Web開發系列知識彙總
目錄
一. 定義
1. Web:World Wide Web, 其內容以頁面的形式表現。
- 超文字(Hypertext):一個頁面指向另一個頁面。使用者單擊一個連結就可以來到該連結所指向的頁面。
- 超媒體(Hypermedia):超文字和多媒體的結合。使用者可以在頁面啟用一段聲音,顯示一個圖形,甚至播放一段視訊。
- 超文字傳輸協議(HTTP) :Web瀏覽器向一個或多個Web伺服器傳送請求,伺服器以頁面的內容作為響應。這裡的“請求-響應”協議,即HTTP協議基於文字協議,運行於TCP之上。
2. 瀏覽器:顯示頁面的程式。
3.
http(協議)://www.cs.washington.edu(域名)/index.html(頁面的路徑)
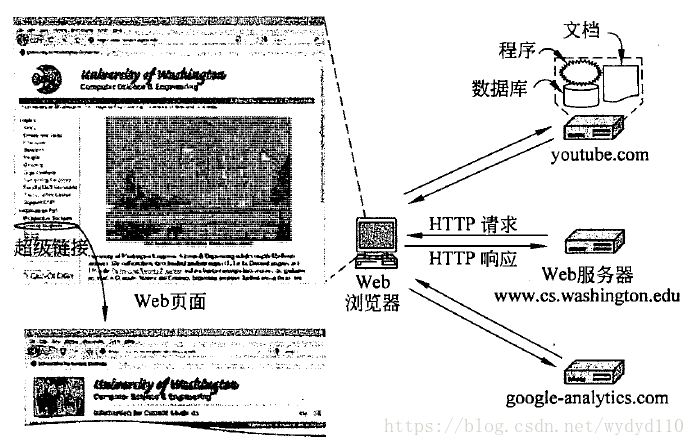
4. Web的體系結構
(圖片來源自Andrew S.Tanenbaum與David J.Wetherall的《計算機網路(第五版)》)
圖中Web瀏覽器向三個伺服器(youtube.com, www.cs.washington.edu, google-analytics.com)傳送請求,從而獲得了兩個頁面。來自不同伺服器的內容整合在一起通過瀏覽器顯示。www.cs.washington.edu伺服器提供了主頁面,youtube.com伺服器提供了一段嵌入的視訊,google-analytics.com伺服器沒有提供任何使用者可見的內容,但它追蹤訪問網站的使用者。
二. 網路結構模式
1. C/S(Client/Server)
- 客戶端/伺服器端架構,典型的兩層結構。
- 客戶端:一個或多個在使用者電腦上執行的程式。
- 伺服器端
1. 資料庫伺服器端:客戶端通過資料庫連線訪問伺服器端的資料
2. Socket伺服器端:伺服器端的程式通過Socket與客戶端的程式通訊
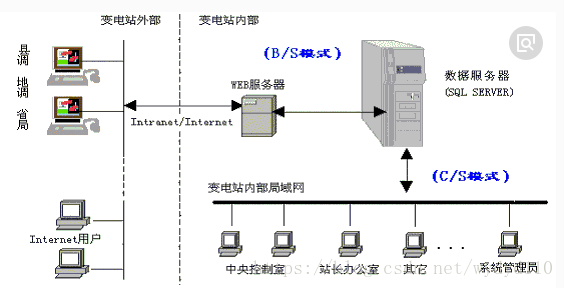
2. B/S(Browser/Server)-這裡主要介紹該模式
- 瀏覽器/伺服器架構,三層結構
- Browser客戶端 :負責處理顯示邏輯
- Web伺服器 :負責處理事務邏輯
- 資料庫伺服器
三. 客戶端-瀏覽器Browser
1. 一個瀏覽器是一個應用程式,負責將使用者選擇的web資源呈現出來。
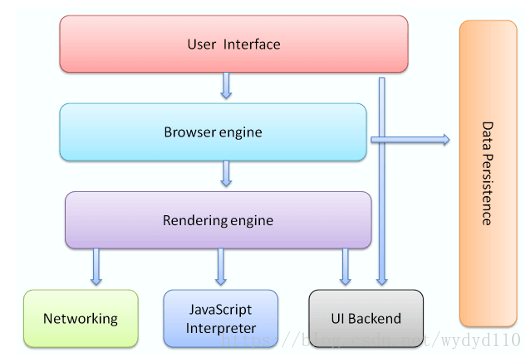
2. 瀏覽器的組成
主要元件:
- 使用者介面 - 包括位址列、後退/前進按鈕、書籤目錄等
- 瀏覽器引擎 (Browser engine)- 用來查詢及操作渲染引擎的介面
- 渲染引擎 (Rendering engine)- 瀏覽器的核心,負責將網頁程式碼轉化成可見的頁面
- 網路 - 完成網路呼叫
- UI後端 - 用來繪製類似組合選擇框及對話方塊等基本元件,底層使用作業系統的使用者介面
- JS解析器 - 用來解釋執行JS程式碼
- 資料儲存 - 瀏覽器在使用者磁碟中儲存類似於Cookie的各種資料。HTML5定義了一種輕量級的客戶端儲存技術Web Database技術
3. 當用戶點選一個超連結時,瀏覽器執行的系列步驟
(1)瀏覽器確定URL
(2)瀏覽器請求DNS查詢www.cs.washington.edu伺服器的IP地址
(3)DNS返回128.208.3.88
(4)瀏覽器與128.208.3.88機器的80埠建立一個TCP連線(80埠是HTTP協議的預設埠)
(5)瀏覽器傳送HTTP報文,請求/index.html頁面
(6)www.cs.washington.edu伺服器向瀏覽器響應頁面,如傳送檔案/index.html
(7)若該頁面包括需要顯示的URL,瀏覽器通過相同的處理過程獲取其他URL。該例子中,URL包括多個取自www.cs.washington.edu的內嵌影象,一段取自youtube.com的內嵌視訊和一個取自google-analytics.com的指令碼。
(8)瀏覽器渲染顯示頁面/index.html
(9)若短期內沒有向同一個伺服器傳送其他請求,釋放TCP連線。
四. Web伺服器端
1. Web伺服器的工作流程
- 接受來自瀏覽器的TCP連線請求
- 獲取頁面的路徑,即被請求檔案的名字
- 從磁碟中讀取檔案
- 將檔案內容響應給瀏覽器
- 釋放該TCP連線
2. 為了解決檔案訪問瓶頸,減少讀磁碟的操作,會在記憶體中維護一個快取,儲存著n個最近使用過的檔案或者內容。伺服器從磁碟讀取檔案前,首先檢查快取。
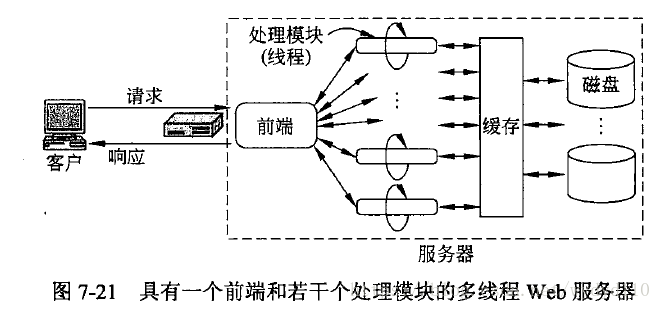
3. 為了解決一次只能服務一個請求的問題,將伺服器設計成多執行緒(multithreaded)模式。
(圖片來源自Andrew S.Tanenbaum與David J.Wetherall的《計算機網路(第五版)》)
多執行緒伺服器由一個前端模組和一個處理模組組成。前端模組接收所有入境請求; k+1個執行緒全部屬於同一個程序,所有處理模組(執行緒)都可以訪問當前程序地址空間中的快取。
五. Cookie
- 小甜餅Cookie,一小段文字資訊,由瀏覽器儲存在客戶機磁碟Cookie目錄下
- Cookie只是字串,最多4KB,不是可執行程式,因而不存在病毒得以實際執行從而造成損害
六. HTTP協議
1. HTTP簡介
- HTTP協議(Hyper Text Transfer Protocol超文字傳輸協議),用於從全球資訊網(WWW:World Wide Web)伺服器傳輸超文字到本地瀏覽器。
- 應用層協議,請求-響應協議,執行在TCP之上。
- HTTP預設埠號為80。瀏覽器通常與伺服器的80埠建立TCP連線。
- 無連線:每次連線只處理一個請求。伺服器處理完客戶端的請求,並收到客戶端的應答後,即斷開連線。節省傳輸時間。
- 無狀態:對事務處理沒有記憶能力,若後續處理需要前面的資訊,則必須重傳。
2. HTTP方法
| 方法 | 描述 |
| GET | 請求伺服器傳送頁面(完成查詢操作) |
| HEAD | 請求一個Web頁面的訊息頭 |
| POST |
向指定資源提交資料進行處理請求(例如提交表單或者上傳檔案)。資料被包含在請求體中。POST請求可能會導致新的資源的建立和/或已有資源的修改。 (完成增刪改操作) |
| PUT | 向伺服器寫入一個Web頁面 |
| DELETE | 刪除頁面 |
| TRACE | 回顯伺服器收到的請求,用於測試或診斷 |
| CONNECT | 通過代理連線 |
| OPTIONS | 一個頁面的查詢選項 |
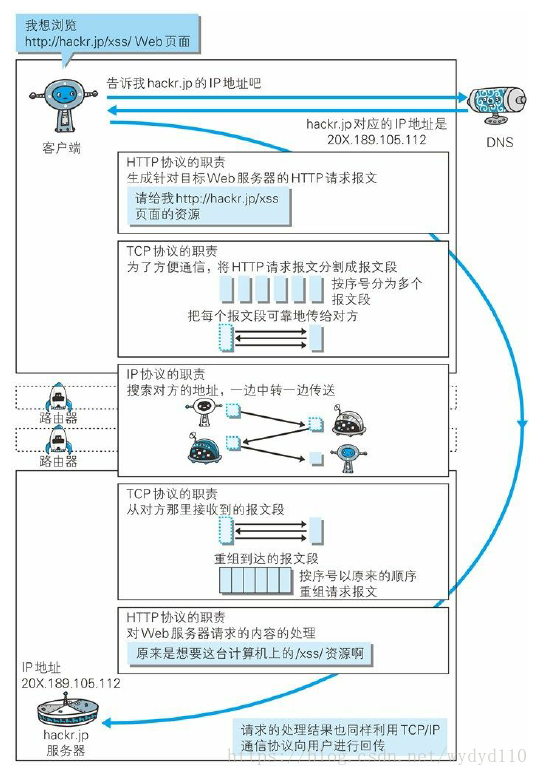
3. 各種協議與HTTP協議的關係
(來源於《圖解HTTP》)
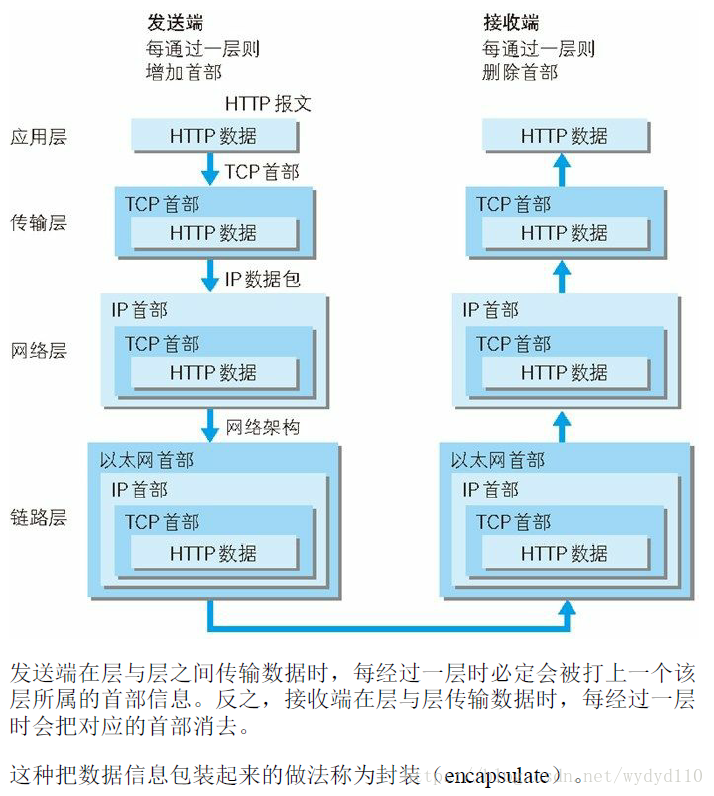
七. TCP/IP通訊傳輸流
(來源於《圖解HTTP》)