mui學習筆記-入門篇
mui是用來做什麼的想來大家都已經非常清楚了。
在這裡我想說明的是為什麼選mui,我之前也用過light7,f7等前端框架,直到接觸到mui。用一句xx的話來形容就是"斯人若彩虹,遇上方知有",因為它真的很好很強大,這裡說的強大,是說它的配套工具和事件方法以及它的親生父親h5+
若你只是追求介面的美觀程度,建議你移步至F7,F7的介面在筆者看來的確比現在要說的mui要漂亮,但是說到底層的這些功能,其他框架拍馬難及。
(f7)的官網http://www.framework7.cn/
mui官網http://dev.dcloud.net.cn/mui/
在這裡還是要為數字天堂搖旗吶喊一下。沒錯,這個開源框架是國產的,以及強大的開發工具hbuilder在筆者看來是一款非常好用的編輯器。豐富的程式碼提示,友好的操作介面 ,強大的底層呼叫。
好像唯一的槽點就是寫的不詳盡的api了。讀官方的api總有種要砸電腦的衝動,建議您就不要啃api了,因為編譯器中的為我們生成了例項的程式碼,你想用什麼程式碼大可以直接copy到你的專案中去再進行組合和更改。
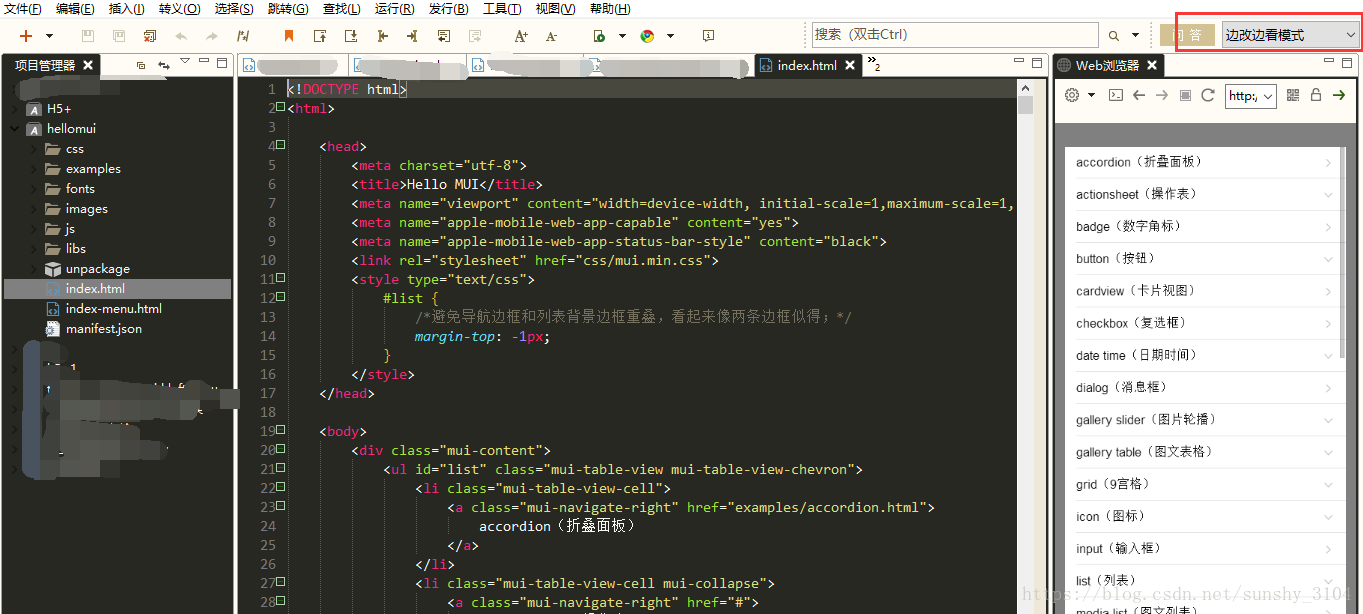
而且在編譯器中你可以使用邊改邊看的模式檢視你的前端介面效果(不含h5+事件和webview:這兩個東西會在以後慢慢進行補充)。如圖
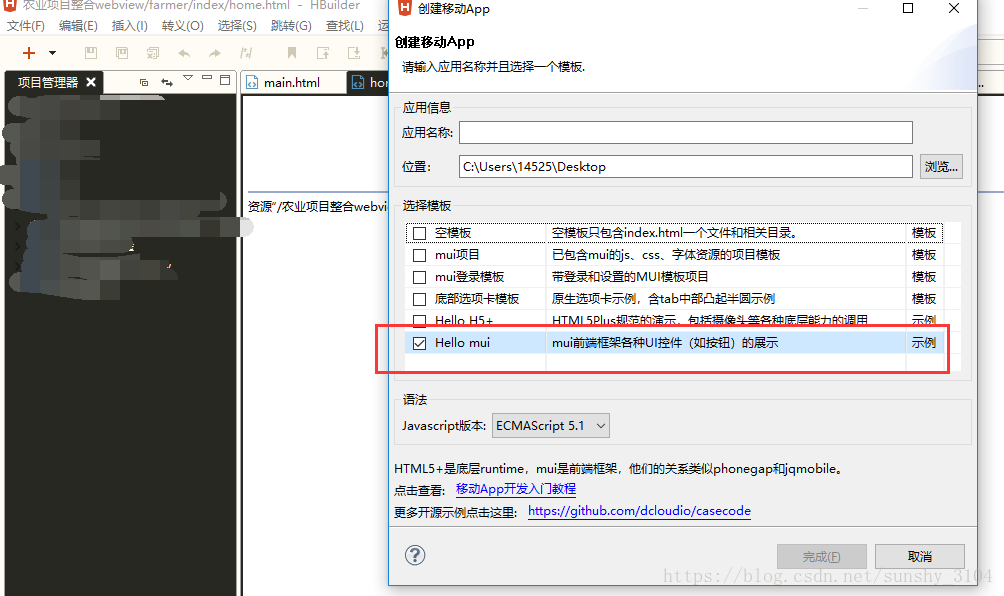
在我們建立自己的專案的時候,直接新建一個移動app專案選擇mui專案,這時編譯器會直接為我們匯入mui相關的css&js檔案。並在新建html檔案的時候選擇“含mui的html”,這樣您在進入HTML檔案就會發現css和js編輯器也自動為您導好了。最實用的是找路徑,無論您在哪個目錄中新建,Hbuilder總能為您正確的匯入。
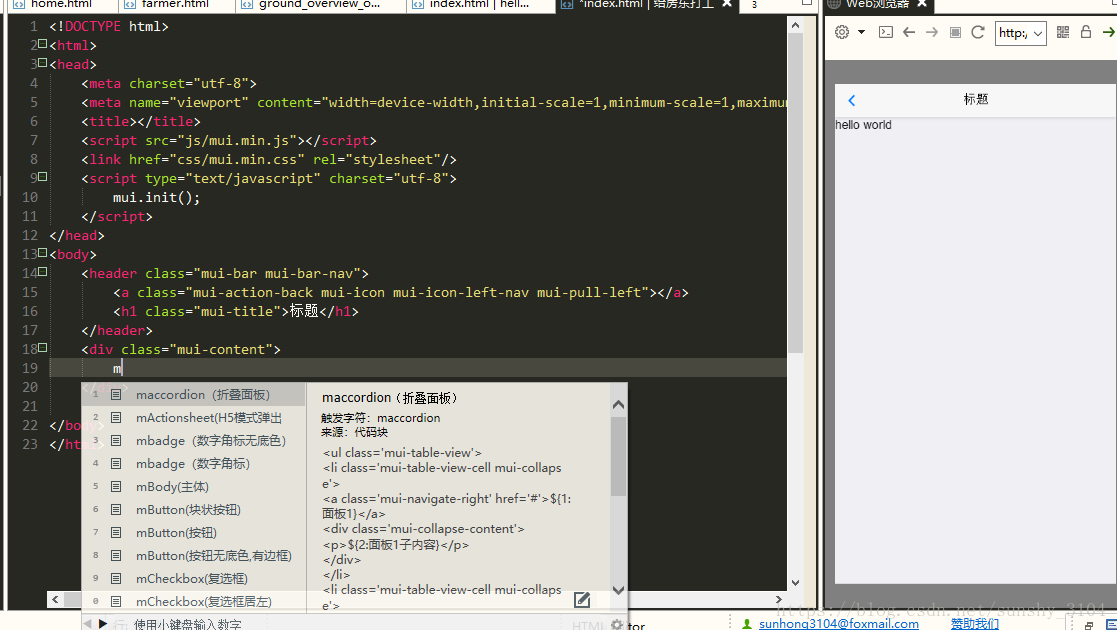
檔案結構,mui的檔案是由頭部和內容組成,我們在寫一個頁面的時候大部分都會用到這樣的排版格式
而在mui中只需要幾個按鈕就足夠了,在body下按“mhe"會自動彈出”mheader"的提示。選擇帶返回箭頭或者不帶返回箭頭的頭部。
然後mui規定了頁面內容部分必須要在mbody中書寫。再剛才的頭部標籤下按”mbo"出現mbody.選擇出現內容容器,我們的功能按鈕需要在這裡書寫。
然後在容器中輸入“m"便會出現海量的元件任你選擇。
當然,也可以去demo中去抄程式碼。