Highcharts展示一天24個時間段的資料統計
阿新 • • 發佈:2019-01-04
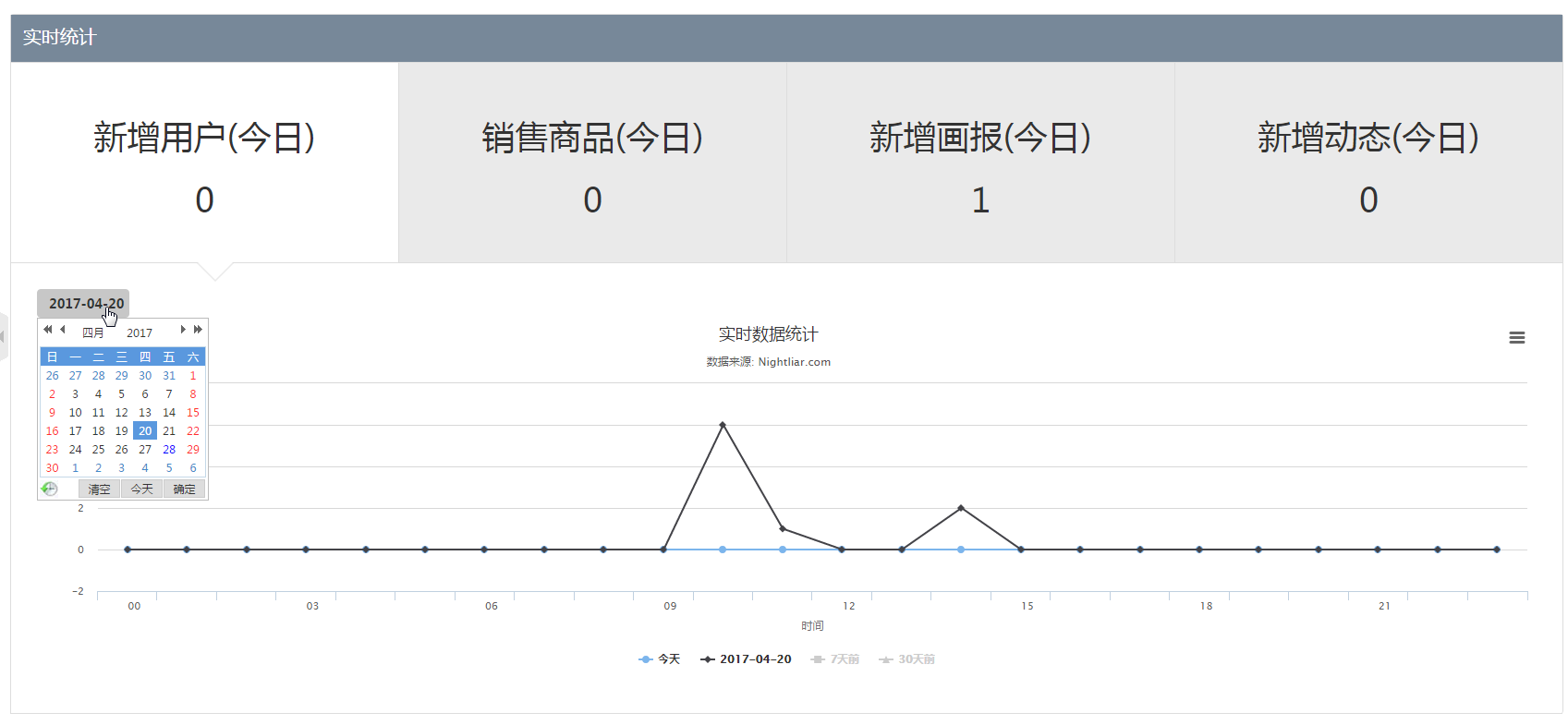
1.前端頁面
2.後臺程式碼<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="renderer" content="webkit|ie-comp|ie-stand"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /> <meta http-equiv="Cache-Control" content="no-siteapp" /> <!--[if lt IE 9]> <script type="text/javascript" src="lib/html5.js"></script> <script type="text/javascript" src="lib/respond.min.js"></script> <script type="text/javascript" src="lib/PIE_IE678.js"></script> <![endif]--> <link rel="stylesheet" type="text/css" href="${base}/static/h-ui/css/H-ui.min.css" /> <link rel="stylesheet" type="text/css" href="${base}/static/h-ui.admin/css/H-ui.admin.css" /> <link rel="stylesheet" type="text/css" href="${base}/static/lib/Hui-iconfont/1.0.7/iconfont.css" /> <link rel="stylesheet" type="text/css" href="${base}/static/lib/icheck/icheck.css" /> <link rel="stylesheet" type="text/css" href="${base}/static/h-ui.admin/skin/default/skin.css" id="skin" /> <link rel="stylesheet" type="text/css" href="${base}/static/h-ui.admin/css/style.css" /> <!--[if IE 6]> <script type="text/javascript" src="http://lib.h-ui.net/DD_belatedPNG_0.0.8a-min.js" ></script> <script>DD_belatedPNG.fix('*');</script> <![endif]--> <title>實時統計</title> <style> li {list-style-type:none;} #tablebox td{ height:200px; } .first td{ cursor:pointer; background-color:#EAEAEA; } .va-m div{ height:200px; width:600px; display: table-cell; vertical-align: middle; } .box{ position: relative; } .box:before{ position: absolute; content: ""; width: 0; height: 0; left: 48%; top: 217px; border-left: 20px solid transparent; border-right: 20px solid transparent; border-top: 20px solid #EAEAEA; border-bottom: 20px solid transparent; } .box:after{ position: absolute; content: ""; width: 0; height: 0; left: 48.3%; top: 216px; border-left: 19px solid transparent; border-right: 19px solid transparent; border-top: 19px solid #fff; border-bottom: 19px solid transparent; } </style> </head> <body> <nav class="breadcrumb"><i class="Hui-iconfont"></i> 首頁 <span class="c-gray en">></span> 統計管理 <span class="c-gray en">></span> 實時統計 <a class="btn btn-success radius r mr-20" style="line-height:1.6em;margin-top:3px" href="javascript:location.replace(location.href);" title="重新整理" ><i class="Hui-iconfont"></i></a></nav> <div class="page-container "> <table id="tablebox" class="table table-border table-bordered radius" > <tr> <td colspan="4" style="background-color:#778899;height:10px;"><p class="c-white f-20 mt-5 ml-5">實時統計</p></td> </tr> <tr class="first"> <td class="va-m box" did="1" onclick="search(1)" sid="1" style="background-color:#fff"> <div id="undelivered" class="text-c" > <li><h1>新增使用者(今日)</h1></li> <li><h1>${addMember}</h1></li> </div> </td> <td class="va-m" onclick="search(2)" sid="2"> <div id="numberMember" class="text-c"> <li><h1>銷售商品(今日)</h1></li> <li><h1>${numberProduct}</h1></li> </div> </td> <td class="va-m" onclick="search(3)" sid="3"> <div id="addMember" class="text-c"> <li><h1>新增畫報(今日)</h1></li> <li><h1>${pictorialAddNumber}</h1></li> </div> </td> <td class="va-m" onclick="search(4)" sid="4"> <div id="numberProduct" class="text-c"> <li><h1>新增動態(今日)</h1></li> <li><h1>${moodAddNumber}</h1></li> </div> </td> </tr> <tr> <td colspan="4"> <div class="pd-20"> <input class="btn btn-default radius" id="changeDate" type="button" style="width:100px" value="實時統計" onfocus="d533_focus(this)"> <div id="container" style="min-width:700px;height:400px"></div> </div> </td> </tr> </table> </div> <script type="text/javascript" src="${base}/static/lib/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="${base}/static/lib/layer/2.1/layer.js"></script> <script type="text/javascript" src="${base}/static/h-ui/js/H-ui.js"></script> <script type="text/javascript" src="${base}/static/h-ui.admin/js/H-ui.admin.js"></script> <script type="text/javascript" src="${base}/static/lib/My97DatePicker/WdatePicker.js"></script> <script type="text/javascript" src="${base}/static/lib/Highcharts/4.1.7/js/highcharts.js"></script> <script type="text/javascript" src="${base}/static/lib/Highcharts/4.1.7/js/modules/exporting.js"></script> <script type="text/javascript"> var chart; $(function(){ init(); search(1); }) function init() { chart = new Highcharts.Chart({ credits: { enabled: false //去除版權資訊 }, chart: { //將報表物件渲染到層上 renderTo: 'container' }, title: { text: '實時資料統計', x: -20 //center }, subtitle: { text: '資料來源: buoumall.com', x: -20 }, xAxis: { title: { text: '時間' }, labels: { align:'left', step:3 }, categories: ['00', '01', '02','03', '04', '05','06', '07', '08','09', '10', '11','12', '13', '14','15', '16', '17','18', '19', '20','21', '22', '23'] }, yAxis: { title: { text: '人數' }, plotLines: [{ value: 0, width: 1, color: '#808080' }] }, tooltip: { valueSuffix: '' }, series: [{ name: '今日', data: [0, 0, 0, 0, 0, 5, 2, 6, 1, 13, 13, 19, 18, 13, 19, 20, 10, 21, 0, 0, 0, 0] }, { name: '昨日', data: [1, 0, 5, 11, 17, 22, 28, 21, 2, 14, 8, 2, 20, 10, 21, 0, 0, 0, 0] }, { name: '7天前', data: [1, 0, 3, 8, 13, 17, 18, 17, 14, 9, 3, 1, 20, 10, 21, 0, 0, 0, 0] }, { name: '30天前', data: [3, 4, 5, 8, 11, 15, 17, 16, 14, 10, 6, 4, 20, 10, 21, 0, 0, 0, 0] }] }); } function d533_focus(element){ var clearedFunc = function(){ $('#changeDate').val("對比時段"); var obj = $('td[did=1]').attr('sid'); search(obj) } var picking = function(dp){ var obj = $('td[did=1]').attr('sid'); var newDate = dp.cal.getNewDateStr(); $('#changeDate').val(newDate); search(obj,newDate); } WdatePicker({errDealMode:4,el:element,oncleared:clearedFunc,onpicking:picking,dateFmt:'yyyy-MM-dd'}) } function getForm(obj,newDate){ //使用JQuery從後臺獲取JSON格式的資料 jQuery.getJSON('/chart/getData', {"type":obj,"newDate":newDate}, function(data) { if(data.data.theDay != null ){ chart.series[0].update({"name": "今天", "data": data.data.today}); chart.series[1].update({"name": newDate, "data": data.data.theDay}); chart.series[2].hide(); chart.series[3].hide(); }else{ init(); chart.series[0].update({"name": "今天", "data": data.data.today}); chart.series[1].update({"name": "昨天", "data": data.data.yesterday}); chart.series[2].update({"name": "7天前", "data": data.data.sevenDay}); chart.series[3].update({"name": "30天前", "data": data.data.thirtyDay}); } //為圖表設定值 if(obj == 2){ chart.yAxis[0].update({title: {text: '件數'},}); }else if(obj == 3){ chart.yAxis[0].update({title: {text: '條數'},}); }else if(obj == 4){ chart.yAxis[0].update({title: {text: '條數'},}); } }); } function search(obj,newDate){ $('#changeDate').val("對比時段"); $(".first td").each(function(){ if($(this).attr('sid') == obj){ $(this).css("background-color","#fff"); $(this).addClass('box'); $(this).attr('did','1'); }else{ $(this).css("background-color","#EAEAEA"); $(this).removeClass('box'); $(this).attr('did','0'); } // init(); }); getForm(obj,newDate); } </script> </body> </html>
3.biz中的方法@RequestMapping(value = "getData") @ResponseBody public Result getData(Integer type,Date newDate){ Map<String,long[]> mapList = Maps.newHashMap(); //得到查詢的時間的資料 long[] theData = null; //得到今天的資料 long[] todayData = new long[24]; //得到昨天的資料 long[] yesterdayData = new long[24]; //得到7天前的資料 long[] sevenData = new long[24]; //得到30天前的資料 long[] thirtyData = new long[24]; //查詢的時間 Date startDate = null; Date endDate = null; //今天的時間 Date theDateStart = DateUtil.getSomeDayStart(0); Date theDateEnd = DateUtil.getSomeDayEnd(0); //昨天的時間 Date oneDateStart = DateUtil.getSomeDayStart(1); Date oneDateEnd = DateUtil.getSomeDayEnd(1); //7天前的時間 Date sevenDateStart = DateUtil.getSomeDayStart(7); Date sevenDateEnd = DateUtil.getSomeDayEnd(7); //30天的時間 Date thirtyDateStart = DateUtil.getSomeDayStart(30); Date thirtyDateEnd = DateUtil.getSomeDayEnd(30); if(newDate != null){ startDate = DateUtil.getStartTimeOfDay(newDate); endDate = DateUtil.getEndTimeOfDay(newDate); } try { if(type.equals(1)){ //使用者新增 if(newDate != null){ theData = memberBizService.getSomeDayAddMemberCount(startDate, endDate); todayData = memberBizService.getSomeDayAddMemberCount(theDateStart, theDateEnd); }else{ todayData = memberBizService.getSomeDayAddMemberCount(theDateStart, theDateEnd); yesterdayData = memberBizService.getSomeDayAddMemberCount(oneDateStart, oneDateEnd); sevenData = memberBizService.getSomeDayAddMemberCount(sevenDateStart, sevenDateEnd); thirtyData = memberBizService.getSomeDayAddMemberCount(thirtyDateStart, thirtyDateEnd); } }else if(type.equals(2)){ //銷售商品 if(newDate != null){ theData = borderService.getSomeDayAddPostCount(startDate, endDate); todayData = borderService.getSomeDayAddPostCount(theDateStart, theDateEnd); }else{ todayData = borderService.getSomeDayAddPostCount(theDateStart, theDateEnd); yesterdayData = borderService.getSomeDayAddPostCount(oneDateStart, oneDateEnd); sevenData = borderService.getSomeDayAddPostCount(sevenDateStart, sevenDateEnd); thirtyData = borderService.getSomeDayAddPostCount(thirtyDateStart, thirtyDateEnd); } }else if(type.equals(3)){ //新增畫報 if(newDate != null){ theData = postBizService.getSomeDayAddPostCount(startDate, endDate); todayData = postBizService.getSomeDayAddPostCount(theDateStart, theDateEnd); }else{ todayData = postBizService.getSomeDayAddPostCount(theDateStart, theDateEnd); yesterdayData = postBizService.getSomeDayAddPostCount(oneDateStart, oneDateEnd); sevenData = postBizService.getSomeDayAddPostCount(sevenDateStart, sevenDateEnd); thirtyData = postBizService.getSomeDayAddPostCount(thirtyDateStart, thirtyDateEnd); } }else if(type.equals(4)){ //新增動態 if(newDate != null){ theData = moodBizService.getSomeDayAddMemberCount(startDate, endDate); todayData = moodBizService.getSomeDayAddMemberCount(theDateStart, theDateEnd); }else{ todayData = moodBizService.getSomeDayAddMemberCount(theDateStart, theDateEnd); yesterdayData = moodBizService.getSomeDayAddMemberCount(oneDateStart, oneDateEnd); sevenData = moodBizService.getSomeDayAddMemberCount(sevenDateStart, sevenDateEnd); thirtyData = moodBizService.getSomeDayAddMemberCount(thirtyDateStart, thirtyDateEnd); } } } catch (BizException e) { e.printStackTrace(); } mapList.put("theDay", theData); mapList.put("today", todayData); mapList.put("yesterday", yesterdayData); mapList.put("sevenDay", sevenData); mapList.put("thirtyDay", thirtyData); return buildDataResult(mapList); }
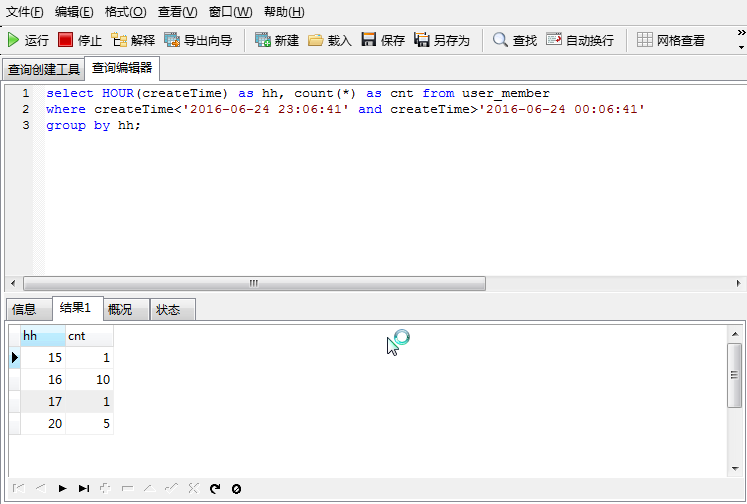
4.sql語句//統計某一天各個時間段新增的人數 public long [] getSomeDayAddMemberCount(Date startTime, Date endTime) throws BizException{ long [] count = new long[24]; List<Map<String,Object>> mapList = memberService.getSomeDayCount(startTime, endTime); for (Map<String, Object> map : mapList) { int i = (int) map.get("hh"); long value = (long) map.get("cnt"); count[i] = value; } return count; }
select HOUR(createTime) as hh, count(*) as cnt from user_member
where createTime<'2016-06-24 23:06:41' and createTime>'2016-06-24 00:06:41'
group by hh;