mint-ui —— tabbar示例
阿新 • • 發佈:2019-01-04
Import
按需引入:
import { Tabbar, TabItem } from 'mint-ui';
Vue.component(Tabbar.name, Tabbar);
Vue.component(TabItem.name, TabItem);
全域性匯入:全域性匯入後不用再匯入
importMintfrom'mint-ui'
import'mint-ui/lib/style.css'
Vue.use(Mint);
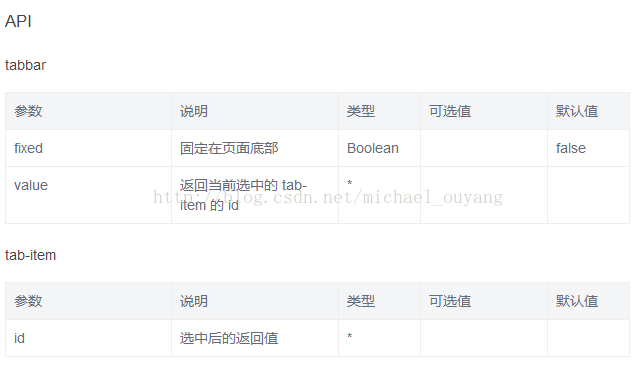
API

示例
示例一:
xxx.vue:
<template> <div class="page-tabbar"> <div class="page-wrap"> <div class="page-title">Tabbar</div> <div> <mt-cell class="page-part" title="當前選中" :value="selected" /> </div> <!-- tabcontainer --> <mt-tab-container class="page-tabbar-container" v-model="selected"> <mt-tab-container-item id="外賣"> <mt-cell v-for="n in 10" :title="'餐廳 ' + n" /> </mt-tab-container-item> <mt-tab-container-item id="訂單"> <mt-cell v-for="n in 5" :title="'訂單 ' + n" /> </mt-tab-container-item> <mt-tab-container-item id="發現"> <mt-cell v-for="n in 7" :title="'發現 ' + n" /> </mt-tab-container-item> <mt-tab-container-item id="我的"> <div class="page-part"> <!-- cell --> <mt-cell v-for="n in 12" :title="'我的 ' + n" /> </div> <router-link to="/"> <!-- button --> <mt-button type="danger" size="large">退出</mt-button> </router-link> </mt-tab-container-item> </mt-tab-container> </div> <mt-tabbar v-model="selected" fixed> <mt-tab-item id="外賣"> <img slot="icon" src="../assets/logo.png"> 外賣 </mt-tab-item> <mt-tab-item id="訂單"> <img slot="icon" src="../assets/logo.png"> 訂單 </mt-tab-item> <mt-tab-item id="發現"> <img slot="icon" src="../assets/logo.png"> 發現 </mt-tab-item> <mt-tab-item id="我的"> <img slot="icon" src="../assets/logo.png"> 我的 </mt-tab-item> </mt-tabbar> </div> </template> <script> export default { name: 'page-tabbar', data() { return { selected: '外賣' }; } }; </script> <style> .page-tabbar { overflow: hidden; height: 100vh; } .page-wrap { overflow: auto; height: 100%; padding-bottom: 100px; } </style>
show:

使用前輸入命令:
npm install
npm run dev