前端開發人員也要會的切圖技巧(二)
阿新 • • 發佈:2019-01-05
之前介紹了傳統的切圖技巧,主要用於切多張圖片的時候,但很多時候我們可能只需要切一兩張圖示,如果還用傳統的方法就會很繁瑣,所以這次分享一種匯出單個圖示的方法。
沒有psd檔案的,我這裡準備了一份,需要的可以去下載
psd練習檔案 (和之前的一樣)
http://pan.baidu.com/s/1pL2dwL1工具:一、二是用photoshop cs6演示的,三是用photoshop cc 2015演示的,一二中的方法兩個版本的軟體都可以實現,三中的方法cc才能實現,所以建議大家下載photoshop cc 2015
沒有photoshop,這裡準備了photoshop cc 2015的安裝包和破解工具,具體安裝和破解方法可以百度一下
http://pan.baidu.com/s/1gfJUEzT切單個圖示的方法
1.還是之前的檔案,這次我們就切一個圖示
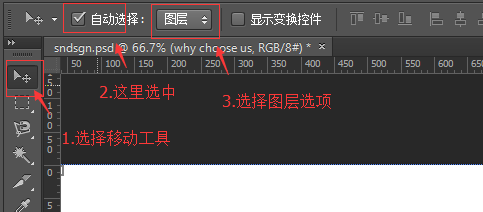
2.選擇移動工具,並在選項中選中“自動選擇”和“圖層”
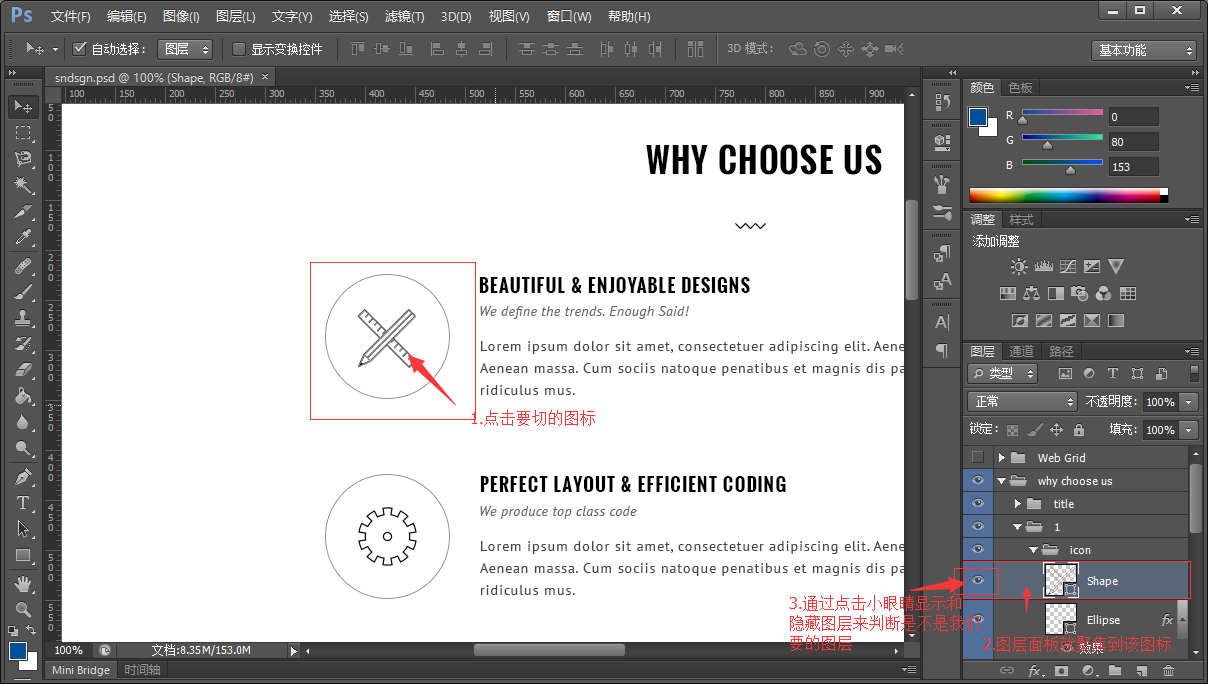
3.點選我們要切的圖示,這裡是點選中間的筆,然後右邊的圖層面板就會自動聚焦到對應的圖層,通過點選左邊的小眼睛來確定是不是我們想要的圖層。
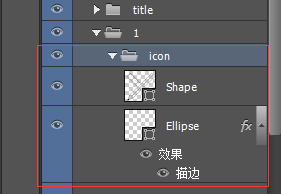
4.這裡我們找到了我們需要的圖示有兩部分組成,裡面的筆和外面的圓,兩個圖層被放在了一個組裡面
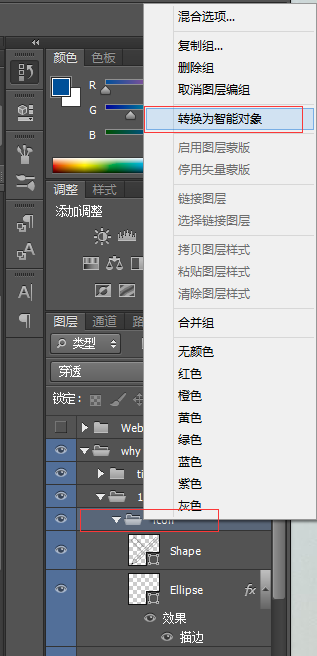
5.在icon檔案上右鍵,選擇“轉換為智慧物件”
6.然後,我們會發現,兩個圖層合併為了一個圖層,這個就是我們需要的圖示
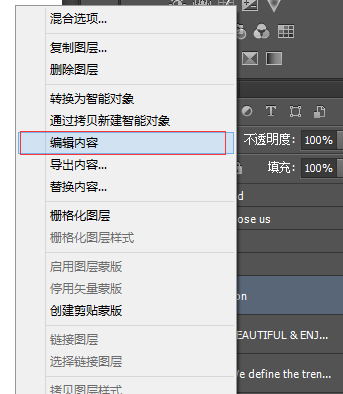
7.在icon圖層上右鍵,選擇“編輯內容”,出現提示框的話直接點選“確定”即可
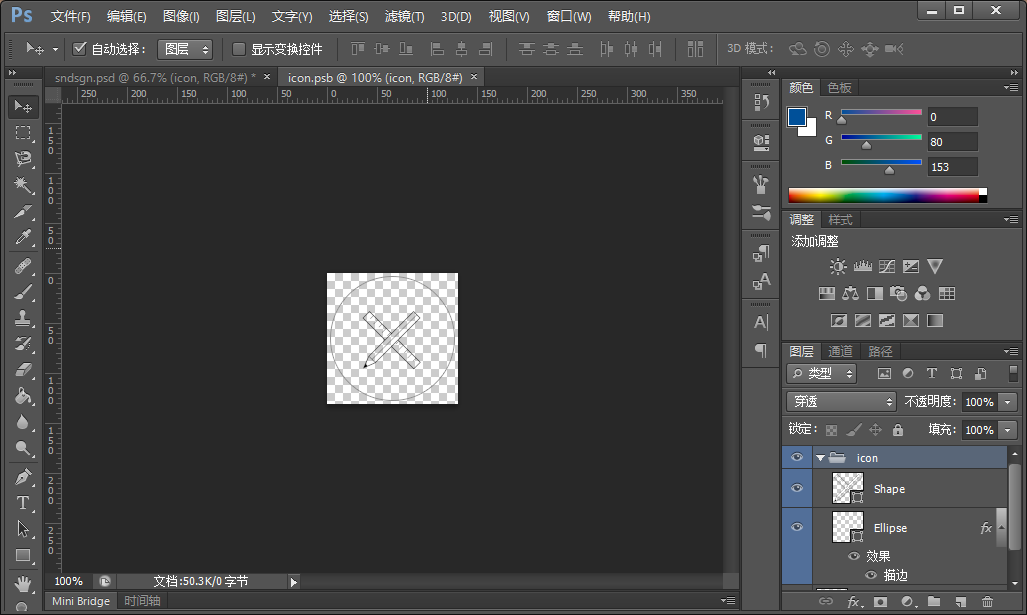
8.然後,我們的圖示就被單獨提取出來了
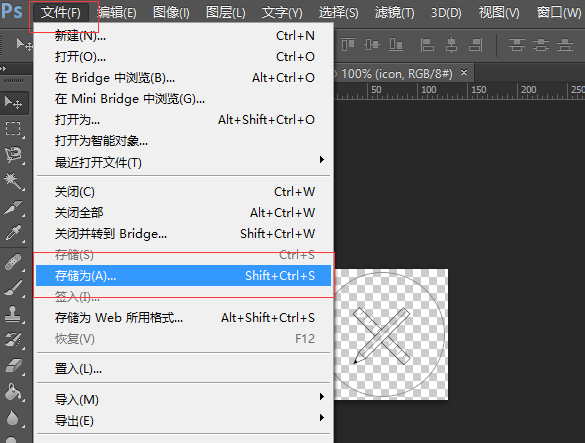
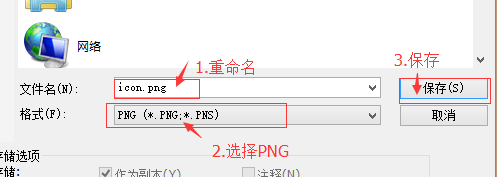
9.選擇“檔案”=》“儲存為”,將我們的圖示儲存為PNG格式就大功告成了!
photoshop cc之後添加了很多高階的切圖方法,下一節給大家分享幾個和前端相關的自動化切圖方式