Babylon.js 踩坑——正交攝像機,平行投影的相關設定
阿新 • • 發佈:2019-01-05
最近在研究Babylon.js這款專業Web3D的遊戲引擎,官網的教程很全面,但不免有些遺漏的地方。今天,就講Babylon.js中相機的投影型別。
Babylon.js中的相機型別有UniversalCamera,ArcRotateCamera,FollowCamera等等,在測試程式的時候,這些相機的投影型別預設都是透視投影。那麼,其實在開發的時候,我們有些特殊的需求是需要平行投影的。
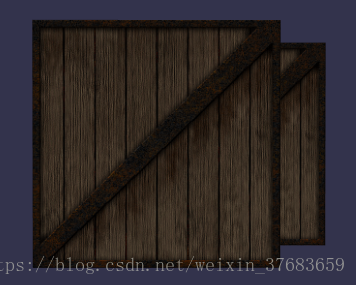
直接看效果吧,下面圖1是透視投影的圖。
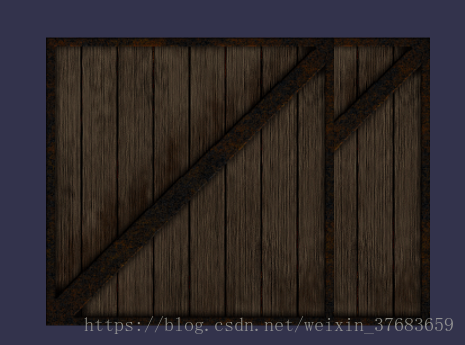
下面圖2是平行投影的圖。
下面是程式碼。在建立相機之後,加上就可以了。
camera.mode = BABYLON.Camera.ORTHOGRAPHIC_CAMERA; //指定相機的型別 var ratio=window.innerHeight/window.innerWidth; //計算螢幕寬高比 camera.orthoLeft=13; //設定近平面的左側邊界 camera.orthoRight=-13; //設定近平面的右側邊界 camera.orthoTop=13*ratio; //設定近平面的頂部邊界 camera.orthoBottom=-13*ratio; //設定近平面的底部邊界
left,right,top,bottom的值根據需求自己指定就可以了。