ajax跨域請求資料的解決方案
阿新 • • 發佈:2019-01-05
ajax跨域請求資料常用的兩種方式
首先得明白,為什麼會存在跨域請求資料的問題。在實際大的專案開發中,資料並不全是來源於本機的伺服器,很多時候要進行跨域請求資料。而js的同源策略是不允許跨域請求資料的,這樣就造成了一種矛盾。於是乎,聰明的開發人員想出了一種利用js可遠端載入其它伺服器指令碼檔案的“漏洞”,創造性地提出了一種非官方的跨域請求協議——jsonp。當然,jsonp只是解決跨域請求中的一種辦法,還有一種則需要依賴伺服器方,在伺服器資源方對請求設定白名單後,請求方還需要在請求頭中設定請求祕鑰
- 1、 若服務方支援jsonp呼叫,則可利用ajax進行如下的呼叫:
$.ajax({
type:"get" - 2、若服務方不支援jsonp,並且返回的資料格式是這樣的:
{
total: 5,
pageData: [
{
id: 5 這個時候就很蛋疼了,顯然此種類型是無法對分頁進行支援的(不支援分頁就不好處理資料),也不支援jsonp,沒有其他辦法,畢竟你要請求別人的資料,你得按照別人要求的來。於是乎,你要想得到別人的資料,你就得老老實實給出自己的域名並讓服務方加入白名單中,倘若還有appkey的驗證,則把appkey加入到請求頭中。具體如下:
$.ajax({
type:"get",
url: "http://cheat.Bilibili.co/exception_reports?type=mid",
data:{"id":mid},
beforeSend:function(xhr){
xhr.setRequestHeader("Secret","b71ff74c7835fb9");//設定請求頭
},
success: function (data) {
if (data.errorCode) {
alert("查詢失敗。錯誤碼:" + result.errorCode);
return;
}
result = data;
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("查詢失敗");
}
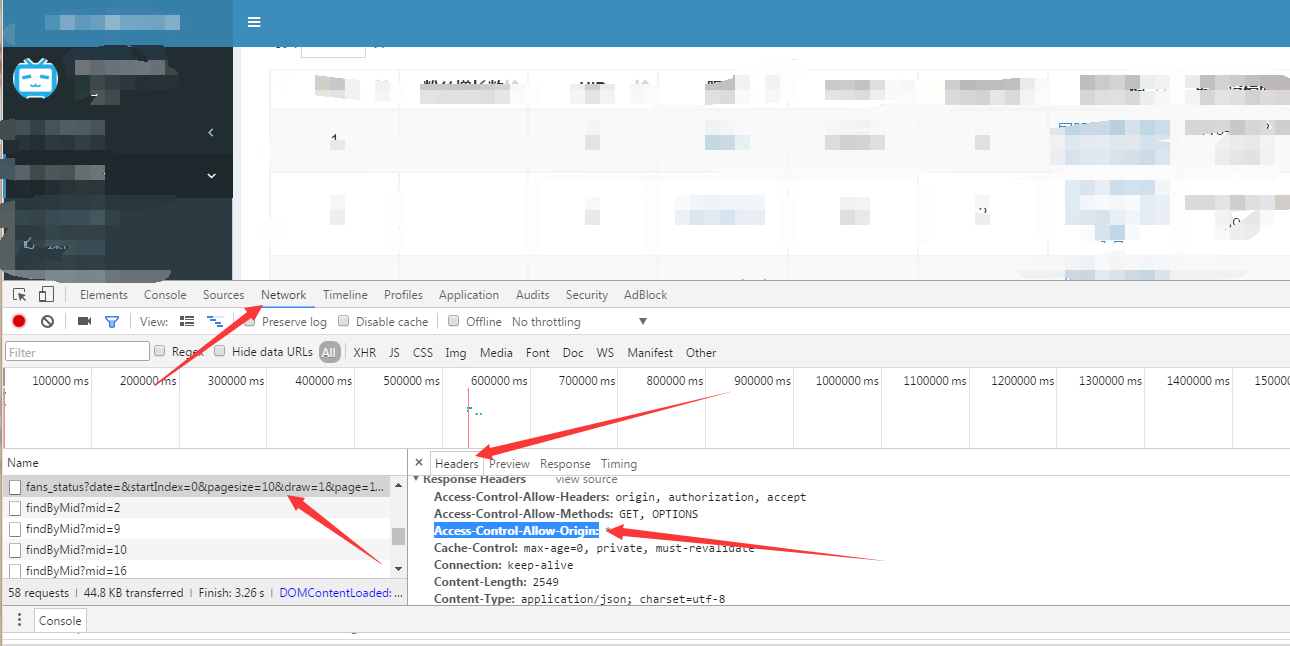
});- 3、對於完全開放資料介面型別的,則只需要你url和請求引數不出錯即可。那怎麼看呢?開啟瀏覽器的檢查,找到network,尋找到請求的url,開啟,看響應頭裡面的Access-Control-Allow-Origin: 如果是*,那就說明無阻礙,完全開放。具體放圖和放程式碼如下:
$.ajax({
type: "GET",
url: "http://xxxi.co/api/uploaders/coin_status",
cache: false, //禁用快取
data: param, //傳入已封裝的引數
dataType: "json",
success: function (data) {
if (data.errorCode) {
alert("查詢失敗。錯誤碼:" + result.errorCode);
return;
}
var returnData = {};
returnData.draw = data.draw;
returnData.recordsTotal = data.total;
returnData.recordsFiltered = data.total;
returnData.data = data.result;//此處對傳回的資料進行了分頁處理
//呼叫DataTables提供的callback方法,代表資料已封裝完成並傳回DataTables進行渲染
//此時的資料需確保正確無誤,異常判斷應在執行此回撥前自行處理完畢
callback(returnData);
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("查詢失敗");
}
});