js中的'=='的隱式轉換
阿新 • • 發佈:2019-01-05
js中的不同的資料型別之間的比較轉換規則如下:
1. 物件和布林值比較
物件和布林值進行比較時,物件先轉換為字串,然後再轉換為數字,布林值直接轉換為數字
[] == true; //false []轉換為字串'',然後轉換為數字0,true轉換為數字1,所以為false
2. 物件和字串比較
物件和字串進行比較時,物件轉換為字串,然後兩者進行比較。
[1,2,3] == '1,2,3' // true [1,2,3]轉化為'1,2,3',然後和'1,2,3', so結果為true;
3. 物件和數字比較
物件和數字進行比較時,物件先轉換為字串,然後轉換為數字,再和數字進行比較。
4. 字串和數字比較[1] == 1; // true `物件先轉換為字串再轉換為數字,二者再比較 [1] => '1' => 1 所以結果為true
字串和數字進行比較時,字串轉換成數字,二者再比較。
'1' == 1 // true字串和布林值進行比較時,二者全部轉換成數值再比較。
'1' == true; // true 布林值和數字進行比較時,布林轉換為數字,二者比較。
true == 1 // true資料轉換

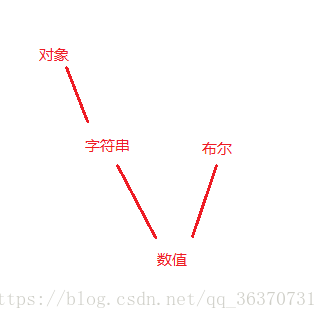
如圖,任意兩種型別比較時,如果不是同一個型別比較的話,則按如圖方式進行相應型別轉換,如物件和布林比較的話,物件 => 字串 => 數值 布林值 => 數值。
另外,我們來看下一些需要"特別照顧"的。
來看一個有趣的題
這兩個的結果都是true,第一個是,物件 => 字串 => 數值0 false轉換為數字0,這個是true應該沒問題,[] == false; ![] == false;
第二個前邊多了個!,則直接轉換為布林值再取反,轉換為布林值時,空字串'',空陣列[],空物件{}這幾個外返回的都是true;
NaN,0,null,undefined,這幾個則返回false 所以! []這個[] => true 取反為false,所以[] == false為true。
還有一些需要記住的,像:
undefined == null //true undefined和null 比較返回true,二者和其他值比較返回false
Number(null) //0轉載自:https://www.cnblogs.com/chenmeng0818/p/5954215.html
