java 實現一個beautiful的彈層和具體功能
阿新 • • 發佈:2019-01-04
先看一下彈層的效果:

點選確定跳轉百度頁面,點選取消彈層消失。
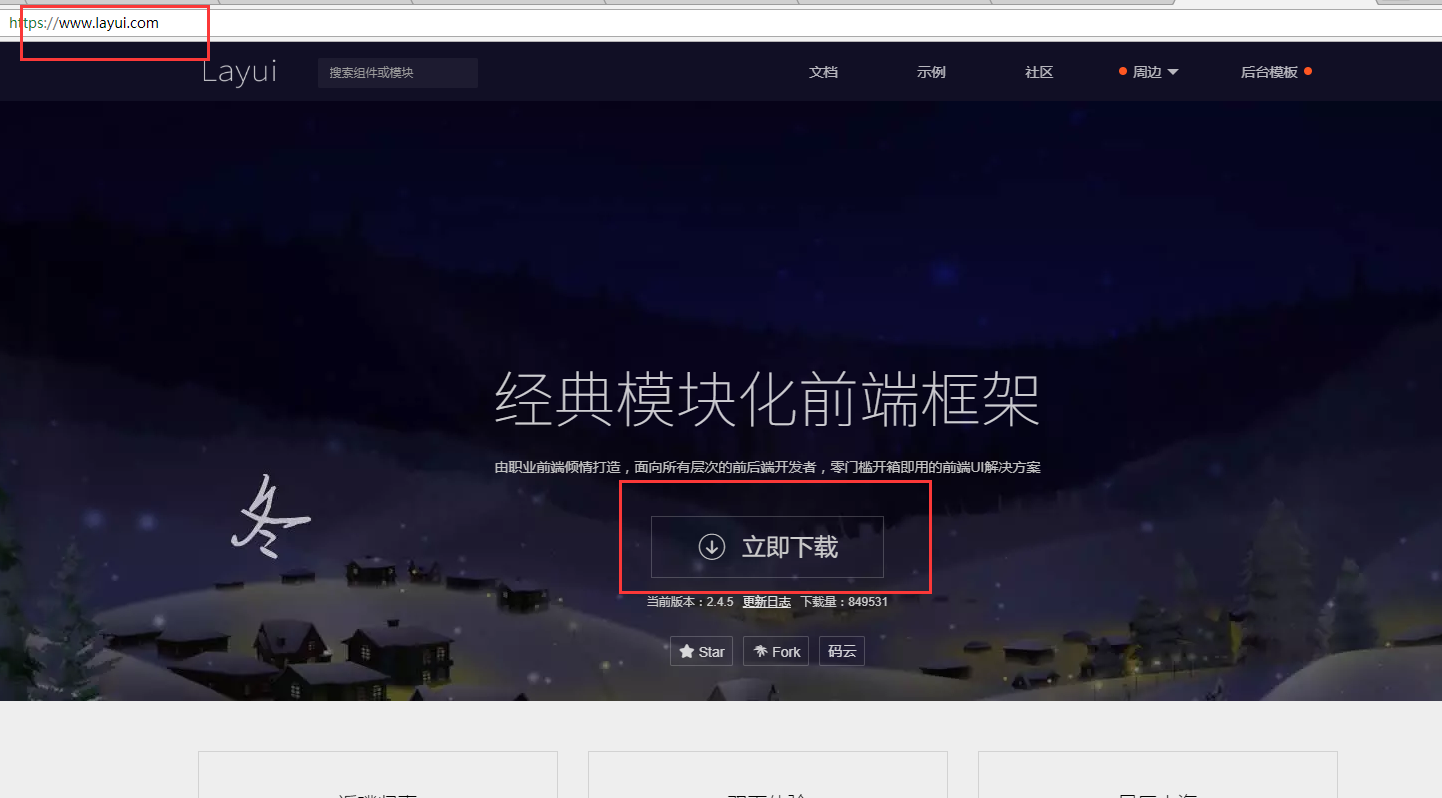
我這個彈層是在layui找的,
1. 需要layui.css檔案和layui.js檔案 (想我這樣笨的人,沒有同學的告知,我都不知道去哪裡下載這兩個檔案)
1.1:

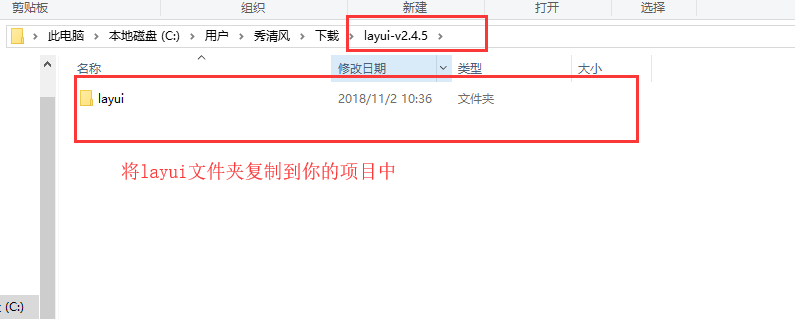
1.2:

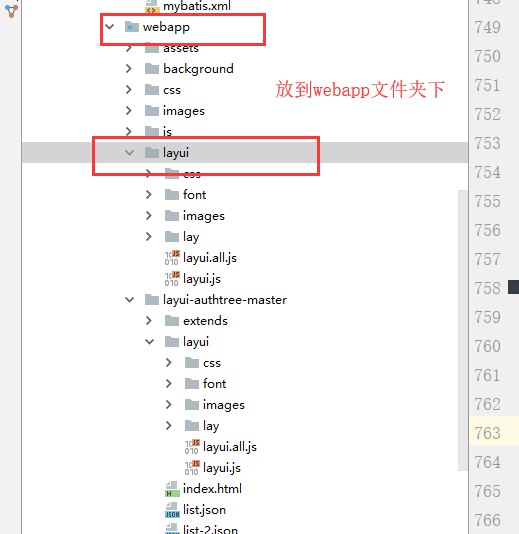
1.3:

2.程式碼:
<%--
Created by IntelliJ IDEA.
User: 秀清風
Date: 2019/1/4
Time: 20:52
To change this template use File | Settings | File Templates.--%>
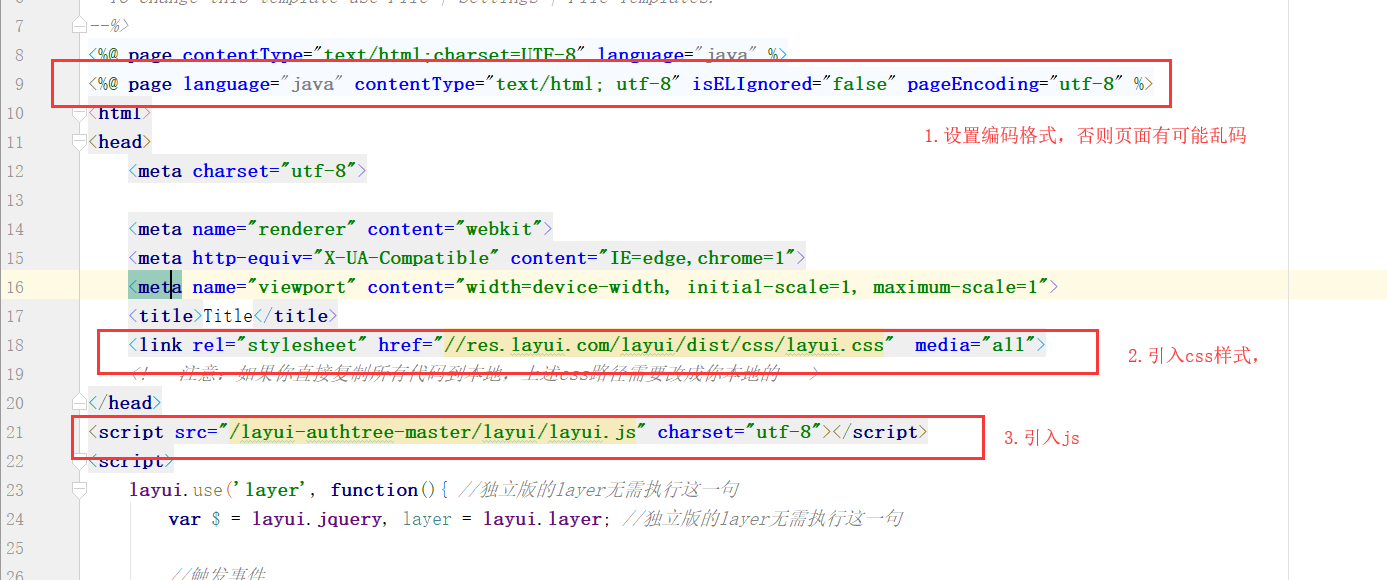
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page language="java" contentType="text/html; utf-8" isELIgnored="false" pageEncoding="utf-8" %>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible"content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Title</title>
<link rel="stylesheet" href="//res.layui.com/layui/dist/css/layui.css" media="all">
<!-- 注意:如果你直接複製所有程式碼到本地,上述css路徑需要改成你本地的 -->
</head>
<script src="/layui-authtree-master/layui/layui.js" charset="utf-8"></script>
<script>
layui.use('layer', function(){ //獨立版的layer無需執行這一句
var $ = layui.jquery, layer = layui.layer; //獨立版的layer無需執行這一句
//觸發事件
var active = {
notice: function(){
//示範一個公告層
layer.open({
type: 1
,title: false //不顯示標題欄
,closeBtn: false
,area: '300px;'
,shade: 0.8
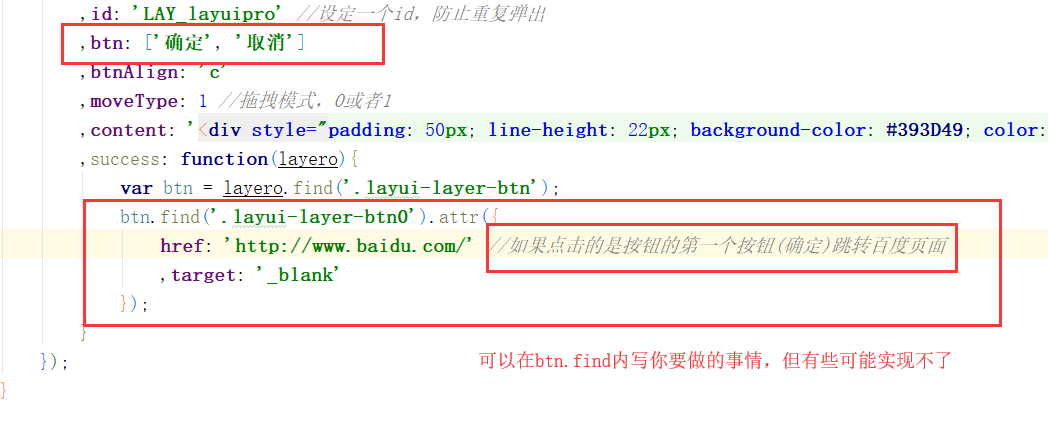
,id: 'LAY_layuipro' //設定一個id,防止重複彈出
,btn: ['確定', '取消']
,btnAlign: 'c'
,moveType: 1 //拖拽模式,0或者1
,content: '<div style="padding: 50px; line-height: 22px; background-color: #393D49; color: #fff; font-weight: 300;">你是豬嗎?親!<br><br><br>a豬豬豬豬<br><br>qqqq<br><br>qwq</div>'
,success: function(layero){
var btn = layero.find('.layui-layer-btn');
btn.find('.layui-layer-btn0').attr({
href: 'http://www.layui.com/'
,target: '_blank'
});
}
});
}
};
$('#layerDemo .layui-btn').on('click', function(){
var othis = $(this), method = othis.data('method');
active[method] ? active[method].call(this, othis) : '';
});
});
</script>
<body>
<div class="site-demo-button" id="layerDemo" style="margin-bottom: 0;">
<button data-method="notice" class="layui-btn">點我我就可以彈出一個彈層哦哦哦</button>
</div>
</body>
</html>
注意事項:

功能:如果你想點選確定之後發生一些你想做的事情:

更多樣式請參考layui官網:https://www.layui.com/
