插補器Interpolator配圖詳解
阿新 • • 發佈:2019-01-05
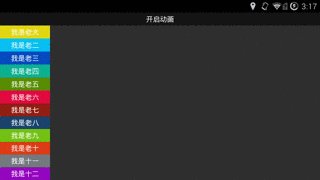
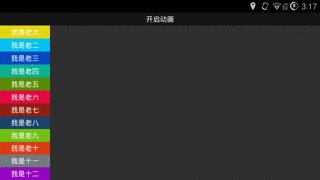
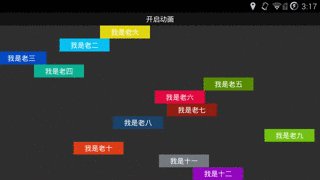
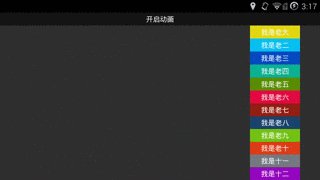
先來張用了12不同插補器的效果圖:
圖中的序號和下面插入器的序號一致,以方便對照效果選擇1:AccelerateDecelerateInterpolator 加速減速插補器(先慢後快再慢)
2:AccelerateInterpolator 加速插補器(先慢後快)
3:AnticipateInterpolator 向前插補器(先往回跑一點,再加速向前跑)
4:AnticipateOvershootInterpolator 向前向後插補器(先往回跑一點,再向後跑一點,再回到終點)
5:BounceInterpolator 反彈插補器(在動畫結束的時候回彈幾下,如果是豎直向下運動的話,就是玻璃球下掉彈幾下的效果)
6 使用方法一:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true"
android:interpolator="@android:anim/accelerate_interpolator" 使用方法二:
Animation mAnimation = AnimationUtils.loadAnimation(this, R.anim.xxx);//引用動畫檔案
mAnimation.setInterpolator(new AccelerateDecelerateInterpolator());//程式碼設定插補器
view.startAnimation(mAnimation);