Extjs樹的各種玩法案例
本案例中記載了Extjs中一棵樹的形成以及各種案例整合,並詳解介紹了TreePanel、TreeNode和AsyncTreeNode這三個主要物件。純屬個人業餘時間玩玩的,整理出來,方便以後檢視。
JSP頁面:
<%@ page contentType="text/html;charset=UTF-8" %> <%@ include file="/WEB-INF/views/include/taglib.jsp"%> <html> <head> <title>區域管理</title> <link rel="stylesheet" type="text/css" href="${ctxStatic}/ext-3.4.0/resources/css/ext-all.css" /> <link rel="stylesheet" type="text/css" href="${ctxStatic}/ext-3.4.0/ux/treegrid/treegrid.css" /> <script type="text/javascript" src="${ctxStatic}/ext-3.4.0/adapter/ext/ext-base.js"></script> <script type="text/javascript" src="${ctxStatic}/ext-3.4.0/ext-all.js"></script> <script type="text/javascript" src="${ctxStatic}/ext-3.4.0/ux/treegrid/TreeGridSorter.js"></script> <script type="text/javascript" src="${ctxStatic}/ext-3.4.0/ux/treegrid/TreeGridColumnResizer.js"></script> <script type="text/javascript" src="${ctxStatic}/ext-3.4.0/ux/treegrid/TreeGridNodeUI.js"></script> <script type="text/javascript" src="${ctxStatic}/ext-3.4.0/ux/treegrid/TreeGridLoader.js"></script> <script type="text/javascript" src="${ctxStatic}/ext-3.4.0/ux/treegrid/TreeGridColumns.js"></script> <script type="text/javascript" src="${ctxStatic}/ext-3.4.0/ux/treegrid/TreeGrid.js"></script> <script type="text/javascript" src="${ctxStatic}/jquery/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="${ctxStatic}/js/srcs/srcs-treegrid.js"></script> <script type="text/javascript"> //專案根目錄地址 var ctxStatic = '${ctxStatic}'; </script> </head> <body> <div id="container"></div> </body> </html>
js頁面:
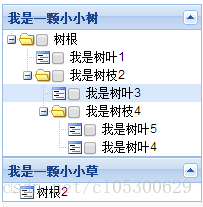
Ext.onReady(function() { // 初始化節點提示qtip Ext.QuickTips.init(); // 定義一個根節點 var root = new Ext.tree.TreeNode({ id : 'root', text : '樹根', checked : true, qtip : '我是樹根' }); // 定義一個樹葉或者枝 var leaf1 = new Ext.tree.TreeNode({ id : "leaf1", text : '我是樹葉1', checked : true, qtip : '我是樹葉' }); var leaf2 = new Ext.tree.TreeNode({ id : "leaf2", text : '我是樹枝2', checked : true, qtip : '我是樹枝' }); var leaf3 = new Ext.tree.TreeNode({ id : "leaf3", text : '我是樹葉3', href : 'http://www.baidu.com', checked : true, qtip : '我是樹葉' }); var leaf4 = new Ext.tree.TreeNode({ id : "leaf4", text : '我是樹枝4', checked : true, qtip : '我是樹枝' }); var leaf5 = new Ext.tree.TreeNode({ id : "leaf5", text : '我是樹葉5', checked : true, qtip : '我是樹葉' }); var leaf6 = new Ext.tree.TreeNode({ id : "leaf6", text : '我是樹葉4', checked : true, qtip : '我是樹葉' }); root.appendChild(leaf1); root.appendChild(leaf2); leaf2.appendChild(leaf3); leaf2.appendChild(leaf4); leaf4.appendChild(leaf5); leaf4.appendChild(leaf6); // 定義一個選單 // var contextMenu = new Ext.menu.Menu({ items : [( // ),( )] }); contextMenu.showAt(event.getXY()); // tree.on('contextmenu',treeContextHandler); // // // var root = new Ext.tree.AsyncTreeNode({ text:'i am a root', id:'root', // children:[{ text:'node1',leaf:true },{ text:'node2',leaf:true },{ // text:'node3',leaf:true }] }); var loader = new Ext.tree.TreeLoader(); // 定義一棵樹 var tree = new Ext.tree.TreePanel({ renderTo : 'container', // loader : loader, root : root, title : '我是一顆小小樹',// 樹標題 collapsible : true,// 樹形是否有縮放功能 autoHeight : true,// 自動高度,預設false animate : true,// 展開動畫 enableDrag : true,// 是否可以拖動(效果上) enableDD : true,// 不進可以拖動,還可以改變節點層次結構 enableDrop : false,// 僅僅drop lines : true,// 節點間的虛線條是否顯示 rootVisible : true,// 是否顯示根節點,預設true userArrows : true,// 是否顯示小箭頭 // autoScroll : true,//是否顯示滾動條 // height : 150, width : 200 }); // 第一個引數為true,展開所有節點,false只展開一級。第二個引數為true,慢慢展開,顯示展開,false,則不顯示過程 root.expand(false, true); // 編寫樹節點的單擊事件 tree.on('click', function(node, event) { // Ext.Msg.alert("資訊提示","you clicked me!"); Ext.Msg.show({ title : '資訊提示', msg : node.text, animEl : node.ui.textNode }); // 為節點修改樣式 var ui = node.ui; ui.hide(); (function() { ui.show(); }).defer(2000); // ui.addClass("big"); // ( // function(){ // ui.removeClass("big"); // } // ).defer(5000); // 刪除選中的節點 // tree.getSelectionModel().getSelectedNode().remove(); }); // 編寫樹節點的雙擊事件 tree.on('dblclick', function(node, event) { Ext.Msg.alert("資訊提示", "you clicked me twice!"); }); // 編輯樹節點的拖放事件 tree.on('nodedrop', function(event) { Ext.Msg.alert('資訊提示', '節點' + event.dropNode.text + '掉到了' + event.target.text + '上,掉落的方式是' + event.point); switch (event.point) { case 'append': Ext.Msg.alert('資訊提示', '節點' + event.dropNode.text + '變成了' + event.target.text + '子節點'); break; case 'above': Ext.Msg.alert('資訊提示', '節點' + event.dropNode.text + '掉到了' + event.target.text + '和' + event.target.previousSibling.text + '之間'); break; case 'below': Ext.Msg.alert('資訊提示', '節點' + event.dropNode.text + '掉到了' + event.dropNode.previousSibling.text + '和' + event.target.nextSibling.text + '之間'); break; } }) // 對樹節點進行排序的工具 // new Ext.tree.TreeSorter(tree,{folderSort:true,dir:desc,property:'text'}); // //編寫樹節點的雙擊事件 tree.on('expandnode',function(node,event){ // Ext.Msg.alert("資訊提示","expandnode!"); }); //編寫樹節點的雙擊事件 // tree.on('collapsenode',function(node,event){ // Ext.Msg.alert("資訊提示","collapsenode!"); }); var root2 = new Ext.tree.TreeNode({ id : 'root2', text : '樹根2', qtip : '我是樹根2' }); var tree2 = new Ext.tree.TreePanel({ renderTo : 'container', root : root2, enableDrop : true, // enableDrag:true, title : '我是一顆小小草', collapsible : true, width : 200 }); root2.expand(); });

一、Ext.tree.TreePanel
主要配置項:
root:樹的根節點。
rootVisible:是否顯示根節點,預設為true。
useArrows:是否在樹中使用Vista樣式箭頭,預設為false。
lines:是否顯示樹線,預設為true。
loader:樹節點的載入器,預設為Ext.tree.TreeLoader。
selModel:樹的選擇模式,預設為Ext.tree.DefaultSelectionModel。
pathSeparator:樹節點路徑的分隔符,預設為“/”。
singleExpand:是否一次只展開樹中的一個節點,預設為true。
requestMethod:請求方法,可選值有POST、GET。
containerScroll:是否將樹形面板註冊到滾動管理器ScrollManager中。
主要方法:
collapseAll():收縮所有樹節點
expandAll():展開所有樹節點
getRootNode():獲取根節點
getNodeById(String id):獲取指定id的節點
expand( [Boolean deep], [Boolean anim], [Function callback], [Object scope] )展開panel的body以便讓其變得可見
expandPath( String path, [String attr], [Function callback] )展開當前TreePanel中的指定路徑
getChecked( [String attribute], [TreeNode startNode] )獲得選中的節點列表,或者被選中節點的某個指定的屬性陣列
selectPath( String path, [String attr], [Function callback] ) 從樹中選中所給路徑的節點
getSelectionModel():返回此TreePanel使用的選擇模型
二、Ext.tree.TreeNode
主要配置項:
text:節點上的文字資訊
qtip:節點上的提示資訊
icon:節點圖示對應的路徑
iconCls:應用到節點圖示上的樣式
checked:當前節點的選擇狀態
true:在節點前顯示一個選中狀態的複選框
false:在節點前顯示一個未選中狀態的複選框
不指定該值:不顯示任何複選框
href:節點的連線屬性,預設為#
hrefTarget:顯示節點連線的目標框架
editable:是否允許編輯,預設為true
expanded:是否展開節點,預設為false
disabled:是否禁用節點,預設為false
singleClickExpand:是否通過單擊方式展開節點
allowChildren:是否允許當前節點具有子節點,預設為true
expandable:當不含子節點時,是否總顯示一個加減圖示,預設為false
uiProvider:節點的UI類,預設為Ext.tree.TreeNodeUI
主要屬性:
text:節點上的文字資訊
disabled:當前節點是否被禁用
主要方法:
collapse( [Boolean deep], [Boolean anim], [Function callback], [Object scope] ):收縮當前節點
deep:是否級聯收縮全部子節點
collapseChildNodes( [Boolean deep] ):收縮所有子節點
disable():禁用當前節點
enable():啟用當前節點
ensureVisible( [Function callback], [Object scope] ):確保所有父節點都是展開的
expand( [Boolean deep], [Boolean anim], [Function callback], [Object scope] ):展開當前節點
expandChildNodes( [Boolean deep] ):展開所有子節點
isExpanded():當前節點是否展開
isSelected():當前節點是否被選中
select():選擇當前節點
setText( String text ):設定當前的文字
toggle():切換當前節點的展開和收縮狀態
unselect():取消對當前節點的選擇
getUI():取得節點的UI物件
三、Ext.tree.AsyncTreeNode
主要配置項:
loader:當前節點的樹載入器,預設使用樹中配置的樹載入器
主要方法:
isLoaded():當前節點是否已經載入資料
reload( Function callback, [Object scope] ):重新載入節點資料,並呼叫回撥函式
作者:佇望碧落 出處:http://blog.csdn.net/cl05300629
