Cognos11中Dashboard和HTML頁面的簡單整合
阿新 • • 發佈:2019-01-05
一、需求
之前很多第三方的程式都是通脫URL的形式可以和cognos Report進行整合,在我前幾天的博文《Cognos11中通過URL訪問report的設定》一篇中也提到了普通report通過URL
的訪問方式,那麼如果是dashboard的話需要如何的和HTML進行整合呢
二、解決辦法
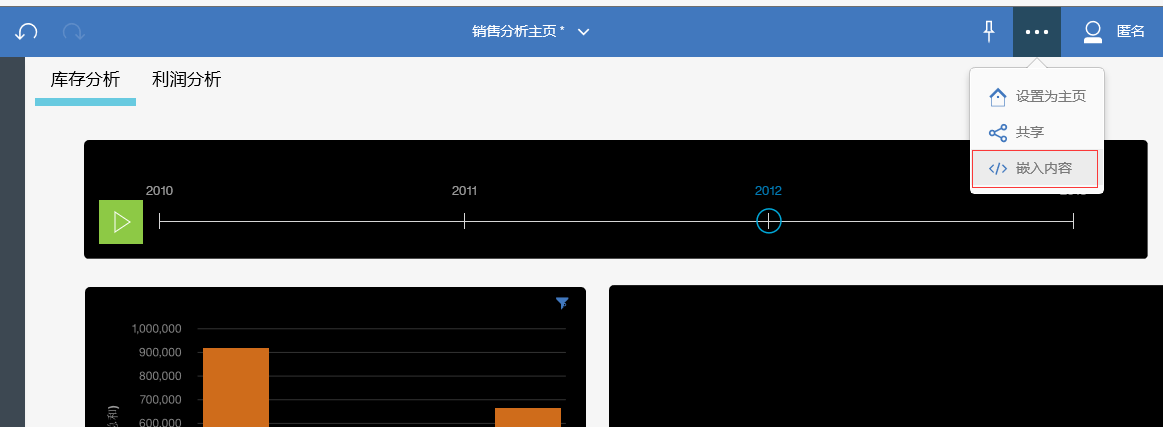
2.1:細心的同學可能早已發現了,在儀表板顯示的主頁,點選屬性或者...的地方就可以看到嵌入內容的選單

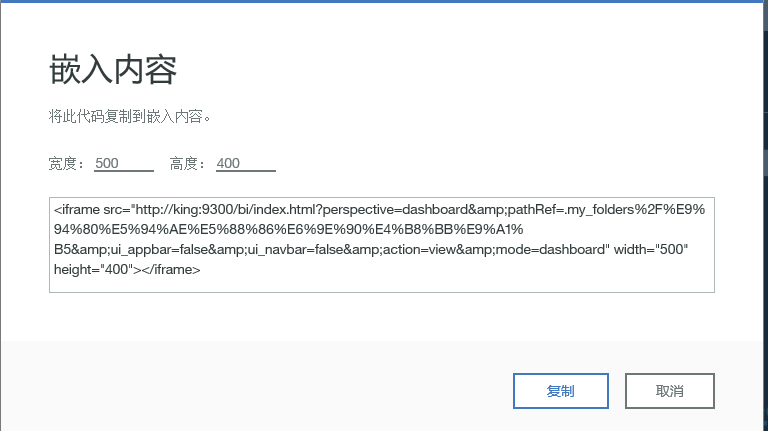
2.2:點選嵌入內容選單,就可以找到該dashboard的嵌入網頁程式碼如下圖

3:建立一個test.html,在body寫入dashboard的嵌入程式碼,可以修改iframe區域的大小寬,高
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title></head> <body> <iframe src="http://king:9300/bi/index.html?perspective=dashboard&pathRef=.my_folders%2Fking%E7%9A%84%E9%94%80%E5%94%AE%E5%88%86%E6%9E%90&ui_appbar=false&ui_navbar=false&action=view&mode=dashboard" width="100%" height="1000"></iframe></body> </html>
4:測試效果,點選剛剛建立的test.html可以看到結果OK

