App Inventor外掛開發(一)配置與測試
比賽作品已經提交,剩下就聽天由命吧。抽空重寫一下部落格,感覺自己之前廢話好多,還寫了不少自以為幽默的句子。
在進行比賽作品的製作中,也有了自己的一些新的感悟和體驗,和一些新的理解。
我覺得外掛的意義不在於實現一些新功能,而是更快的測試。這話可能說的沒頭沒腦的,因為我也說不清。會在第八篇參賽經驗詳細闡述。
0.前言
感謝ColinTree同學的部落格,很好的教會了我怎麼寫外掛。
根據ColinTree同學的教程踩坑。
學習基礎:Java基本語法。
我只是略懂Java,措辭如有不當還請賜教
1.配置工具
需要下載三個必須的工具Git、Ant、JDK8&JRE8。
以及一個程式碼編輯器,如Notepad++
個人推薦Sublime Text 3,顏值高功能強大,相見恨晚。
安裝自然不必多講,相信大家都會,注意JDK不得高於8,即52。
安裝後需配置環境變數。
Java環境變數配置
- 新建JAVA_HOME為安裝目錄(如C:\Program Files (x86)\Java\jdk1.8.0_91)
- Path末尾新增
%JAVA_HOME%/bin;%JAVA_HOME%/jre/bin;,win10分行新增 - 新建CLASSPATH為
.;%JAVA_HOME%/lib/dt.jar;%JAVA_HOME%/lib/tools.jar - 檢驗:cmd輸入
java -version,輸出版本資訊即為成功
Ant環境變數配置
- 新增環境變數ANT_HOME為安裝(解壓)位置
- Path中新增
%ANT_HOME%\bin。 - CLASSPATH末尾新增
%JAVA_HOME%/bin;%JAVA_HOME%/jre/bin; - 檢驗:cmd輸入
ant,輸出如下則為配置成功
Buildfile: build.xml does not exist!
Build failed
2.下載原始碼
cmd進入工作目錄,執行git clone https://github.com/mit-cml/appinventor-sources.git,等待下載即可。
如果下載速度不行,可能需要一下備用措施。
2.1zip下載
可以到該專案直接下載zip壓縮包,解壓到你的工作目錄。
2.2國內映象
國內的程式碼託管網站碼雲應該比GitHub快。總共有三個方案:
- 我於2018.8.5(更2018.10.27)克隆的專案,可以替換掉GitHub的源。
https://gitee.com/aiw_prton/appinventor-sources.git - 在該站內搜尋
appinventor-sources的專案,下載別人的克隆。 - 如果你不信任我和他人,或是很久沒有更新,可以自行克隆。
- 新建專案,下方匯入已有專案中填入GitHub的源
https://github.com/mit-cml/appinventor-sources.git - 建立完成後,耐心等待一小時左右,獲取源即可。
- 新建專案,下方匯入已有專案中填入GitHub的源
- 下載一共將近700M,預計5分鐘左右。
3.測試
ColinTree同學的測試檔案可能出現了問題,無法訪問,所以我嘗試了很久湊出了一個檔案。
在..\appinventor-sources\appinventor\components\src\下建立Java原始檔MyExtension.java,包名cn.temp,注意包名與資料夾的對應關係。
package cn.temp;
import com.google.appinventor.components.annotations.*;
import com.google.appinventor.components.common.ComponentCategory;
import com.google.appinventor.components.runtime.*;
import com.google.appinventor.components.runtime.util.*;
import com.google.appinventor.components.runtime.errors.YailRuntimeError;
@DesignerComponent(version = MyExtension.VERSION,
description = "by Roger Young",
category = ComponentCategory.EXTENSION,
nonVisible = true,
iconName = "images/extension.png")
@SimpleObject(external = true)
public class MyExtension extends AndroidNonvisibleComponent {
public static final int VERSION = 1;
private static final String LOG_TAG = "MyExtension";
public MyExtension(ComponentContainer container) {
super(container.$form());
}
//計算a+b的和然後轉換成字串
@SimpleFunction(description = "add up a and b")
public String addab(int a,int b) {
return ""+(a+b);
}
}
程式碼意圖不用多說,但為什麼這麼寫以後講。
在..\appinventor-sources\appinventor\目錄下開啟cmd,執行ant extensions,顯示BUILD SUCCESSFUL即為編譯成功。
編譯完成後,在網頁端Extension處點選,匯入,再拖入面板。詳細步驟請看ColinTree同學的教程。
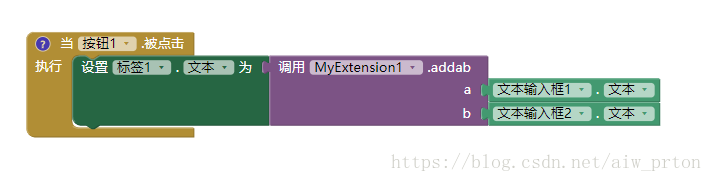
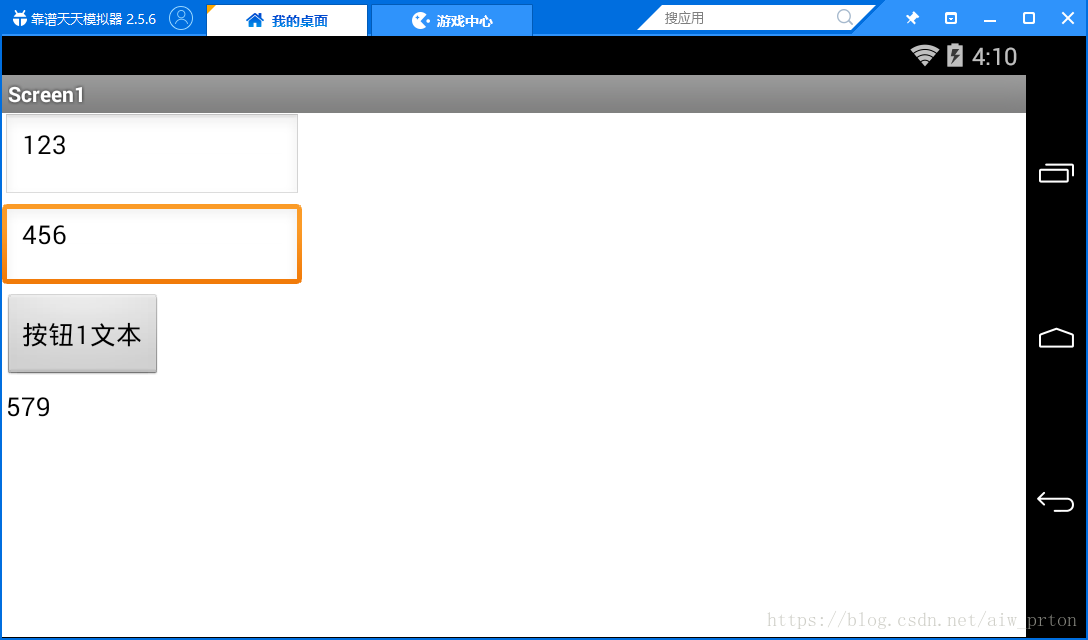
然後設定介面
貼上程式碼
執行一下
如圖即為測試成功!