SSH2框架實現註冊發簡訊驗證碼例項
阿新 • • 發佈:2019-01-04
【原文連線】https://blog.csdn.net/u010539352/article/details/46858189
這兩天開始敲程式碼了,讓用SSH2框架,以前沒有接觸過Java專案更沒有接觸過SSH2框架,所以用註冊開始了我Java之旅。後來發現,後臺程式碼挺容易理解的,跟.net的差不多,就是層與層之間的呼叫,但是前面前臺的互動我差很多,在這裡總結一下,順便跟大家看一下,怎麼實現往手機上傳送簡訊驗證碼的。。
大家先看看我的介面。
原圖:
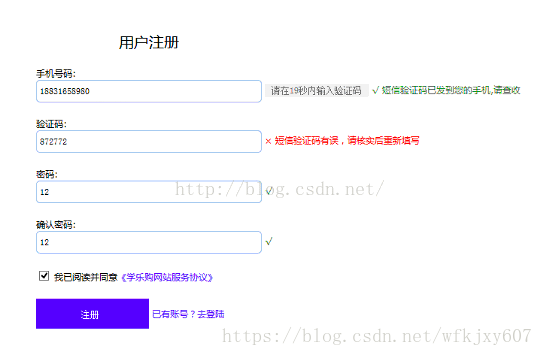
簡訊驗證碼錯誤的介面:
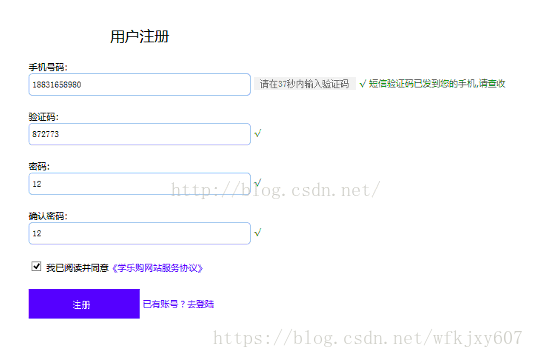
簡訊驗證碼正確的介面:
下面開始我的介面程式碼展示(JSP):
<body > <h2 class="titlelog"><br></h2><h2 class="titlelog"><br></h2><h2 class="titlelog">學樂購</h2> <p class="advertisement">專門為學生打造的網站</p> <div id="panelname" style="margin-left: 500px;width: 800px;"> <div id="registername"><p class="userregister">使用者註冊</p></div> <form action="register_add.action" onsubmit="return clickregister()"> <div style="margin-bottom:20px"> <div>手機號碼:</div> <input class="easyui-textbox" id="telephonename" name="loginName" data-options="prompt:'請輸入手機號',validType:'mobile'" style="width: 300px; height: 30px;""> <input class="code" type="button" id="btnSendCode" onclick="sendMessage()" value="點選獲取手機驗證碼" /> <span id="telephonenameTip"></span> </div> <div style="margin-bottom:20px"> <div>驗證碼:</div> <input class="easyui-textbox" id="codename" style="width: 300px; height: 30px;"> <span id="codenameTip"></span> </div> <div style="margin-bottom:20px"> <div>密碼:</div> <input class="easyui-textbox" id="password" name="loginPassword" style="width: 300px; height: 30px;"> <span id="passwordTip"></span> </div> <div style="margin-bottom:20px"> <div>確認密碼:</div> <input class="easyui-textbox" id="passwordRepeat" style="width: 300px; height: 30px;" > <span id="passwordRepeatTip"></span> </div> <div class="readname"> <input id="checked" type="checkbox" onclick="arrgement()" checked="checked"> <span >我已閱讀並同意<span class="servicename" id="aree">《學樂購網站服務協議》</span></span> </div> <div id="zhuce" class="loginname"> <input class="loginregister" id="loginregister" type="submit" value="註冊 " /> <a class="login">已有賬號?去登陸</a> </div> </form> </div> </body>
Struts程式碼:
<!-- 註冊資訊 -->
<action name="register_*" class="userRegisterAction" method="{1}">
<result name="test">WEB-INF/jsp/StoreManage/Register.jsp</result>
</action>JS程式碼展示:
//去掉前後空格 function trim(str) { var strnew=str.replace(/^\s*|\s*$/g, ""); return strnew; } //文字框失去焦點時驗證 //密碼不能為空 $(function(){ $("input",$("#password").next("span")).blur(function(){ var password = $("#password").val(); if(trim(password)==""){ document.getElementById("passwordTip").innerHTML="<font color='red'>× 密碼不能為空</font>"; return false; }else { document.getElementById("passwordTip").innerHTML="<font color='#339933'>√</font>"; return true; } }); }) //確認密碼 $(function(){ $("input",$("#passwordRepeat").next("span")).blur(function(){ var passwordrepeat=$("#passwordRepeat").val(); var password = $("#password").val(); if(trim(passwordrepeat)=="") { document.getElementById("passwordRepeatTip").innerHTML="<font color='red'>× 確認密碼不能為空 </font>"; return false; }else if(trim(password)!=trim(passwordrepeat)){ document.getElementById("passwordRepeatTip").innerHTML="<font color='red'>× 兩次密碼輸入必須一致</font>"; return false; }else { document.getElementById("passwordRepeatTip").innerHTML="<font color='#339933'>√</font>"; return true; } }); }) //判斷手機號是否已經註冊 $(function(){ $("input",$("#telephonename").next("span")).blur(function(){ var phonename=$("#telephonename").val(); var re= /(^1[3|5|8][0-9]{9}$)/; if (trim(phonename) == "") { document.getElementById("telephonenameTip").innerHTML = "<font color='red'>× 手機號碼不能為空</font>"; return false; }else if(trim(phonename) != ""){ if(!re.test(phonename)){ document.getElementById("telephonenameTip").innerHTML = "<font color='red'>× 請輸入有效的手機號碼</font>"; return false; }else{ document.getElementById("telephonenameTip").innerHTML = "<font color='red'></font>"; $.ajax({ url:"register_checkLoginname.action", data:{phonename:phonename}, type:"POST", dataType:"text", success:function(data){ //alert(data); //data = parseInt(data, 10); if (data != 0) { $("#telephonenameTip").html("<font color='red'>× 該手機號碼已被註冊,請重新輸入</font>"); $("#loginregister").disabled=true; return false; }else { $("#telephonenameTip").html("<font color='#339933'>√</font>"); } } }); return true; } } }); }) //驗證碼 $(function(){ $("input",$("#codename").next("span")).blur(function(){ var coadename = $("#codename").val(); if(trim(coadename)==""){ document.getElementById("codenameTip").innerHTML="<font color='red'>× 驗證碼不能為空</font>"; return false; }else { document.getElementById("codenameTip").innerHTML=("<font color='#339933'>√</font>"); return true; } }); }) //簡訊驗證碼 var InterValObj; //timer變數,控制時間 var count = 60; //間隔函式,1秒執行 var curCount;//當前剩餘秒數 var code = ""; //驗證碼 var codeLength = 6;//驗證碼長度 function sendMessage(){ curCount = count; var jbPhone = $("#telephonename").val(); var jbPhoneTip = $("#telephonenameTip").text(); if (jbPhone != "") { if(jbPhoneTip == "√" || jbPhoneTip == "√ 簡訊驗證碼已發到您的手機,請查收"){ // 產生驗證碼 for ( var i = 0; i < codeLength; i++) { code += parseInt(Math.random() * 9).toString(); } // 設定button效果,開始計時 $("#btnSendCode").attr("disabled", "true"); $("#btnSendCode").val("請在" + curCount + "秒內輸入驗證碼"); InterValObj = window.setInterval(SetRemainTime, 1000); // 啟動計時器,1秒執行一次 // 向後臺傳送處理資料 $.ajax({ type: "POST", // 用POST方式傳輸 dataType: "text", // 資料格式:JSON url: "register_sms.action", // 目標地址 data: "jbPhone=" + jbPhone +"&code=" + code, error: function (XMLHttpRequest, textStatus, errorThrown) { }, success: function (data){ data = parseInt(data, 10); if(data == 1){ $("#telephonenameTip").html("<font color='#339933'>√ 簡訊驗證碼已發到您的手機,請查收</font>"); }else if(data == 0){ $("#telephonenameTip").html("<font color='red'>× 簡訊驗證碼傳送失敗,請重新發送</font>"); return false; }else if(data == 2){ $("#telephonenameTip").html("<font color='red'>× 該手機號碼今天傳送驗證碼過多</font>"); } } }); } }else{ $("#telephonenameTip").html("<font color='red'>× 手機號碼不能為空</font>"); } } //timer處理函式 function SetRemainTime() { if (curCount == 0) { window.clearInterval(InterValObj);// 停止計時器 $("#btnSendCode").removeAttr("disabled");// 啟用按鈕 $("#btnSendCode").val("重新發送驗證碼"); code = ""; // 清除驗證碼。如果不清除,過時間後,輸入收到的驗證碼依然有效 }else { curCount--; $("#btnSendCode").val("請在" + curCount + "秒內輸入驗證碼"); } } $(function(){ $("input",$("#codename").next("span")).blur(function(){ var SmsCheckCodeVal = $("#codename").val(); // 向後臺傳送處理資料 $.ajax({ url : "register_checkCode.action", data : {SmsCheckCode : SmsCheckCodeVal}, type : "POST", dataType : "text", success : function(data) { data = parseInt(data, 10); if (data == 1) { $("#codenameTip").html("<font color='#339933'>√</font>"); } else { $("#codenameTip").html("<font color='red'>× 簡訊驗證碼有誤,請核實後重新填寫</font>"); } } }); return true; }); }); //對服務協議按鈕做出的判斷 function arrgement(){ if(document.getElementById("checked").checked){ document.getElementById("zhuce").innerHTML="<input class=\"loginregister\" id=\"loginregister\" type=\"submit\" onclick=\"clickregister()\" value=\"註冊 \" />"; document.getElementById("loginregister").style.color = "#FFF"; document.getElementById("loginregister").style.backgroundColor="#60F"; return true; }else { document.getElementById("zhuce").innerHTML="<input class=\"loginregister\" id=\"loginregister\" type=\"button\" value=\"註冊 \" />"; document.getElementById("loginregister").style.color =="#000000"; document.getElementById("loginregister").style.backgroundColor="#D5D3CD"; return false; } } //點選註冊按鈕時做出的判斷 function clickregister(){ //alert("11"); var password = $("#password").val(); var passwordrepeat=$("#passwordRepeat").val(); var phonename=$("#telephonename").val(); var re= /(^1[3|5|8][0-9]{9}$)/; var coadename = $("#codename").val(); var SmsCheckCodeVal = $("#codename").val(); //alert("22"); var flage = true; //密碼不能為空 if(trim(password)==""){ document.getElementById("passwordTip").innerHTML="<font color='red'>× 密碼不能為空</font>"; if(flage){ flage = false; } }else if(trim(password)!=""){ document.getElementById("passwordTip").innerHTML="<font color='#339933'>√</font>"; //flage = true; } if(trim(passwordrepeat)==""){ document.getElementById("passwordRepeatTip").innerHTML="<font color='red'>× 確認密碼不能為空 </font>"; if(flage){ flage = false; } }else if(trim(password)!=trim(passwordrepeat)){ document.getElementById("passwordRepeatTip").innerHTML="<font color='red'>× 兩次密碼輸入必須一致</font>"; if(flage){ flage = false; } }else if(trim(passwordrepeat)!="" && trim(password)==trim(passwordrepeat) ){ document.getElementById("passwordRepeatTip").innerHTML="<font color='#339933'>√</font>"; //flage = true; } if (trim(phonename) == ""){ document.getElementById("telephonenameTip").innerHTML = "<font color='red'>× 手機號碼不能為空</font>"; if(flage){ flage = false; } }else { //alert("11s"); if(!re.test(phonename)){ document.getElementById("telephonenameTip").innerHTML = "<font color='red'>× 請輸入有效的手機號碼</font>"; if(flage){ flage = false; } }else { //alert("11sssss"); //alert(ccc); $.ajax({ async : false, url:"register_checkLoginname.action", data:{phonename:phonename}, type:"POST", dataType:"text", success:function(data){ //alert(data); //data = parseInt(data, 10); if (data != 0) { $("#telephonenameTip").html("<font color='red'>× 該手機號碼已被註冊,請重新輸入</font>"); //$("#loginregister").disabled=true; if(flage){ flage = false; } }else { $("#telephonenameTip").html("<font color='#339933'>√</font>"); //flage=true; } } }); } } //alert("11sssss"); if(trim(coadename)==""){ document.getElementById("codenameTip").innerHTML="<font color='red'>× 驗證碼不能為空</font>"; if(flage){ flage = false; } }else { document.getElementById("codenameTip").innerHTML=("<font color='#339933'>√</font>"); //alert("11sssss"); $.ajax({ async : false, url : "register_checkCode.action", data : {SmsCheckCode : SmsCheckCodeVal}, type : "POST", dataType : "text", success : function(data) { //alert(data); //data = parseInt(data, 10); if (data == 0) { $("#codenameTip").html("<font color='red'>× 簡訊驗證碼有誤,請核實後重新填寫</font>"); if(flage){ flage = false; } } else { $("#codenameTip").html("<font color='#339933'>√</font>"); // flage=true; } } }); //alert("222"); //if(ddd==false){ // return ddd; //} } //alert("111"); //判斷有沒有勾選服務協議 if(document.getElementById("checked").checked==true){ document.getElementById("zhuce").innerHTML="<input class=\"loginregister\" id=\"loginregister\" type=\"submit\" onclick=\"clickregister()\" value=\"註冊 \" />"; document.getElementById("loginregister").style.color = "#FFF"; document.getElementById("loginregister").style.backgroundColor="#60F"; //alert("2222"); //flage = true; }else { document.getElementById("zhuce").innerHTML="<input class=\"loginregister\" id=\"loginregister\" type=\"button\" value=\"註冊 \" />"; document.getElementById("loginregister").style.color =="#000000"; document.getElementById("loginregister").style.backgroundColor="#D5D3CD"; if(flage){ flage = false; } } return flage; }
action程式碼展示:能傳送簡訊肯定是呼叫了簡訊平臺的介面,否則不可能讓你免費傳送簡訊,這裡我用的是天下暢通平臺的簡訊介面平臺。讓他給Java類,URL,userid,account,password等引數。呼叫就可以了
@SuppressWarnings("serial") @Controller @Scope("prototype") public class UserRegisterAction extends BaseAction<UserRegisterdomain> { //簡訊驗證碼介面的測試資料(天下暢通平臺給引數) public static String url = "http://XXXXXXXXXX"; public static String userid = "XXXXXXXXXX"; public static String account = "XXXXXXXXX"; public static String password = "XXXXXXXXXXXXX"; private String phonename; public String getPhonename() { return phonename; } public void setPhonename(String phonename) { this.phonename = phonename; } //註冊-往資料庫中添加註冊資訊 public String add(){ //插入時間 Date date=new Date(); //String createTime=new Timestamp(date.getTime()).toString(); //密碼加密後存入資料庫 String md5Digest=DigestUtils.md5Hex(model.getLoginPassword()); //頭像 String headimg="../../../images/預設頭像.gif"; //等級 String userRank="0"; //成長值 Integer userGrowths=0; //給實體賦值管理員型別和時間,頭像,成長值,等級 model.setUserType(0); model.setDatetime(date); model.setTouxiang(headimg); model.setUserRank(userRank); model.setUserGrowths(userGrowths); //往資料庫中進行新增 userRegisterService.addUserRegister(model); //顯示註冊介面 return "test"; } //判斷該手機號碼是否已經註冊 public void checkLoginname() throws Exception{ String result = "0"; //判斷該手機號碼是否已經註冊 List<UserRegisterdomain> userlist=userRegisterService.findUser(phonename); if(userlist!= null && userlist.size() > 0){ result = "1"; }else{ result = "0"; } PrintWriter out = response.getWriter(); out.write(result.toString()); } //驗證手機簡訊是否傳送成功 public void sms() throws Exception { String result = "0"; /** 手機號碼 */ Object jbPhone=request.getParameter("jbPhone"); /** 簡訊驗證碼 */ Object code = request.getParameter("code"); /** 簡訊驗證碼存入session(session的預設失效時間30分鐘) */ session.setAttribute("code", code.toString()); /** 單個手機號傳送簡訊的方法的引數準備 */ // 手機號碼 String mobilephone = jbPhone.toString(); // 簡訊內容+隨機生成的6位簡訊驗證碼 String content = "【學樂購網站】註冊驗證碼為:" + code.toString(); /** 單個手機號傳送簡訊 */ if (!sendMessage(url, userid, account, password, mobilephone, content)) { result = "0";// 失敗 } else { result = "1";// 成功 } PrintWriter out = response.getWriter(); out.write(result.toString()); } // 驗證簡訊驗證碼是否正確 public void checkCode() throws Exception{ String result = "0"; // 獲取手動輸入的手機簡訊驗證碼 String SmsCheckCode = (String)(request.getParameter("SmsCheckCode")); // 獲取session中存放的手機簡訊驗證碼 Object code =session.getAttribute("code"); try { if(SmsCheckCode != code.toString() && !SmsCheckCode.equals(code.toString())){ result = "0"; }else{ result = "1"; } } catch (Exception e) { throw new RuntimeException("簡訊驗證失敗", e); } PrintWriter out = response.getWriter(); out.write(result.toString()); } //驗證手機是否傳送成功的方法 public static boolean sendMessage(String url, String userid, String account, String password, String checkContent, String mobileNumber) { // 單個手機號碼傳送 try { String retObj = SmsClientSend.sendSms(url, userid, account, password,checkContent,mobileNumber); //System.out.println(retObj); if (retObj == "未傳送,編碼異常") { return false; } else { return true; } } catch (Exception ex) { ex.printStackTrace(); } return true; } }
終於花了四天的時間把它搞出來了,給大家看一下驗證碼的效果。。