Android-RecyclerView-Item點選事件設定
阿新 • • 發佈:2019-01-05
轉載請註明出處:http://write.blog.csdn.net/postedit/40423361
在上一篇部落格Android-RecylerView初識中提到,RecyclerView不再負責Item檢視的佈局及顯示,所以RecyclerView也沒有為Item開放OnItemClick等點選事件,這就需要開發者自己實現。部落格最下面有Demo程式執行動畫。
在調研過程中,發現有同學修改RecyclerView原始碼來實現Item的點選監聽,但認為這不是一個優雅的解決方案,最終決定在RecyclerView.ViewHolder上做文章。
思路是:因為ViewHolder我們可以拿到每個Item的根佈局,所以如果我們為根佈局設定單獨的OnClick監聽並將其開放給Adapter,那不就可以在組裝RecyclerView時就能夠設定ItemClickListener,只不過這個Listener不是設定到RecyclerView上而是設定到Adapter。
我們首先看ViewHolder的程式碼:
因為在構造ViewHolder時,rootView將作為一個必傳引數傳遞進來,所以我們只需要拿到rootView並給其繫結點選監聽事件即可。public class MyViewHolder extends ViewHolder implements OnClickListener,OnLongClickListener{ public ImageView iv; public TextView tv; private MyItemClickListener mListener; private MyItemLongClickListener mLongClickListener; public MyViewHolder(View rootView,MyItemClickListener listener,MyItemLongClickListener longClickListener) { super(rootView); iv = (ImageView)rootView.findViewById(R.id.item_iv); tv = (TextView)rootView.findViewById(R.id.item_tv); this.mListener = listener; this.mLongClickListener = longClickListener; rootView.setOnClickListener(this); rootView.setOnLongClickListener(this); } /** * 點選監聽 */ @Override public void onClick(View v) { if(mListener != null){ mListener.onItemClick(v,getPosition()); } } /** * 長按監聽 */ @Override public boolean onLongClick(View arg0) { if(mLongClickListener != null){ mLongClickListener.onItemLongClick(arg0, getPosition()); } return true; } }</span>
下面要考慮的就是怎樣把listener傳遞進來。Demo中設定了監聽點選事件的Interface:MyItemClickListener:
public interface MyItemClickListener {
public void onItemClick(View view,int postion);
}上面提到過,listener是設定到Adapter上的,所以Adapter就需要對外開放相關方法:
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View itemView = LayoutInflater.from(parent.getContext()).inflate(R.layout.item, parent,false);
MyViewHolder vh = new MyViewHolder(itemView,mItemClickListener,mItemLongClickListener);
return vh;
}
/**
* 設定Item點選監聽
* @param listener
*/
public void setOnItemClickListener(MyItemClickListener listener){
this.mItemClickListener = listener;
}
public void setOnItemLongClickListener(MyItemLongClickListener listener){
this.mItemLongClickListener = listener;
}最後就是組裝RecyclerView時根據需求設定點選監聽了:
/**
* 初始化RecylerView
*/
private void initView(){
mRecyclerView = (RecyclerView)findViewById(R.id.recyclerView);
MyLayoutManager manager = new MyLayoutManager(this);
manager.setOrientation(LinearLayout.HORIZONTAL);//預設是LinearLayout.VERTICAL
mRecyclerView.setLayoutManager(manager);
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
}
private void initData(){
this.mData = new ArrayList<MyItemBean>();
for(int i=0;i<20;i++){
MyItemBean bean = new MyItemBean();
bean.tv = "Xmy"+i;
mData.add(bean);
}
this.mAdapter = new MyAdapter(mData);
this.mRecyclerView.setAdapter(mAdapter);
RecyclerView.ItemDecoration decoration = new MyDecoration(this);
this.mRecyclerView.addItemDecoration(decoration);
this.mAdapter.setOnItemClickListener(this);
this.mAdapter.setOnItemLongClickListener(this);
}@Override
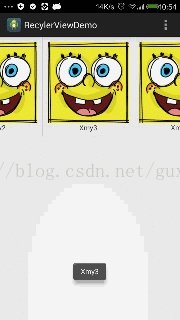
public void onItemClick(View view, int postion) {
MyItemBean bean = mData.get(postion);
if(bean != null){
Toast.makeText(this, bean.tv, Toast.LENGTH_SHORT).show();
}
}
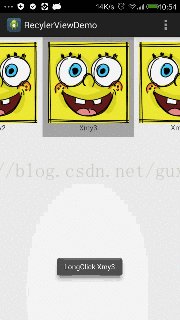
@Override
public void onItemLongClick(View view, int postion) {
MyItemBean bean = mData.get(postion);
if(bean != null){
Toast.makeText(this, "LongClick "+bean.tv, Toast.LENGTH_SHORT).show();
}
}