在vue中用webpack打包之後執行檔案問題以及相關配置
阿新 • • 發佈:2019-01-04
1.vue中的vue-cli打包
最近在用vue寫一個小專案,其中就用到了vue腳手架工具vue-cli,在測試打包後能否執行過程中遇到不少問題,而且在網上這些問題答案都不太好找,廢話不多說,進入正題。 a.執行打包命令:npm run build b.打包之後生成的資料夾為根目錄下的dist檔案:
c.進入dist中

在執行這個index.html之前先說說一些打包配置問題: 在config資料夾下可以看到一個index.js檔案,開啟其中可以看到有幾個屬性分別是: assetsRoot: path.resolve(__dirname, '../dist')//其實這個就是剛才打包後的根目錄資料夾dist,所有的檔案都會輸出到這裡
assetsSubDirectory: 'static' //預設是把css,fonts,images,js輸出到這個資料夾下,但是我的改成了 assetsSubDirectory: '' 所以上圖就直接輸出到dist下了,即這個引數配置的是靜態檔案的輸出目錄
assetsPublicPath: '/' 這個就是靜態檔案的引用字首
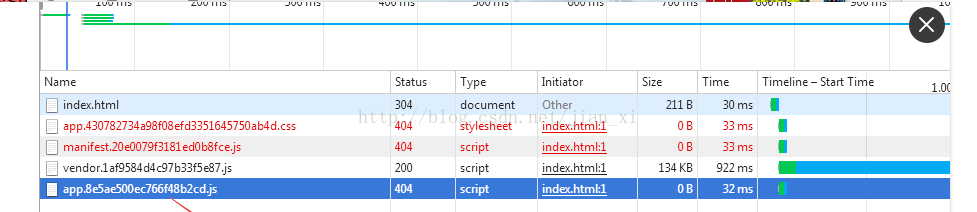
在index.html檔案中可以看到每個js,css檔案的引用路徑,在伺服器上執行時如果發生找不到檔案如下圖

大多數情況下都是引數配置問題,可以根據index.html檔案下的路徑進行測試進行解決,如果不行可以留言一起交流。
