小程式 傳送模板訊息的功能實現
阿新 • • 發佈:2019-01-05
☹. 背景
- 小程式開發的過程中,絕大多數會滿足微信支付
- 那麼,作為友好互動的體現,自然就會考慮到支付後的訊息通知咯
- 所以,我的小程式專案也要求完成這個效果,so.分享一下自己的實現步驟,以方便道友們少踩點坑...- 微信訊息通知 的區別:
1. 微信網頁版、公眾號的訊息提醒
要求使用者必須 "關注商家公眾號",才支援訊息的接收
並且還有個奇怪的毛病:如果近期內未與該公眾號有所交流,依然收不到訊息提醒
再者,訊息的樣式需程式碼進行自定義(麻煩)
2. 微信小程式,可支援"服務通知"
只需配置好自己的 "模板訊息",通過獲取使用者的 "openid" - 此處參考京東購物的訊息通知如下(也就是在下想要實現的效果):
❶ 前期準備
①. 首先,微信小程式官方文件為我們提供了指導 — 【傳送模板訊息】
我們可以先對文件進行一遍
簡單的瀏覽,以方便自己的流程理解,避免矇頭蒼蠅亂撞②. 小程式給與了我們最方便的手動模板配置方式
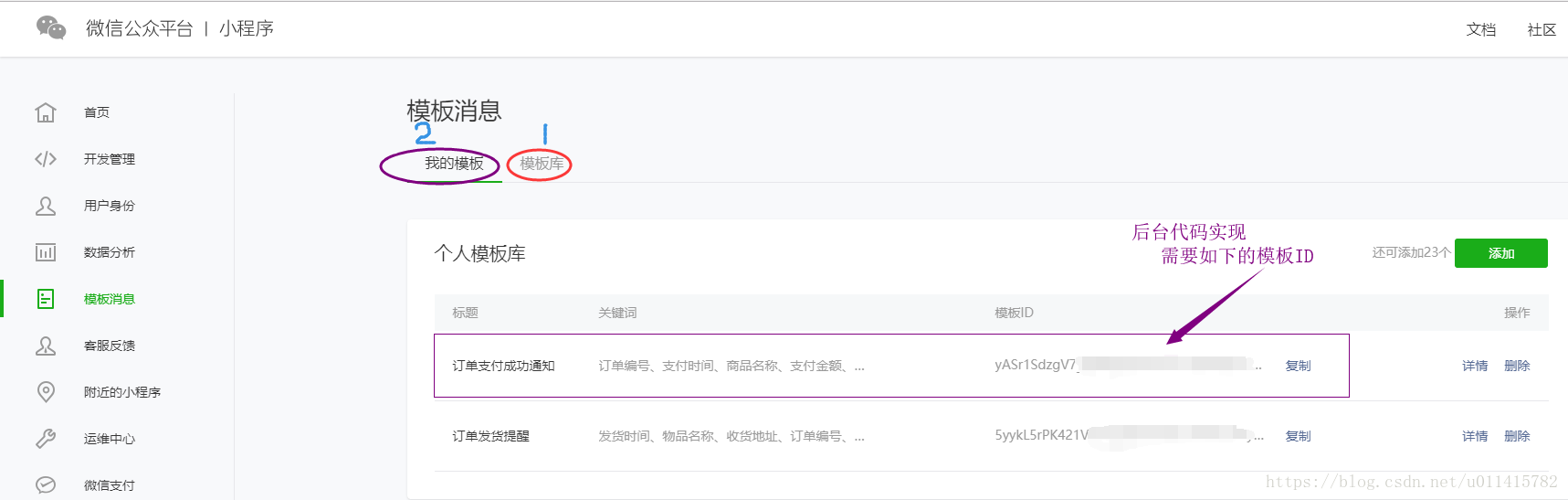
- 我們可以先去
1(模板庫)中選取自己需要的模板,自定義標題、排序 - 申請成功之後,進入
2(我的模板)中就可以看到自己能夠使用的模板,我們後期進行程式碼編輯時,用到的就是那個模板ID
- 我們可以先去
❷ 實現步驟
- 此處,主要以
<form/>元件形式的實現為例,對於prepay_id的實現請參考文末的 附錄
1. 小程式端的要求
語境:
微信支付成功後,對使用者傳送一條"訂單支付成功通知"的模板訊息
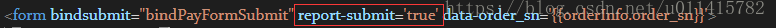
第一步:以我的程式碼實現為例,首先需要對我的
<form/>元件進行需發模板訊息的宣告,即設定屬性report-submit="true"
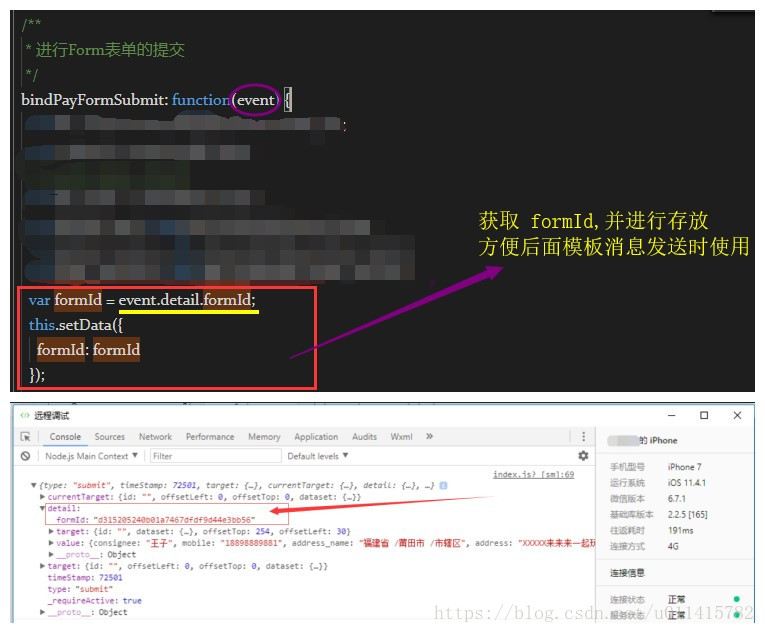
第二步:對應的
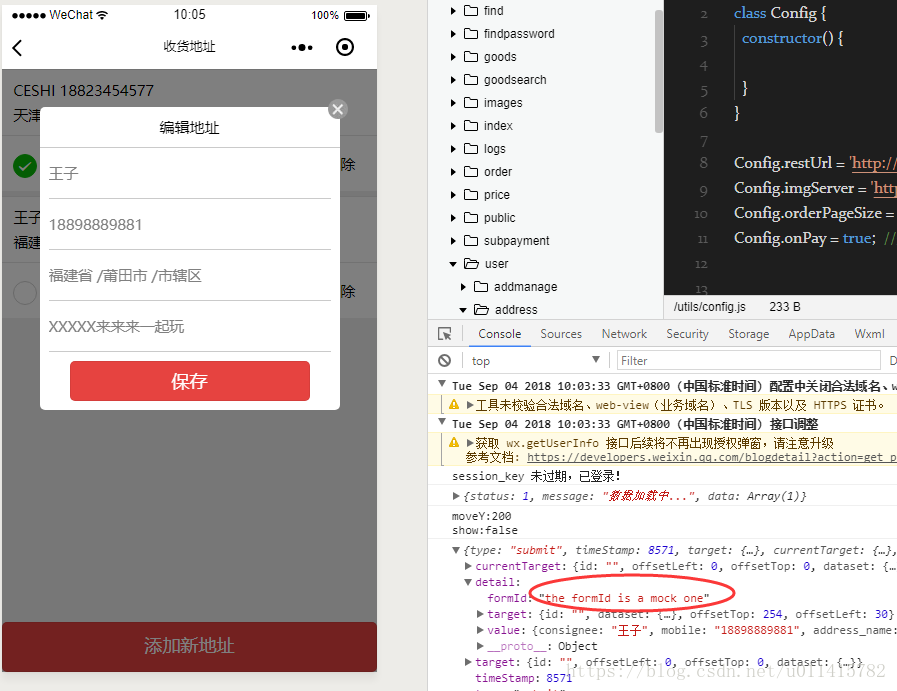
pages/cart/payment.js程式碼中,編寫的提交程式碼,以及對event引數列印的結果則為:
注意:截圖部分只是為了,獲取並儲存我們需要的
formId,- 其實,後面的程式碼還可以有很多的邏輯處理,以我的程式碼邏輯為例:
- 我繼續進行了表單資料的規範驗證 ->
wx.request資料提交 -> 喚醒微信支付 -> 支付結果的回撥處理
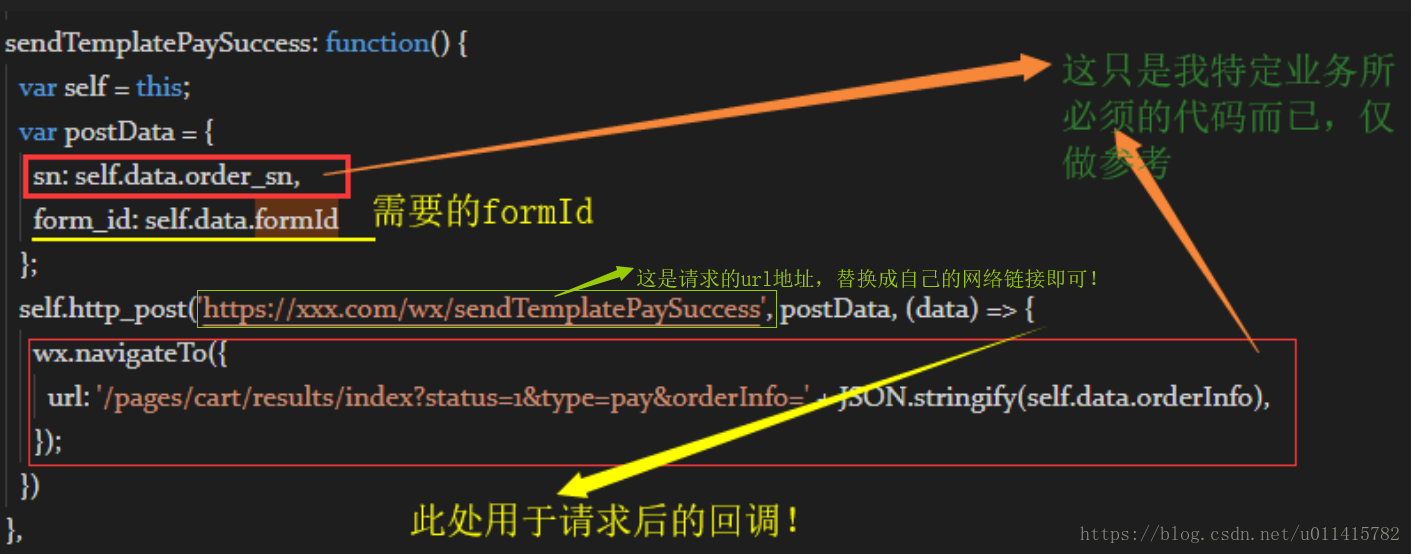
第三步:
request呼叫傳送訊息通知的方法- 以我的邏輯為例,是在執行完微信支付回撥後,判斷支付成功才進行呼叫的
- 以我的邏輯為例,是在執行完微信支付回撥後,判斷支付成功才進行呼叫的
- 此處,直接提供上述截圖中
pages/cart/payment.js所需要用到的兩個核心方法
/**
* 微信支付成功後的 訊息模板的傳送
*/
sendTemplatePaySuccess: function() {
var self = this;
var postData = {
sn: self.data.order_sn,
form_id: self.data.formId
};
self.http_post('https://xxx.com/wx/sendTemplatePaySuccess', postData, (data) => {
wx.navigateTo({
url: '/pages/cart/results/index?status=1&type=pay&orderInfo=' + JSON.stringify(self.data.orderInfo),
});
})
},
/**
* 封裝 http 函式,預設‘GET’ 提交
*/
http_post:function(toUrl, postData, httpCallBack) {
wx.request({
url: toUrl,
data: postData,
method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'content-type': 'application/x-www-form-urlencoded;charset=utf-8',
},
success: function (res) {
//回撥處理
return typeof httpCallBack == "function" && httpCallBack(res.data);
},
fail: function (error) {
console.log(error);
}
})
},2. 服務端程式碼配置
- 我對服務端的程式碼,整合集中在了一個檔案中,可從附錄中進行下載
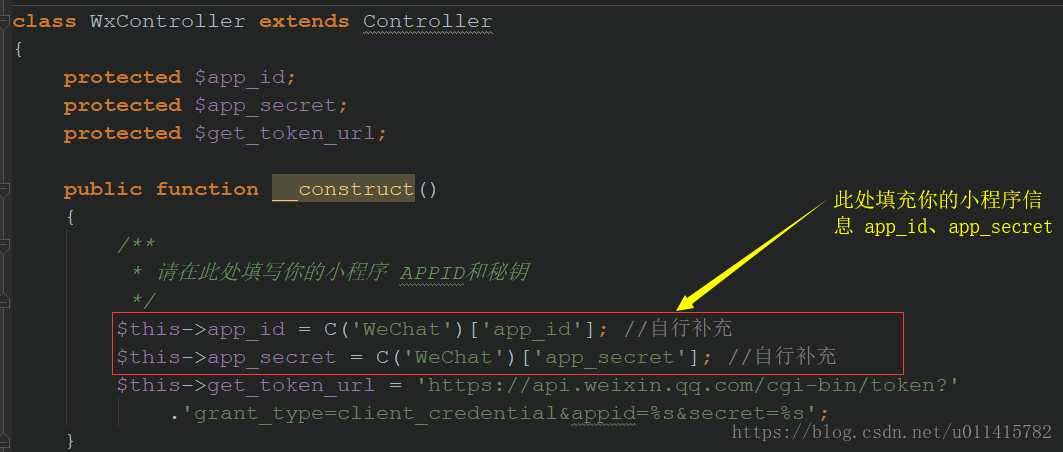
第一步:替換小程式配置資訊
第二步:修改方法
sendTemplatePaySuccess()
提示:
- 1.此方法是對應於
pages/cart/payment.js中的Https://xxx.com/wx/sendTemplatePaySuccess,應該不會理解錯吧! - 2.一般的設計邏輯,是在使用者註冊、初次授權登入的時候就將其
openid寫到資料庫中,後期使用時可隨時呼叫 - 4.
template_id直接在小程式賬號後臺複製即可,但是請將$rawPost['data']['keyword?']['value']順序對應正確哦
- 1.此方法是對應於
❸ 執行測試
- ①. 首先,要
特別注意一點,不可以使用微信開發者工具進行測試,不然會有如下報錯:
- ②. 並且,如果已經發送過一次模板訊息,會有如下提示資訊:
//#這說明,你的formid 已經用過了,系統要求只能使用一次!!!
{
"status":0,"result":"sendTemplatePaySuccess Failed!",
"data":
{
"errcode":41029,"errmsg":"form id used count reach limit hint: [9mUwja01342277]"
}
}❹ 附錄
A. 補充資訊
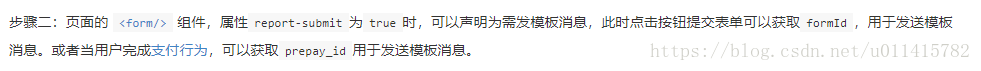
- 開發文件中有這樣一句話:
- 值得注意:
第一點:
使用 "<form/>" 元件
獲得的 "formId" 只能使用一次
相對適合的通知業務 —— 支付成功或失敗後,充值成功、 續費成功、掛號成功等被動響應的資訊...
第二點:
"prepay_id" 只有進行了支付行為才能獲得,並且必須支付成功!
一個 "prepay_id" 可以使用三次
相對適合的通知業務有 —— 後臺發貨提醒、稽核通知、課程開班提醒、拼團成功通知等主動推送的資訊...
第三點:
prepay_id 使用時的報錯資訊:
//# 如果支付不成功,但是要使用獲得的 prepay_id,會有如下類似的資訊
{"data":
{"errcode":41028,"errmsg":"invalid form id hint: [XiZ04574125]"}
}
//# 如果支付成功,使用獲得的 prepay_id 次數超過了三次,會有如下的資訊:
{"data":
{"errcode":41029,"errmsg":"form id used count reach limit hint: [oFN1Aa08963936]"}
}B. 後臺發貨通知的設計思路
1. 首先,我們在資料表設計時,對於訂單表需要有一個儲存微信支付後 "prepay_id"的儲存欄位
2. 進行微信支付時,將生成的 "prepay_id" 存到資料表中
3. 當對已支付訂單進行後臺發貨操作時,呼叫的通知模板,使用前面資料表中的 "prepay_id" 資料
4. 其他的服務端程式碼設計 同上文中的 "sendTemplatePaySuccess()" 方法- 溫馨提示:
畢竟存放的
"prepay_id"最多隻用使用三次,所以對於專案設計中的使用位置要做好規劃 !!!
C. 使用真機測試,順利執行的效果為:
D. Access_Token 建議
- 程式碼中,所必須涉及到的業務 ——
access_token的獲取,請參考文件介紹,進行定時重新整理,以避免不必要的資源請求 - 個人的思路就是,建立資料表字段,根據其返回的時長
expires_in,在失效前儲存資料access_token - 可根據自己的實際需求,優化小編提供的
opGetAccessToken()方法! - 有一點,或許很多人不多加註意:
當專案已上線,如果你線下依舊測試使用了獲取 "access_token" 的操作,這會影響線上服務的!
因為,一旦重新獲取了 "access_token" 資訊,微信伺服器便會在短時間內,對之前的 "access_token" 進行失效處理
建議,可以考慮線上下直接使用線上獲得的 "access_token",不要隨意去重新整理請求獲取,影響大局就尷尬了...❺. 原始碼參考
- 請對應程式碼進行正確配置哦