css圖片垂直居中自適應
阿新 • • 發佈:2019-01-05
我們在應用圖片的時候經常會碰到要讓圖片在容器里居中的情況,水平居中很簡單直接給容器新增text-align: center;就ok了。那麼垂直居中呢?是不是給img加vertical-align: middle;就可以了呢?
答案顯然是否定的,單純的給img加vertical-align: middle;並不能行,我平時用的比較多的辦法有兩種。
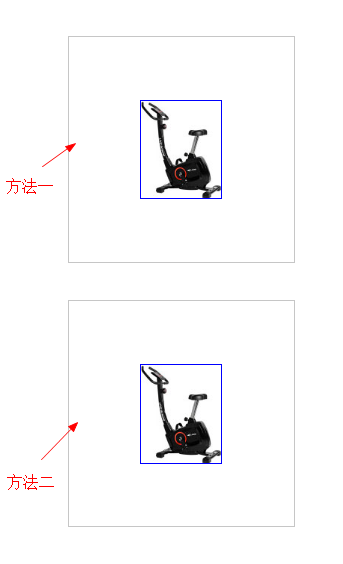
方法一:
<style type="text/css">
body,p {
margin: 0;
padding: 0;
}
div {
width: 300 我的做法是新增一個空的span標籤,然後給span標籤設定成100%的高再讓它居中,這樣就能讓a標籤頁同時居中。有些人會問你為啥要給img包a標籤呢?實際應用中我們的圖片經常都是需要可以被點選的跳轉連結的。如果你的圖片不需要被點選你也可以直接把vertical-align: middle; 加在img中。像這樣
img {
border: 1px solid #00f;
vertical-align: middle;
}
<div>
<img src="images/img_03.jpg" /><span></span>
</div>效果是一樣的。
方法二:
這個很簡單,之間用 (div高 - 圖片高) /2 然後設定margin-top 就ok了,但這麼做不能夠自適應,純靠人工計算顯得有點蠢。
下面是兩種方法的實現效果圖:

寫得不對的地方歡迎交流指正,碼字不易,拒絕未溝通情況下轉載。CSDN部落格:PromiseCao;
所有部落格已轉移至個人部落格地址:www.clramw.top
