Flutter初體驗(二)安卓打包
阿新 • • 發佈:2019-01-04
Flutter初體驗(二)安卓打包
一直以以來都是用android studio 打包,今天來研究一下怎麼用命令列打包APK;
第一步
配置圖示
首先,開啟flutter專案包下目錄
android/app/src/main/res/
可以看到有這個幾個目錄
- mipmap-mdpi(160dpi)
- mipmap-hdpi (240dpi)
- mipmap-xhdpi(320dpi)
- mipmap-xxhdpi(480dpi)
- mipmap-xxxhdpi(640dpi)
按照對應畫素放入對應大小的圖示檔案,圖片格式為 .png
配置APP名稱和圖示、系統許可權,開啟目錄:
/android/app/src/main/AndroidManifest.xml
android:label="myflutter" //設定APP名稱,可以為中文就不多說了
android:icon="@mipmap/ic_launcher" //配置APP圖示路徑
第三步
生成 keystore
keytool -genkey -v -keystore /E:/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key
注意:/E:/key.jks
為需要儲存.jks檔案的目錄
第四步
安卓根目錄下建立 key.properties檔案
新增如下程式碼:
storePassword=祕鑰庫密碼
keyPassword=KEY密碼
keyAlias=key
storeFile=<E:/key.jks> // 生成的檔案路徑
第五步
配置 KEY 註冊
開啟 build.gradle配置檔案,
/android/app/build.gradle
在 android物件中新增 如下程式碼:
def keystorePropertiesFile = rootProject.file("key.properties") def keystoreProperties = new Properties() keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
修改下面程式碼
buildTypes {
release {
signingConfig signingConfigs.debug
}
}
為:
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile file(keystoreProperties['storeFile'])
storePassword keystoreProperties['storePassword']
}
}
buildTypes {
release {
signingConfig signingConfigs.release
}
}
並新增如下程式碼:
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.example.myflutter" //APPID
minSdkVersion 16 // 可執行應用的最低版本的 Android 平臺,由該平臺的 API 級別識別符號指定
targetSdkVersion 27 // 指定執行應用的目標 API 級別。在某些情況下,這允許應用使用在目標 API 級別中定義的清單元素或行為,而不是僅限於使用那些針對最低 API 級別定義的元素或行為。
versionCode 1 // 版本號
versionName "1.0" // 版本名稱
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
最後一步
打包
flutter build apk
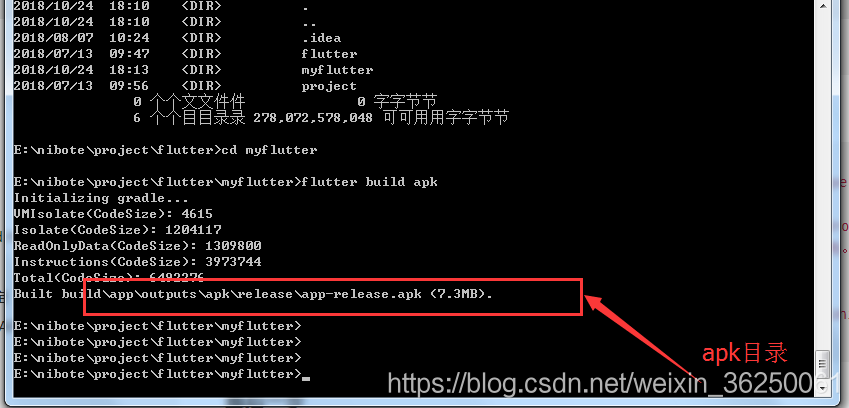
成功之後會顯示如下圖內容:

這樣我們的apk包就新鮮出爐了;
