angularJs(1.5)標準開發模式-建議
備註:
一般在前端開發裡面都不叫MVC,都叫MVVM。
因為C主要是負責例項化模型和檢視的載入,起的是協調的作用。所有C可以寫成VM。
MVC === MVVM
我們是有MVC的開發思想的
angularJs標準開發模式【建議】
a.html頁面定義應用:ngApp指令 b.呼叫angularJs建立模組和控制器 angular.module(‘’,[依賴列表]) a.在頁面指定控制器的作用範圍-呼叫控制器函式,例項化控制器物件 ngController b.在控制器裡面建立模型資料 $scope【需要在控制器的函式裡面進行引數傳遞、依賴注入】 c.在檢視呼叫**插值表示式**顯示資料 {{ express }}
1.頁面定義個ng-app=’myApp’ 指令定義一下
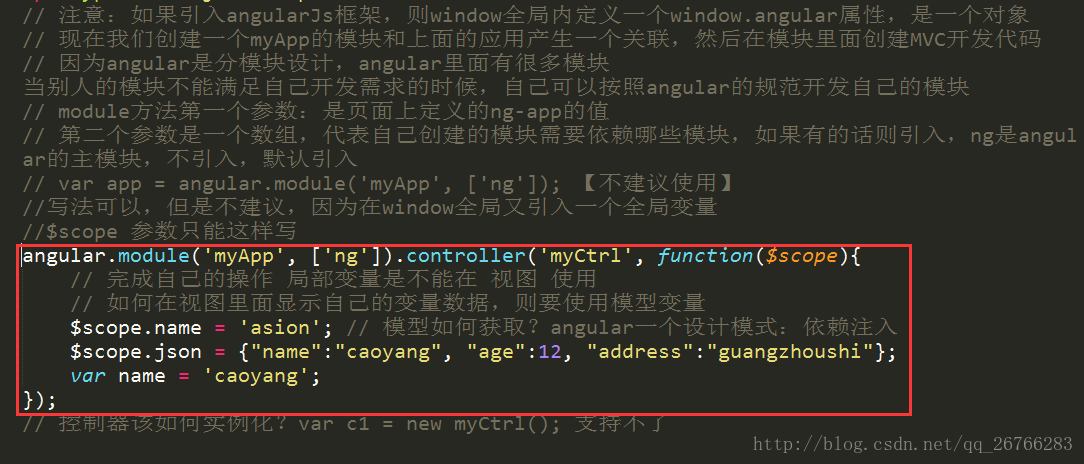
2.程式碼:
angular.module(‘myApp’,[‘ng’]).controller(‘myCtrl’, function( $scope ){
// 業務 資料
$scope.name = ‘caoyang’;
$scope.age = 12;
$scope.json = {‘name’:’caoyang’};
})
3.控制器如何例項化?
<div ng-controller=’myCtrl’></div>4.檢視顯示 {{ 模型變數名稱,不要加$scope }} : 插值表示式
或者ng-bind(不足:直接覆蓋DOM元素裡面原先的值)
angularJs模型的資料型別
a.string
b.number
c.boolean
d.array
e.object
f.array[object]
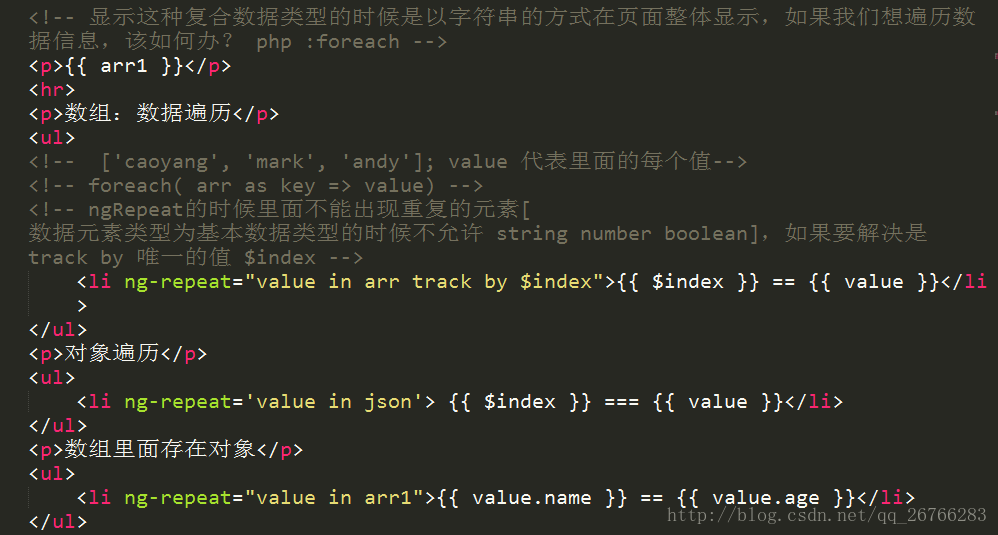
資料遍歷:ng-repeat 指令【重點】
各種資料遍歷:
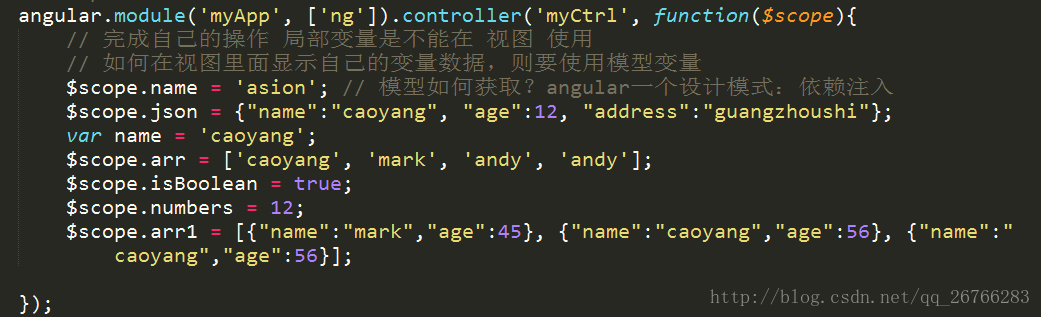
資料模型程式碼:
控制器作用域
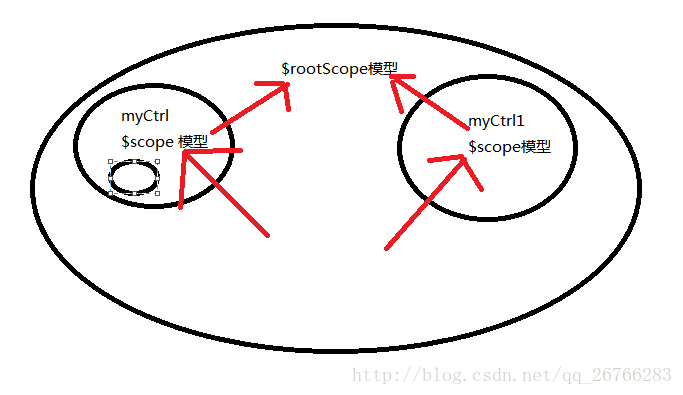
$scope 和 $rootScope
$scope這個到底是什麼?
答:在前端MVC-angularJs框架裡面$scope代表的是模型,負責資料。
注意:
a.每呼叫一次ngController則建立一個控制器物件
b.每個控制器物件存在一個唯一$scope作用域物件【作為控制器的引數傳遞,是angularJs框架幫我們進行例項化模型 ng-conctroller ,然後在傳遞】
c.$scope為當前控制器的作用域/範圍
d.如果想在多個控制器之間共享資料,則可以宣告在根作用域裡面$rootScope物件【這個物件需要依賴注入】
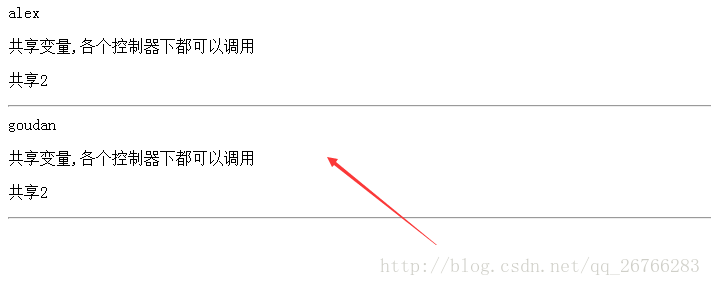
概要圖:當在某個某個控制器管轄的視圖裡面使用表示式顯示資料的時候,會在自己的控制器裡面模型物件$scope上面查詢變數資訊,如果存在,則直接顯示;如果變數資訊不存在,則檢視看是否存在~rootScope物件,然後在去改物件上查詢。如果最終模型變數都找不到,既不會報錯也不會在頁面上顯示出來。
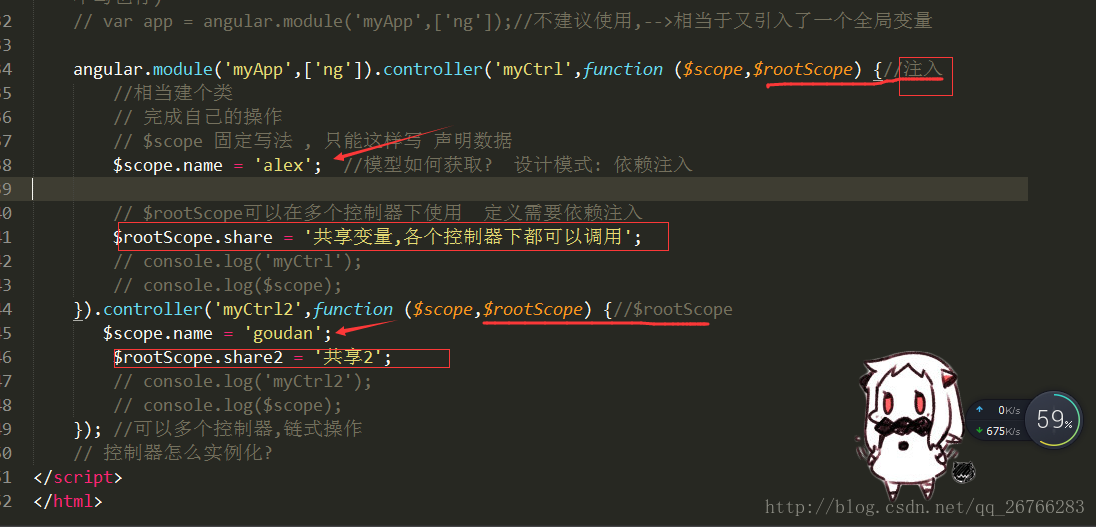
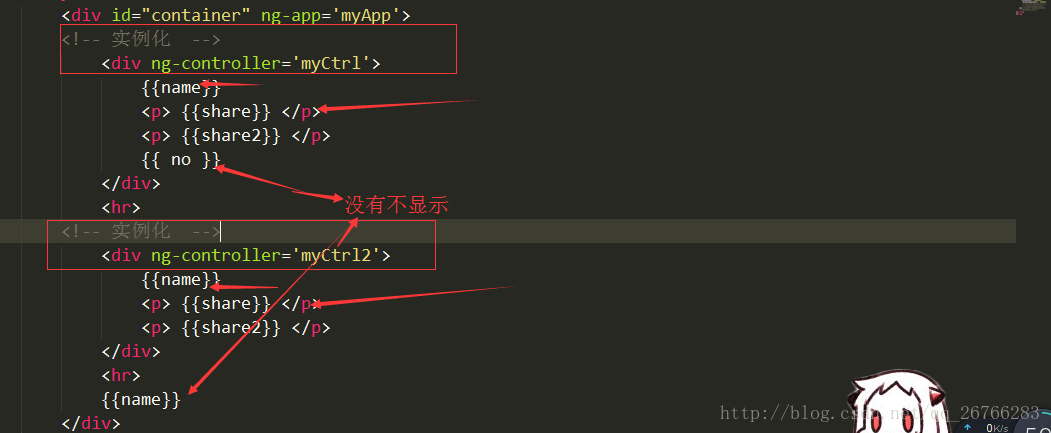
演示:
程式碼:
頁面:
angularJs指令
ngApp: 小駝峰的方式,一般在自己描述指令的時候時候;如果是寫在視圖裡面使用ng-app
ngApp指令:建立angularJs應用,代表angularJs應用的管理的範圍僅限於宣告的範圍
解釋:在頁面上建立一個angularJs的應用:代表這部分目前受到angularJs框架的管理,在管理的部分裡面可以使用angularJs提供的功能:例如指令和表示式….
注意:ng-app 這個可以寫在任何DOM元素上面
注意:預設情況下 ng-app只能在頁面上出現一個,建議也只出現一個
ngInit指令:宣告模型變數,可以在angularJs表示式裡面使用
這個指令主要是用來初始化資料,不建議這樣用,一般資料都是在控制器的模型裡面進行宣告使用。
angular.module(‘myApp’,[‘ng’]).controller(‘myCtrl’,function($scope){
$scope.name = ‘caoyang’; // 資料初始化操作 建議使用
})ngBind指令:計算一個表示式的值,輸出為當前元素的innerHTML屬性的值【會覆蓋DOM元素裡面原先的值,一般還是{{}} 這種方式顯示資料】
該指令主要是為了防止頁面閃動的效果。
ngController指令:用來在檢視例項化一個控制器
`<div ng-controller=’myCtrl’></div>` 前提是:控制器必須先宣告好
ngRepeat指令【必須掌握】:遍歷某個符合資料型別,重複當前的這個DOM元素,並且把值設定為DOM元素的innerHTML屬性的值
注意:ngRepeat使用的時候裡面模型變數裡面不能出現重複的元素[資料元素型別為基本資料型別的時候不允許 string number boolean],如果要解決是 track by 唯一的值 $index;
例如:[12, 34, 12] 不允許