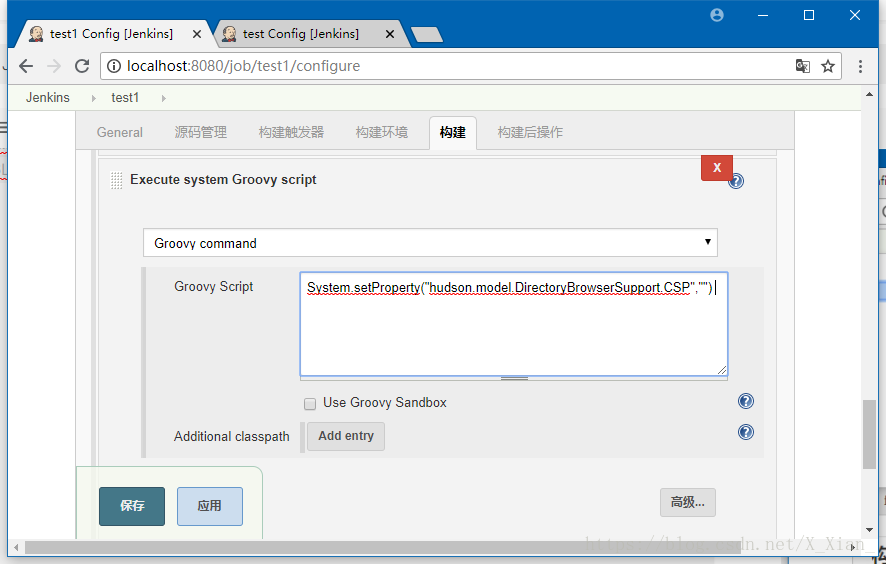
在這裡,我們在構建時呼叫命令清除設定解決,還是在 構建
輸入命令 System.setProperty(“hudson.model.DirectoryBrowserSupport.CSP”,”“) 清除設定
經過上面的設定測試報告就會有內容了,但是可能會出現中文亂碼,之前跟著自動化測試系列10修改過reportng.jar的就可以跳過這個步驟了,如果沒有,參考以下文章
修改原始碼進行字元轉換
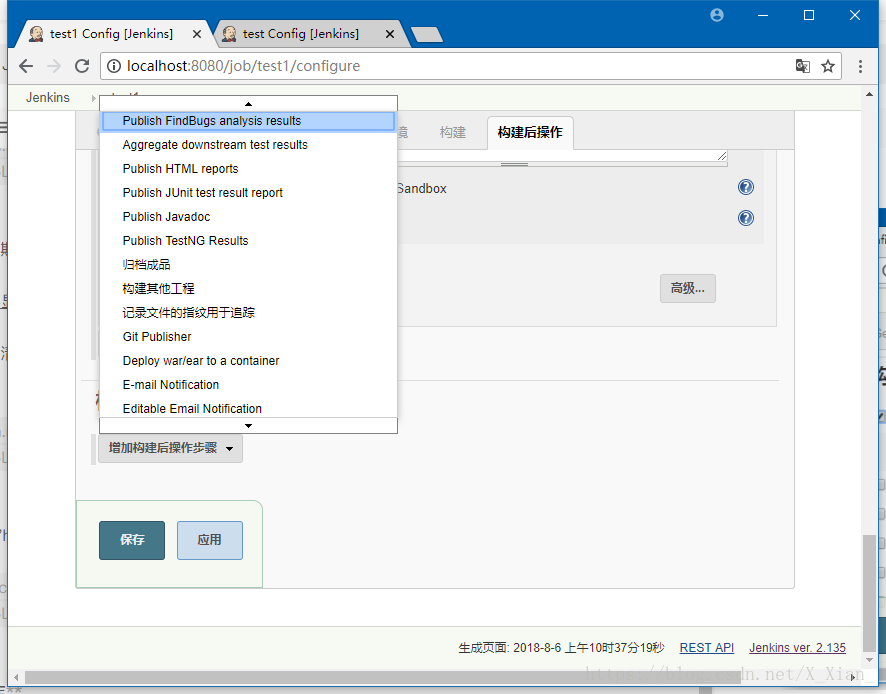
接著點選最後一項 構建後操作 ,點選 新增構建後操作步驟 , 從上往下選好了,首先點選第一個,然後就不用管它了,預設設定就行
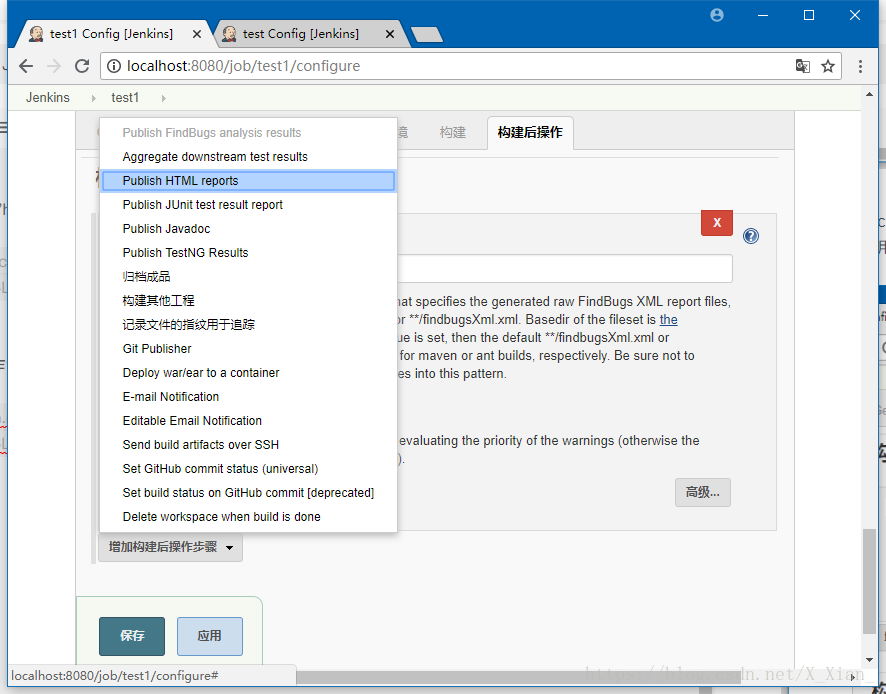
接下來選擇第三個
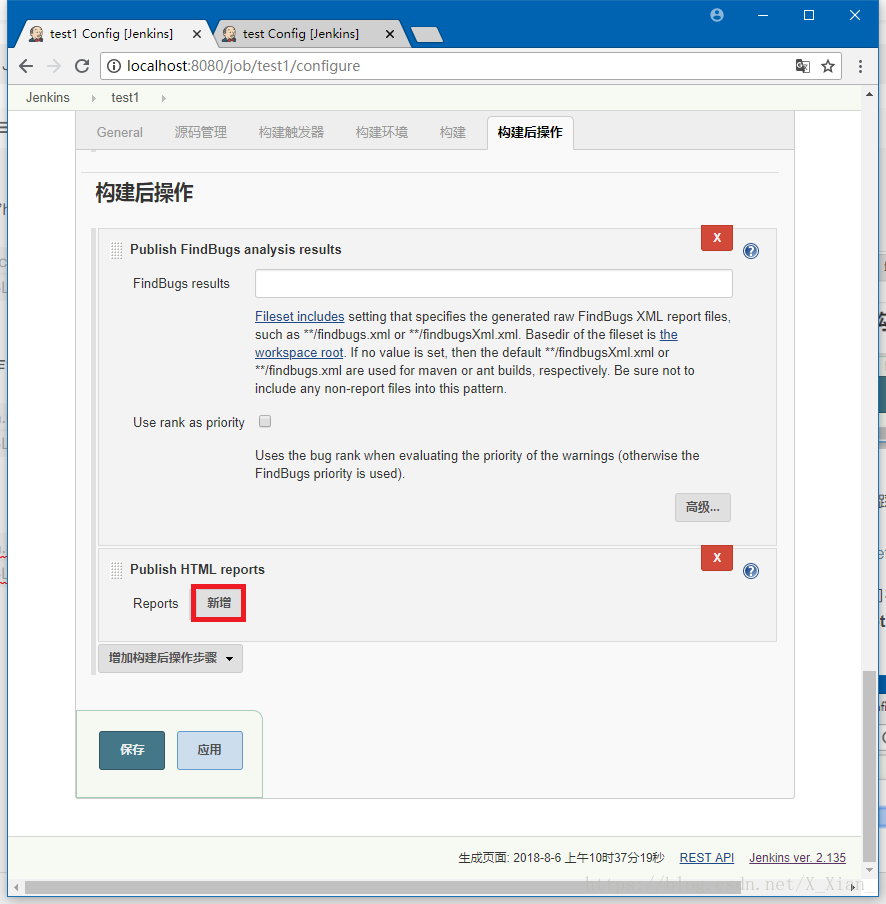
點選新增
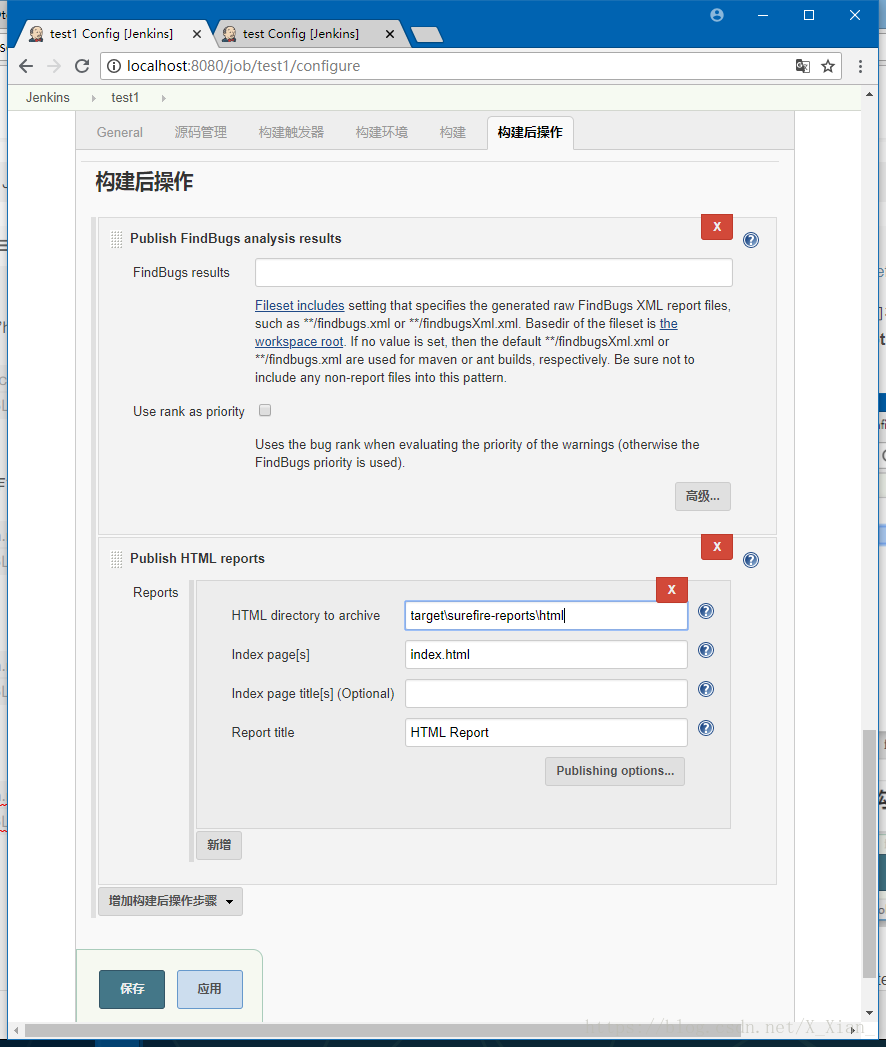
填寫測試報告的位置 target\surefire-reports\html,其他設定預設就好
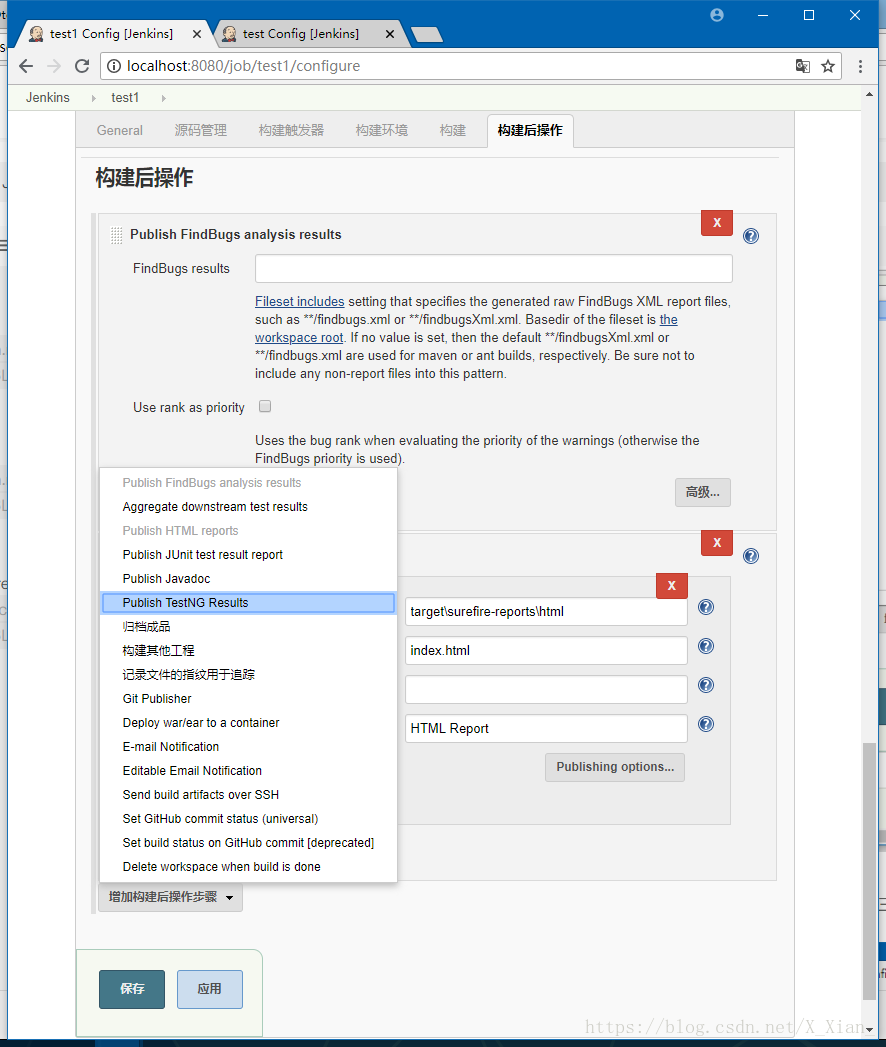
接下來選擇 Publish TestNG Results ,然後也不用管它了,預設設定就行
最後是發郵件,發郵件有點複雜,留到下一篇
ps:在配置時,如果點選增加步驟發現沒有這個選項,則需要去系統配置的外掛管理裡下載外掛,比如




等
有問題請留言