BootStrap模態框,點選儲存後實現模態框自動關閉的思路
需求如下:
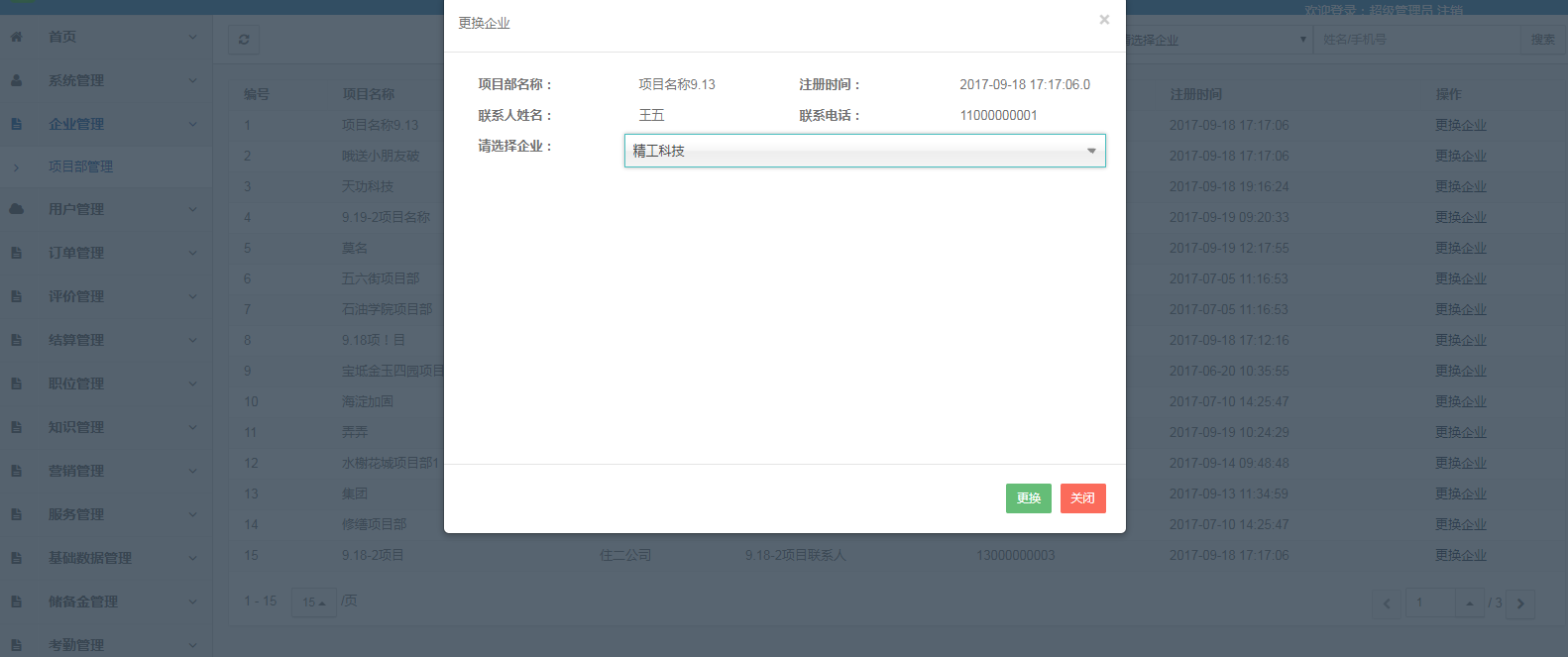
在彈出的模態框中點選 “更換” 按鈕後 實現模態框自動關閉,
做法:給“更換“按鈕加上:data-dissmiss="modal"
<button type="button" class="btn btn-primary btn-sm"data-dismiss="modal" >更換</button>
相關推薦
BootStrap模態框,點選儲存後實現模態框自動關閉的思路
需求如下: 在彈出的模態框中點選 “更換” 按鈕後 實現模態框自動關閉, 做法:給“更換“按鈕加上:data-dissmiss="modal" <button type="button
在servlet中實現彈出提示框,點選確認後跳轉其他頁面
PrintWriter out = response.getWriter();如果成功彈出登陸成功並跳到下一個頁面out.print("<script>alert('登入成功!');window.location.href='跳到登陸成功後的頁面'</sc
Android中webview無法彈出檔案選擇框,點選按鈕沒反應的問題
以前寫的專案時,遇到過這樣一個問題,在ios和微信都可以,就是android不行,尷尬的,無論你多使勁點都發現無法彈出安卓原生檔案選擇介面,簡直要崩潰了最後通過一番資料查詢,發現要重寫WebChrome
安卓彈出框,點選確定,取消的操作提示框的用法
new AlertDialog.Builder(this) .setTitle(R.string.device_sport_camera_record_success)//這裡是表頭的內
秒殺月餅(退出計時,點選確認後不會重複提醒)
var button = document.getElementById("btn"); //每秒執行一次,若按鈕狀態為可用,進行點選 var cs=setInterval("clk()",1000); &n
做一個應用圖示,點選圖示後開啟一個網頁
一、建一個MainActivity.java檔案 在路徑:7731e81\sc7731e.81.az\packages\apps\Launcher3\src\com\ww\taobao\下 二、新增字串 在路徑:7731e81\sc7731e.81.az\packages\apps\Laun
問題:windows---筆記本外接顯示器,在系統更新後,外接顯示器沒有反應,右鍵開啟顯示設定,點選檢測後提示未檢測到其他顯示器
由於系統更新後,驅動程式也更新了,所以需要重新設定驅動來解決這個問題。 1.可以下載一個驅動精靈來檢測一下是否有未升級的顯示卡驅動,重新升級後,再重新啟動系統。 2.下載好了驅動也沒有改變的話就點選快捷鍵Windows+ X 進入裝置管理器頁面 顯示介面卡的位置會有一個帶有----
DWZ框架-- Dialog點選儲存後不能自動關閉
案例 今天在用DWZ框架做新增功能時,發現在對話方塊儲存成功後,後端返回正確的json格式,但對話方塊不能自動關閉視窗,而且儲存後自動跳回主頁,沒有停留在當前使用者列表頁面,具體錯誤過程重現如下: 1.開啟使用者列表 2.點選新增按鈕 3.在開啟的新增對話視窗填入資訊
利用OpenLayers3在地圖上顯示標記並點選標記後顯示彈出框
前言 在上一篇《利用全能電子地圖下載器+GeoWebCache釋出Arcgis Server快取瓦片過程全記錄》中,我們利用GeoWebCache作為瓦片地圖伺服器釋出了瓦片地圖。雖然在其中可以直接瀏覽,但是在GeoWebCache1.10.0中,官方內建的是OpenLayers2的
Asp.net中,點選GridView表頭實現資料的排序
一、實現該功能的基本工作。 1、 先新增一個GridView,取名為gvData。 2、 設定該控制元件的屬性: 操作步驟如下。 設定屬性: 這4個屬性,還要設定該控制元件AllowSorting="True",5點缺一不可。 3、
dialog點選對話方塊之外的區域禁止取消,點選返回按鈕取消對話方塊的同時關閉當前activity
private void showIsLoadDraftDialog(final EPrescriptionVO ePrescriptionVO){ AlertDialog.Build
Qt 音樂播放器:實現點選窗體外的地方該視窗自動關閉
最近在模仿網易雲播放器的時候遇到這個問題:點選"播放列表"彈出音樂列表窗體,點選該窗體的其他的地方。該視窗自動關閉,如下所示: (ps:錄屏的時候,滑鼠顯示不出來,尷尬!) 為此,記錄實現該種效果的方法: //建立該物件的時候,設定座標和大小都為0 m_pMusicPlayList
bootstrap 模態框顯示時點選遮罩層禁止關閉,點選按鈕時關閉模態框。
1.頁面載入完成時彈出模態框: 首先要在HTML中新增:aria-hidden="true" data-backdrop="static" $(function(){ $('.modal').mo
Bootstrap 模態框避免點選背景處關閉
問題: Bootstrap 模態框在使用者點選背景空白處時,會自動關閉。 解決方法: 在HTML頁面中編寫模態框時,在div初始化時新增屬性 aria-hidden=”true” data-bac
bootstrap 模態框model點選模態框外部不消失模態框的效果
由於客戶使用是,填寫模態框內容時,不小心點選了外部,有需要重新填寫,因此需要限制點選外部不消失模態框,只能通過點選模態框的確定按鈕或者右上角叉號,消失模態框。 只要在定義模態框時,新增上 data-b
Bootstrap 模態框在點選頁面空白處關閉
近期在使用bootstrap-dialog外掛,在使用時發現通過modal('show')顯示的對話方塊可以在點選頁面空白處關閉,也就是不是模態對話方塊,這不是預期的效果,搜尋之後發現只需進行下面設定
點選按鈕彈出模態框實現
點選按鈕彈出模態框的實現: html: <!DOCTYPE html> <html> <head> <meta charset="utf-8">
bootstrap彈出框如何實現點擊出彈出框後,再點選任意地方隱藏彈出框
最近做個專案是用bootstrap搭建的網站,因為其自帶彈出框很好使,便直接拿過來用了。 不廢話直接進入正題 共分兩步 1. 首先設彈出框方式為自動 popover(function(){ t
echart地圖+散點圖表,點選散點觸發BootstrapDialog彈框
echart地圖和散點圖結合,點選散點觸發BootstrapDialog彈框。 需要引入檔案jquery、bootstrap、bootstrap-dialog.min.js、echarts.min.js、echart地圖用的china.js function repCityStrat
前端之路:bootstrap table 按鈕,元素,點選事件沒反應,無效的解決方方案。
問題:bootstrap table 生成的表格裡formatter新增 的 HTML元素 按鈕,js 中新增 點選事件,點選沒反應。或者點選好多次,重新整理在點選,才有反應。 最近專