Java 開發js、css批量壓縮工具
開發這個小工具的緣由是:網上提供的壓縮服務,大部分是單個檔案壓縮,而專案中需要壓縮的檔案太多,一個個的壓縮佔用了太多時間,還是一個手工活,容易出錯。
為什麼需要壓縮?為了快,速度。讓使用者更快的開啟頁面,減少系統網路流量。
網上有yuicompressor-2.4.8.jar包下載,使用命令可以壓縮單個檔案,但我想要的是批量壓縮多個檔案,而yuicompressor包提供了壓縮的類和方法,那我只要讀取需要壓縮的檔案,利用它的壓縮方法進行壓縮就好了
//這是yuicompressor-2.4.8.jar包的使用命令,在 CMD 視窗中使用這個命令可以壓縮檔案
java -jar yuicompressor-2.4 開發這個工具要達成的效果是,能打成一個 compressor.jar 包,使用和上面那種簡單的命令完成批量壓縮任務
1.開始新建Spring Boot專案,使用 Maven 在pom.xml中引用
<!-- https://mvnrepository.com/artifact/com.yahoo.platform.yui/yuicompressor -->
<dependency>
<groupId>com.yahoo.platform.yui</groupId>
<artifactId 2.建立壓縮類Compressor.java
@Component
public 3.建立一個啟動類,目的:專案啟動時,執行壓縮方法
/**
* 系統啟動時,執行某方法
* Order 當有多個執行方法時,通過設定value的值來指定執行順序
*/
@Component
@Order(value = 1)
public class MyApplicationRunner implements ApplicationRunner {
@Autowired
Compressor compressor;
@Override
public void run(ApplicationArguments args) throws Exception {
//系統啟動時,執行壓縮方法
//壓縮的使用命令:java -jar compressor.jar --filePath=C:\Users\Desktop\js
compressor.compress();
}
}4.把專案打成jar包,把它複製出來,改下檔名

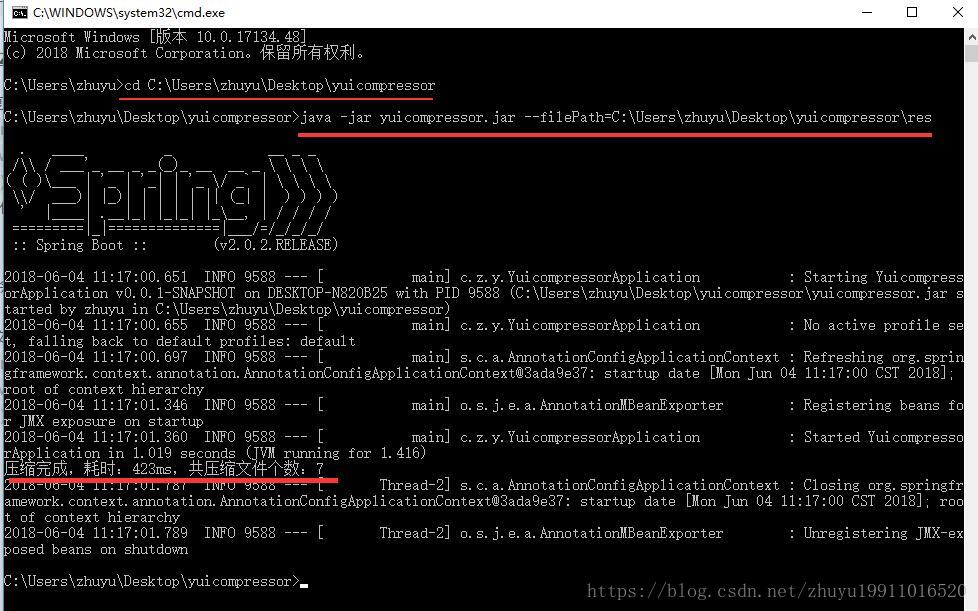
使用方法,開啟 Cmd視窗,cd 到此資料夾,使用命令進行壓縮,filePath引數表示需要壓縮的目錄
java -jar yuicompressor.jar –filePath=C:\Users\Desktop\yuicompressor\res
filePath:指要壓縮的目錄,會壓縮此目錄下的所有js、css
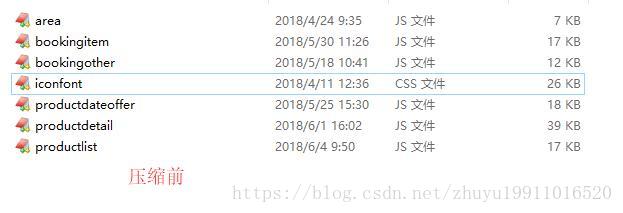
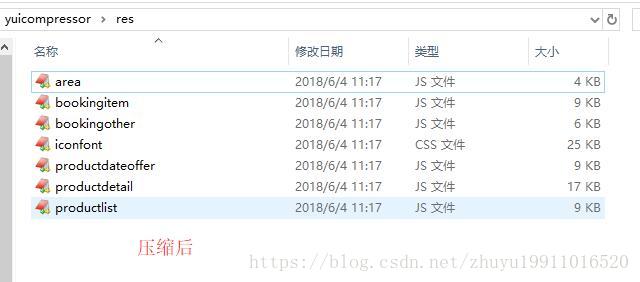
測試:在 res 資料夾下放了6個js檔案和一個css檔案,看看壓縮效果,前後對比一下
開啟cmd,使用命令壓縮,壓縮完後,會有列印日誌,顯示壓縮時長和檔案數,如果壓縮報錯也會有日誌

壓縮後,每個檔案都有不同程度的減小,以後專案中的檔案需要壓縮時,拷貝到一個資料夾下,使用命令統一壓縮,方便多了,需依賴java jdk環境
在.Net Framework 4.5中有 System.Web.Optimization Bundle元件,很方便的壓縮合並css,js
在.Net Core中使用 BuildBundlerMinifier 來進行css,js的壓縮合並 ,官網地址
開始想用 Net 的 winform開發一個桌面小工具,打包成 exe檔案,開啟 exe ,選擇一個資料夾,點選壓縮按鈕完成批量壓縮任務,原理是 .net調java 來實現,後面想了想,因在做java開發,就沒有去實現了。