RecyclerView巢狀RecyclerView
阿新 • • 發佈:2019-01-05
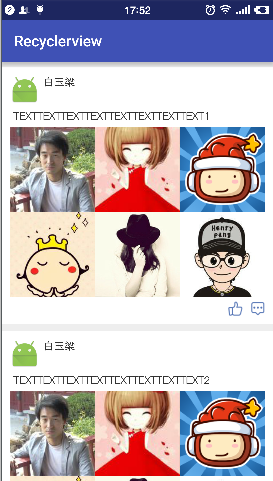
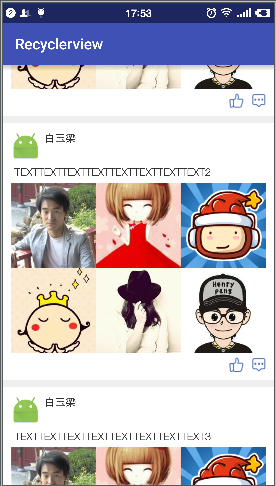
看看本篇文章要實現的是什麼效果:
實現思路:
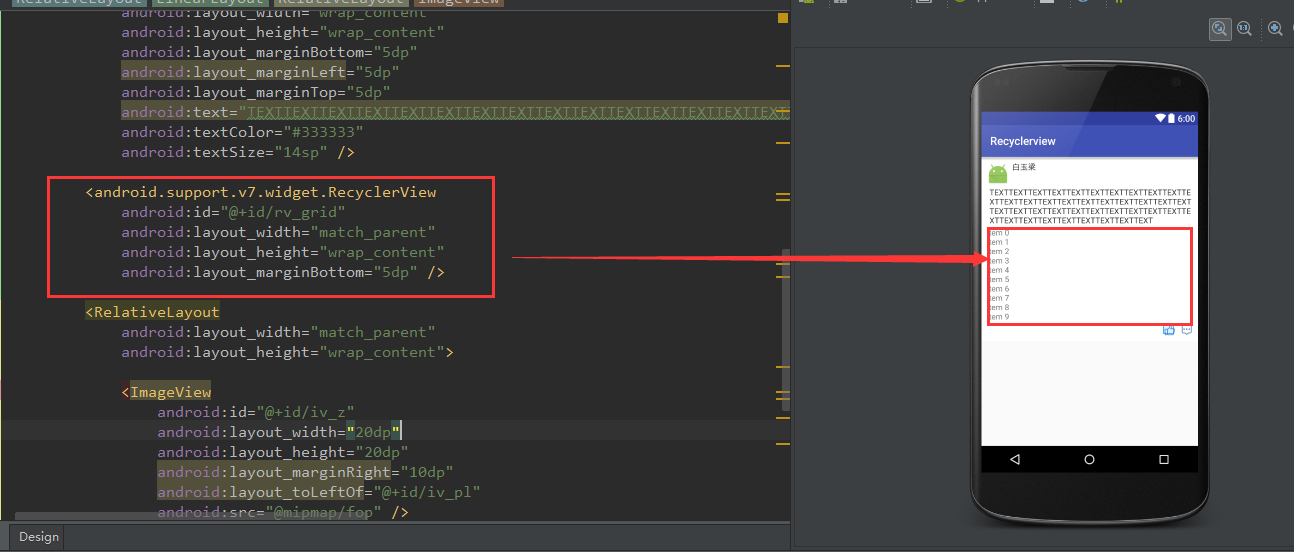
1.在外層的item佈局中放一個RecyclerView用來顯示網格佈局:
2.增加一個ImageAdapter,用來展示圖片;
3.在原InfoAdapter中對圖片資料進行處理:
if(infoBean.getImgList()!=null&&infoBean.getImgList().size()>0){
ImageAdapter imageAdapter = new ImageAdapter(context, infoBean.getImgList());
holder.rv 注意判斷圖片列表是否為空的情況,為空時不顯示網格佈局!
**好了,執行程式碼,程式碼執行起來後,有一個奇怪的問題,就是網格佈局只顯示了一行也就是三張圖片,可我明明設定了6張,列印下log後,確定adapter中6張是全部載入了,但卻沒顯示完全!
經過測試最終找到原因,是把網格佈局item中的父控制元件和imageview全部設定設定成了match_parent,而更換成一個固定值後,成功了!6張圖片顯示完全!可又出現了一個問題,因為你並不知道螢幕寬度,而在xml中設定固定寬高後必然導致佈局中圖片寬高顯示不均的問題!如果大家看過之前的ListView巢狀GridView的文章,那麼就知道此時我們該怎麼做了!對,就是動態計算網格佈局中ImageView的寬高:**
在ImageAdapter中:
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = mInflater.inflate(R.layout.item_grid, parent, false);
//動態設定ImageView的寬高,根據自己每行item數量計算
//dm.widthPixels-dip2px(20)即螢幕寬度-左右10dp+10dp=20dp再轉換為px的寬度,最後/3得到每個item的寬高 螢幕寬度-左右邊距寬度/每行的item數量(如果設定有間距,還要減掉間距)即可得到一個寬度,然後設定view的寬高值,便可得到一個標準的正方形圖片!
圖片的點選事件並沒有新增,只需在ImageAdapter中新增即可:
@Override
public void onBindViewHolder(MyViewHolder holder, final int position) {
super.onBindViewHolder(holder, position);
String url = (String) listDatas.get(position);//轉換
fb.display(holder.iv, url);
holder.iv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "position>>"+position, Toast.LENGTH_SHORT).show();
}
});
}例子比較簡單,其它需求可自行新增!