vue的搭建(使用vue的腳手架vue-cli)
先說說前言,因為最近在看技術,vue還是很火的,至少現在做vue的公司很多,相比於angular我覺得vue更適合上手,所以我今天就講講怎麼搭建vue的專案檔案,當然這個也是我自己搭過一遍的,也走了一下介面,獲取到了資料。這篇先將怎麼用腳手架搭建專案說一下,後面再說例子。
說明:此文章參考了網上一些大神的技術分享,自己結合總結一下。此文章是基於webpack構建的vue專案
一.首先搭建環境,使用nodejs自帶的包管理工具安裝
1.安裝node.js,從node.js官網下載並安裝node,安裝過程很簡單,一路“下一步”就可以了(傻瓜式安裝)。安裝完成之後,開啟命令列工具(win+r,然後輸入cmd),輸入 node -v,如下圖,如果出現相應的版本號,則說明安裝成功。
注意的是npm的版本最好是3.x.x以上,以免對後續產生影響,升級可以敲入命令cnpm install npm -g(至於cnpm是什麼,我下面會說到)
2.由於 npm 安裝速度慢,需要使用淘寶的映象及其命令 cnpm,安裝使用介紹參照:使用淘寶 NPM 映象。(開啟命令列,敲入npm install -g cnpm –registry=https://registry.npm.taobao.org)
安裝完成後,檢視版本出現版本號,就說明安裝成功了
3.安裝webpack,開啟命令列工具輸入:cnpm install webpack -g,安裝完成後記得要安裝webpack-cli,自行安裝,開啟命令列輸入:cnpm install webpack-cli -g,(至於為什麼要自行安裝,是因為我根據它提示安裝的時候老報錯,自己全域性安裝後就好了),安裝完成之後輸入 webpack -v,如下圖,如果出現相應的版本號,則說明安裝成功。
4.安裝vue-cli腳手架構建工具,開啟命令列工具輸入:cnpm install vue-cli -g,安裝完成之後輸入 vue -V(注意這裡是大寫的“V”),如下圖,如果出現相應的版本號,則說明安裝成功。
二、通過以上四步,我們需要準備的環境和工具都準備好了,接下來就開始使用vue-cli來構建專案
1.在硬碟上找一個資料夾放工程用的。這裡有兩種方式指定到相關目錄:①cd 目錄路徑 ②如果以安裝git的,在相關目錄右鍵選擇Git Bash Here
2.這裡我新建了一個資料夾叫vue-demo,我們用命令開啟D盤找到這個檔案然後安裝vue,如下圖所示:

3.全域性安裝vue的腳手架vue-cli,開啟命令列,在該資料夾下輸入:cnpm install –global vue-cli,如下圖:
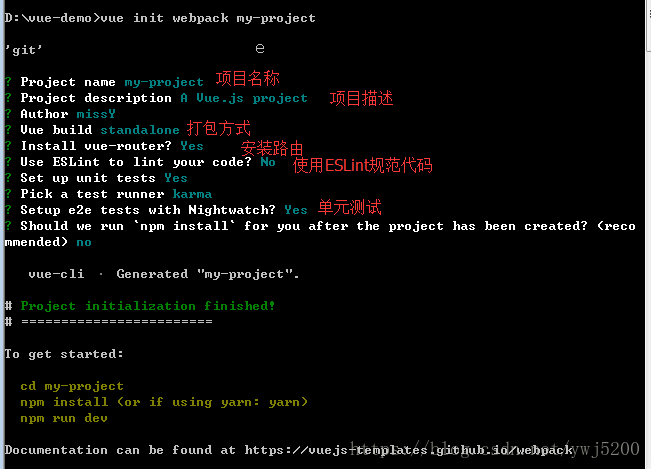
4.建立一個基於 webpack 模板的新專案,開啟命令輸入:vue init webpack my-project

建立好的專案包如下圖所示:
5.啟動專案,輸入:cnpm run dev。服務啟動成功後瀏覽器會預設開啟一個“歡迎頁面”,如下圖:

注意:這裡是預設服務啟動的是本地的8080埠,所以請確保你的8080埠不被別的程式所佔用。
修改埠號如下圖:
至此簡單的一個專案構建完畢….後面我將繼續利用這個構建的專案寫一個簡單的單頁面應用。









