Vue.js系列之項目搭建(vue2.0 + vue-cli + webpack )
1、安裝node
node.js環境(npm包管理器)
cnpm npm的淘寶鏡像
從node.js官網下載並安裝node,安裝過程很簡單,一路“下一步”就可以了(傻瓜式安裝)。
安裝完成之後,打開命令行工具,輸入 node -v,如果出現相應的版本號,則說明安裝成功。
npm包管理器,是集成在node中的,所以,直接輸入 npm -v就會顯示出npm的版本信息。
2、安裝cnpm
在命令行中輸入 npm install -g cnpm --registry=http://registry.npm.taobao.org
3、安裝webpack
npm install webpack -g//配置全局的webpack
4、安裝Vue2.0
cnpm install vue
5.安裝vue-cli 腳手架工具
cnpm install --global vue-cli
6.在某個目錄下,創建一個基於 webpack 模板的新項目
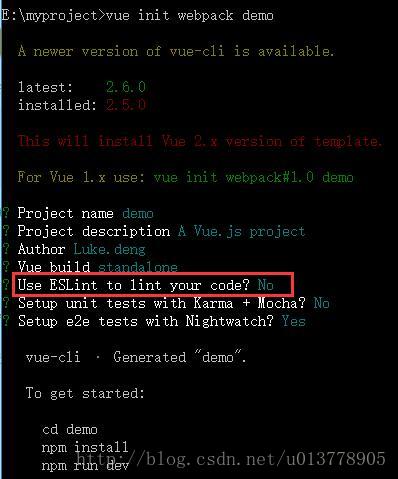
vue init webpack my-project
//my-project是你的項目名
7.安裝依賴
$ cd my-project //到項目目錄下
$ cnpm install //安裝依賴
不應用ESLint
創建webpack模板項目時,如果你對ES6和ESLint不是很熟的話我個人不建議你應用它,因為要求比較嚴格,所以一不小心就報錯,導致整個項目運行不起來,對於初學很痛苦。
這裏寫圖片描述

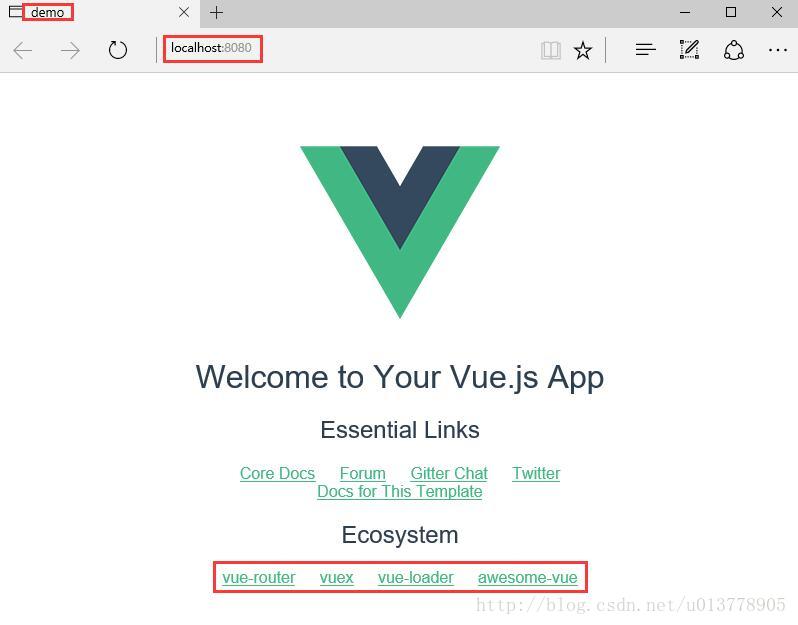
8.運行新創建的vue項目
$ npm run dev
運行之後會看到vue的初始頁面效果,如下圖,說明你就成功搭建了一個vue項目。(下面框出來的是官方提供的插件和awesome,很實用)
這裏寫圖片描述

參考原文:http://blog.csdn.net/u013778905/article/details/53861153
Vue.js系列之項目搭建(vue2.0 + vue-cli + webpack )
