認識Vue.js的元件和模板
指令是Vue.js中一個重要的特性,
主要提供了一種機制將資料的變化對映為DOM行為。
那什麼交資料的變化對映為DOM行為,
學習了Vue.js是通過資料驅動的,
所以我們不會直接去修改DOM結構,
不會出現類似$('ul').append('<li>one</li>')這樣的操作,
當資料變化時,指令會一句設定好的操作對DOM進行修改,
這樣就可以只關注資料的變化,
而不用去管理DOM的變化和狀態,
使邏輯更加清晰,可維護性更好。
Vue.js本身就提供了大量內建指令來進行對DOM的操作,
我們也可以開發自定義的指令。
接下來給大家介紹一下常見指令的應用場景以及
自定義指令的開發和指令相關的引數。
Vue的內建指令
1. v-bind
v-bind主要用於繫結DOM元素屬性(attribute),
即元素屬性實際的值是有vm例項中的data屬性提供的。
例如:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
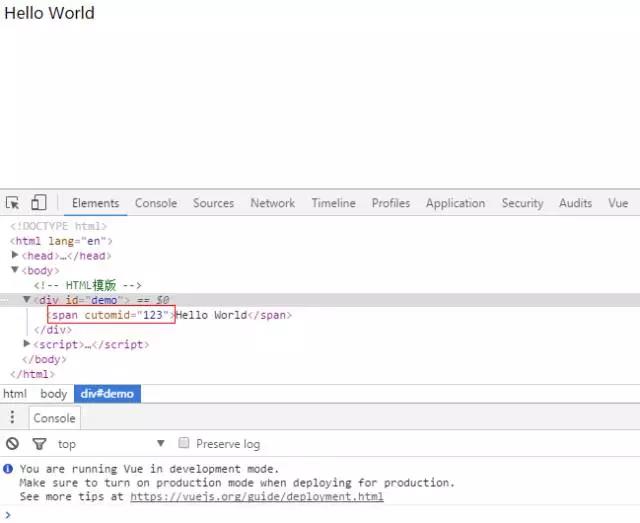
<div id="demo">
<span v-bind:cutomId="id">{{message}}</span>
</div>
<script>
//資料
let obj ={
message:"Hello World",
id:'123'
};
//宣告式渲染
el:'#demo',
data:obj
});
</script>
</body>
</html>
v-bind可以簡寫為“:”,
上述例子可以簡寫為<span :cotomId="id">
實現效果如下:
2. v-on
繫結事件監聽器,簡寫為@。
昨天我們也用過,我們簡寫一下看一下效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<div id="demo">
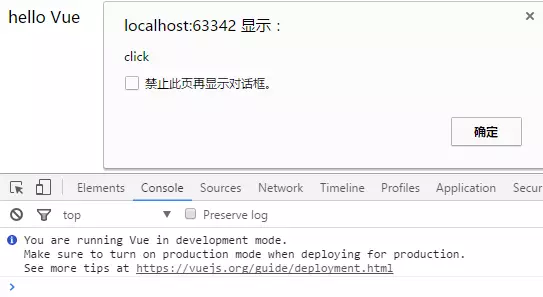
<span @click="clickHandle">{{message}}</span>
</div>
<script>
//資料
let obj = {
message:"hello Vue"
};
//宣告式渲染
var vm = new Vue({
el:"#demo",
data:obj,
methods:{
clickHandle(){
alert("click")
}
}
});
</script>
</body>
</html>
效果和昨天一樣的
3.v-html
v-html,引數型別為string,
作用為更新innerHTML,
接受的字串不會進行編譯等操作,
按普通HTML處理
程式碼如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
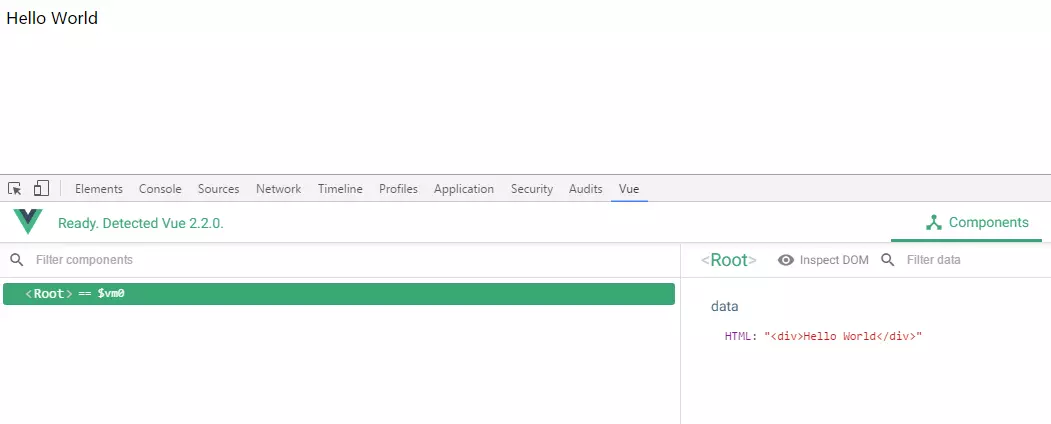
<div id="demo" v-html="HTML"></div>
<script>
//資料
let obj = {
HTML:"<div>Hello World</div>"
};
var vm = new Vue({
el:"#demo",
data:obj
})
</script>
</body>
</html>
實現效果如下
更多內建指令請查詢官網:Vue.js指令
模板
html模板
基於DOM的模板,模板都是可解析有效的html
插值
文字:使用“Mustache”語法(雙大括號){{value}}
作用:替換例項上的屬性值,
當值改變時,插值內容就會自動更新
原生的html:雙大括號輸出的是文字,不會解析html
屬性:使用v-bind進行繫結,可以響應變化
使用JavaScript表示式:可以寫簡單的表示式
字串模板
template字串
template選項物件的屬性
模板將會替換掛在元素。掛在元素的內容都將被忽略。
程式碼如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<div id="demo"></div>
<script>
//資料
let obj = {
html:"<div>String</div>",
abc:1
};
var str = "<div>Hello</div>";
var vm = new Vue({
el:"#demo",
data:obj,
template:str
})
</script>
</body>
</html>
有木有發現什麼驚奇的變化
根節點只能有一個
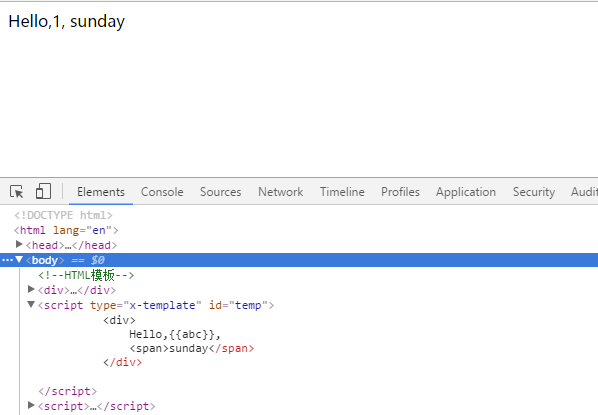
將html結構寫在一對script標籤中,設定type="X-template"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<div id="demo">
<span>vue</span>
</div>
<script type="x-template" id="temp">
<div>
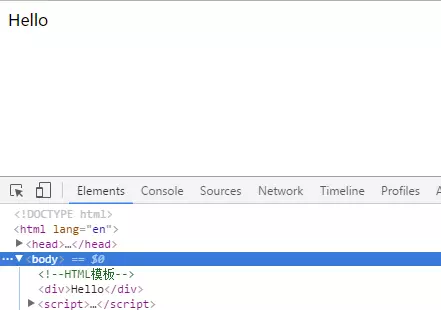
Hello,{{abc}},
<span>sunday</span>
</div>
</script>
<script>
//資料
let obj = {
html:"<div>String</div>",
abc:1
};
var vm = new Vue({
el:"#demo",
data:obj,
template:"#temp"
});
</script>
</body>
</html>
實現效果如下:
寫在script標籤中,還是比較侷限,
如果別的檔案也是這個結構的時候,
這個就不能重複使用。
模板render函式
render函式
render 選項物件的屬性
createElement(標籤名,{資料物件},[子元素]);
子元素為文字或者陣列
我們還是來一段程式碼演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>render函式</title>
<script src="../vue.js"></script>
<style type="text/css">
.bg{
background: #ee0000;
}
</style>
</head>
<body>
<div id="demo"></div>
<script>
//資料
let obj = {
};
var vm = new Vue({
el:"#demo",
data:obj,
render(createElement){
return createElement(
//元素名
"ul",
//資料物件
{
class:{
bg:true
}
},
//子元素
[
createElement("li",1),
createElement("li",2),
createElement("li",3)
]
);
}
})
</script>
</body>
</html>
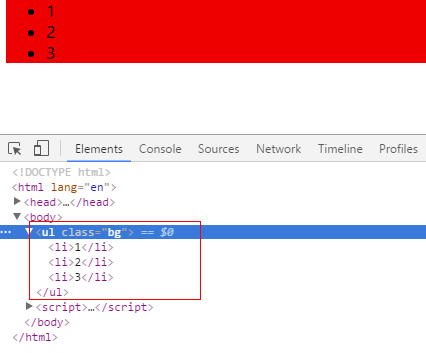
實現效果如下
關於資料物件屬性,講情請參考官網的例子。