前端框架與庫的區別
轉載自:點選開啟連結
框架就是提供了前端專案整體解決方案。庫就是自己組合來實現專案。
某種層面上來說,前端庫就像我平時家裡的工具箱,裡面有起子、錘子,我們可以通過這個工具箱來給小孩子創造玩具,我們甚至可以自己創造一些工具,方便我們日後創造玩具。而框架,更像是我們在淘寶上買好了車的骨架,回來後拼裝好了,可以根據自己的需要,貼上不同的貼紙,噴上不同的顏色,我們跟其他使用框架的人,拿到手上的玩具骨架都是一樣的,我們很難自己去改變。
前端基於JS的框架(frameworks)/庫(librarys)更是層出不窮,且各自都有其自身的優勢以及劣勢,有些是向開發使用者提供整套的服務,比如MVC一整套,有些則是專注於某一個點,比如專注於dom操作或非同步請求;
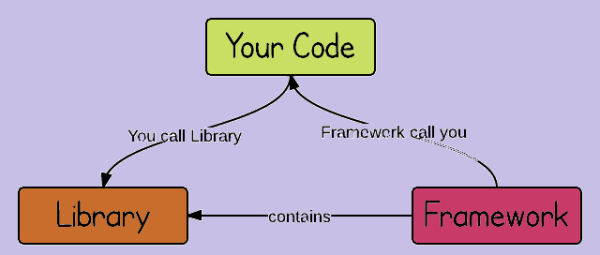
框架與庫之間最本質區別在於控制權:you call libs, frameworks call you(控制反轉)

庫:庫是更多是一個封裝好的特定的集合,提供給開發者使用,而且是特定於某一方面的集合(方法和函式),庫沒有控制權,控制權在使用者手中,在庫中查詢需要的功能在自己的應用中使用,我們可以從封裝的角度理解庫;
框架:框架顧名思義就是一套架構,會基於自身的特點向用戶提供一套相當於叫完整的解決方案,而且控制權的在框架本身,使用者要找框架所規定的某種規範進行開發。
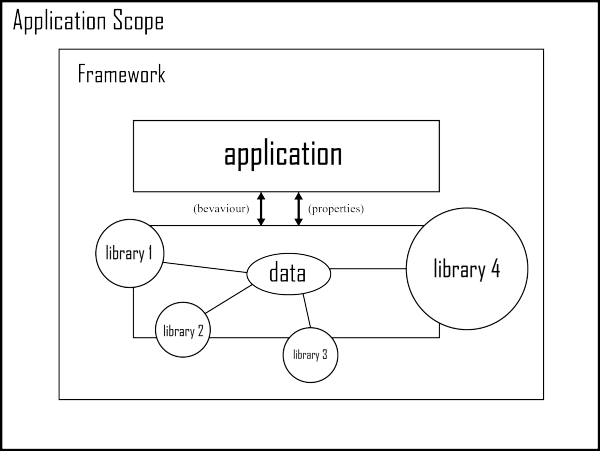
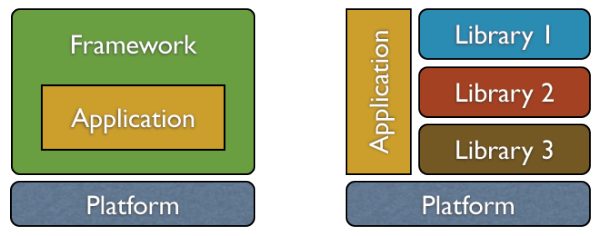
其實框架和庫關係還是很緊密的,他們以聚合的形式讓我們在所要開發的應用中使用;現在嘗試理解一下兩圖下圖:
在實際中,像angular、backbone、vue就屬於框架,而jQuery、react、underscore就是庫,在前者中我們完全可以自由的使用後者,同時也可以沒有前者的基礎之上使用後者,都是很自由,控制權始終在我們的手中,但是使用框架時候就必須按照它的規範來進行模組化的開發;
可能有人會問react也是庫麼?的確它就是一個庫,為什麼呢?
評論區:React和react-router, react-redux結合起來才叫框架,本身只是充當一個前端渲染的庫而已;感謝@米斯特white的提出
開頭有說到框架是有一套解決方案的,react就是純粹寫UI元件的 沒有什麼非同步處理機制、模組化、表單驗證這些
庫、外掛、元件、控制元件、擴充套件
元件本質:封裝。一定程度上可以約等於模組化,呼叫者只需關注輸入和輸出,總思想就是分而治之、重複利用。低耦合;
元件解決資源整合問題、增強功能促進開發效率。提高可維護性,便於協同開發,每個模組都可以分拆為一個元件,例如非同步請求元件,路由元件,各個檢視元件。
庫:為解決某種特定需求的程式功能集合;即library,如jQuery,常用於方便dom操作、解決瀏覽器相容等問題。
外掛:參與程式內部執行環節的一段或多段程式碼集合;即Plugin,遵循一定規範寫出來方便程式展示效果,擁有特定功能且方便呼叫。如輪播圖和瀑布流外掛,
擴充套件:使用程式API擴充套件程式適用面的一段或多段程式碼集合;即Extension,
元件:可重複使用並且可以和其他物件進行互動的物件;即Component,能複用的js程式碼其實跟外掛差不多,區別可能就是外掛專注於特定功能而元件更專注於複用吧。
控制元件:提供或實現使用者介面功能的元件,控制元件即元件,反之不一定。即Control,
元件(Component)是是一個含義很大的概念,一般是指軟體系統的一部分,承擔了特定的職責,可以獨立於整個系統進行開發和測試,一個良好設計的元件應該可以在不同的軟體系統中被使用(可複用)。例如V8引擎是Chrome瀏覽器的一部分,負責執行javascript程式碼,這裡V8引擎就可以視為一個元件。V8引擎同時也是Node.js的javascript直譯器,這體現了元件的可複用性。
庫(Library)是一系列預先定義好的資料結構和函式(對於面嚮物件語言來說,是類)的集合,程式設計師通過使用這些資料結構和函式實現功能。例如Moment.js是一個javascript庫,提供了處理時間的一些函式。
框架(Framework)也是一系列預先定義好的資料結構和函式,一般用於作為一個軟體的骨架,但程式真正的功能還需要由開發者實現。框架和庫的最大區別在於“控制反轉”,當你使用一個庫,你會呼叫庫中的程式碼,而當你使用一個框架,框架會呼叫你的程式碼。框架和庫是一個有交叉的概念,很多框架都是以庫的形式釋出的,例如Java的Spring MVC框架,其釋出的jar包本身就是一個庫。而一個庫如果也能通過依賴反轉的方式進行擴充套件,那也可以視為一個框架,例如Python的markdonw解析庫Python Markdown,可以新增自定義的解析擴充套件,那麼可以被視為一個markdonw解析框架。外掛(Plugin)和擴充套件(extension)是兩個很相似的概念,我沒有辦法在軟體系統的角度給出這二者的區別。外掛(或擴充套件)是對已有應用程式或者庫的功能補充,一個軟體的外掛(或擴充套件)是實現了該軟體預定義介面的元件,用來向已有的軟體新增功能。外掛在目標軟體釋出時可以不預先包含,而是在執行時被使用者註冊,然後再被目標軟體呼叫。另一個很接近的概念是載入項(Add-on),可以認為載入項是外掛(或擴充套件)的子集,是僅針對應用程式來說的功能補充。一個外掛的例子是Flash的瀏覽器外掛,為瀏覽器實現了執行Flash程式的功能。
控制元件(Control)是gui程式設計的一個概念,一般來說一個終端使用者可以看到的、可互動的元件,被稱為一個控制元件。例如.NET程式設計中的System.Windows.Controls.Button是一個控制元件。