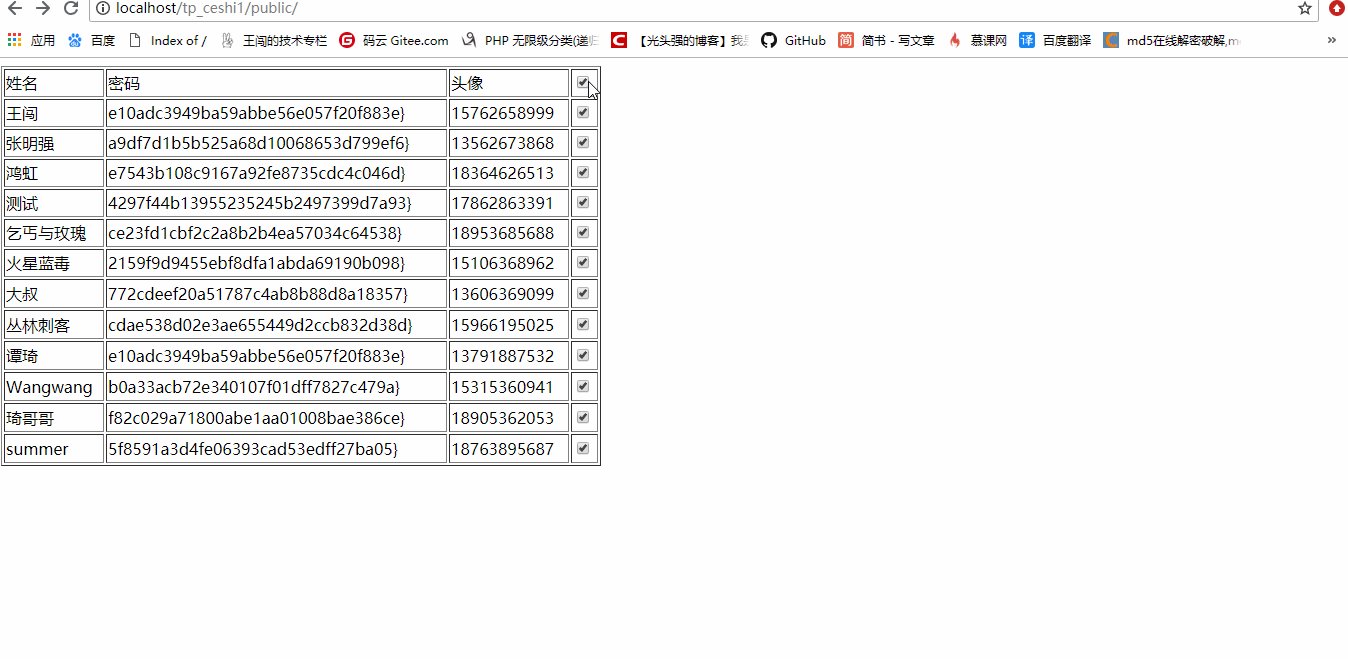
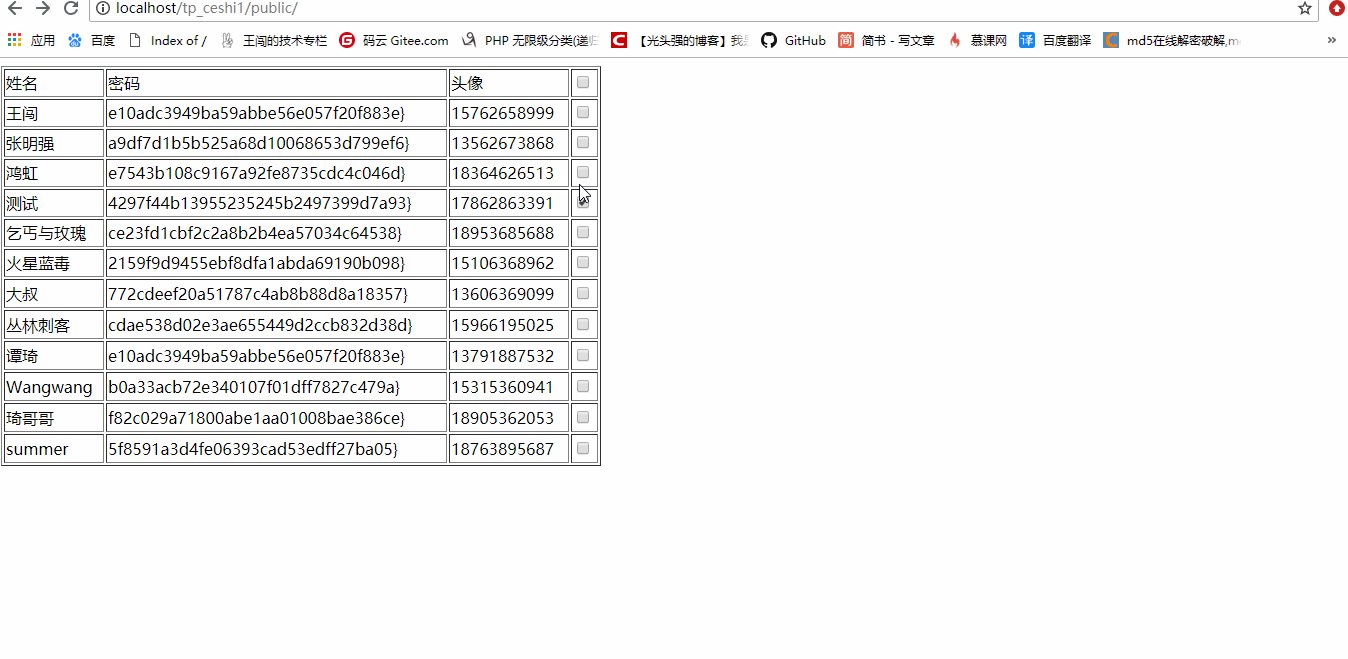
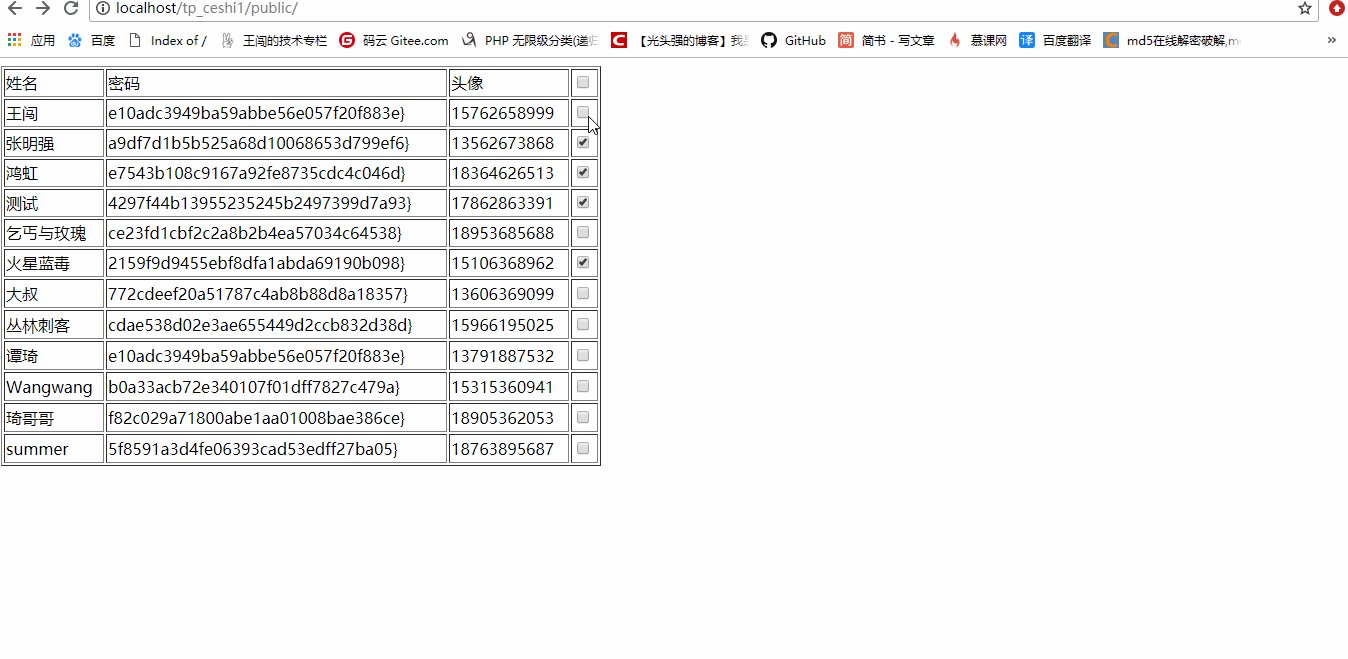
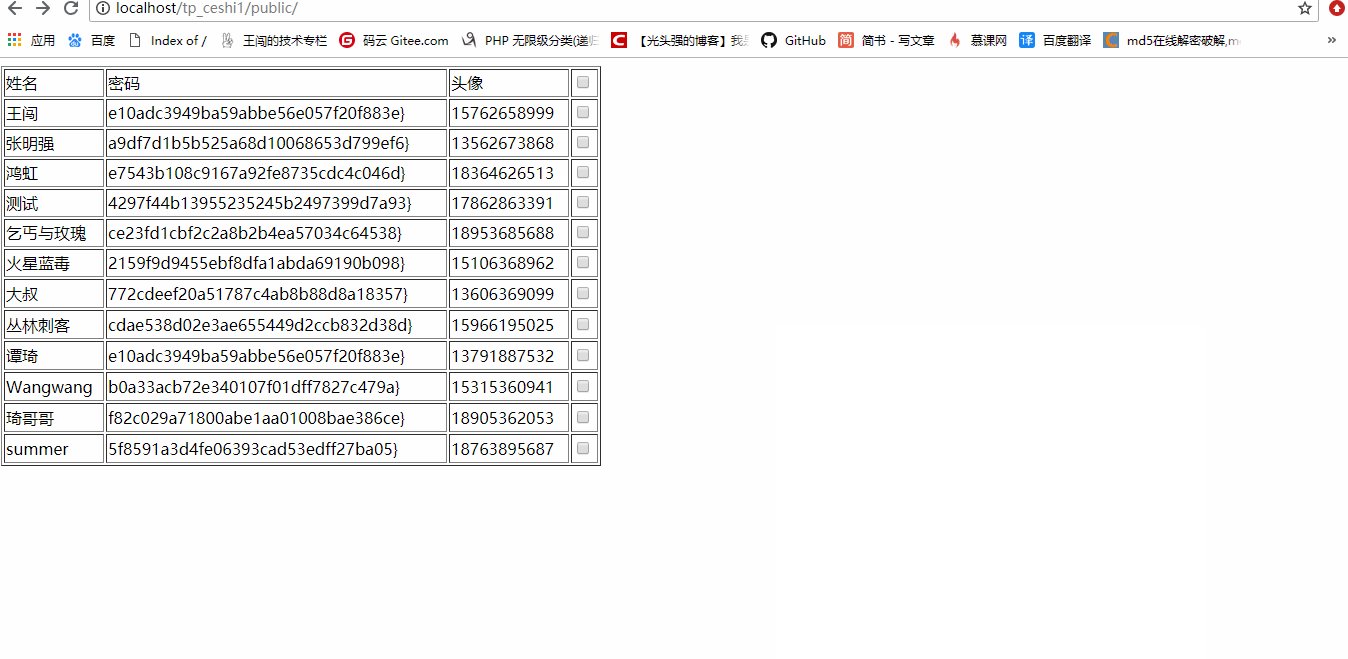
angular js實現全選
阿新 • • 發佈:2019-01-05
<!Doctype html>
<head>
<title>擼起袖子加油幹</title>
<meta charset='utf-8'>
<script src="http://www.jq22.com/jquery/angular-1.4.6.js"></script>
<script src="__STATIC__/js/jquery-3.3.1.min.js"></script>
<script src="__STATIC__/js/layer/layer.js"></script