inline 與inline-block到底有什麼區別
阿新 • • 發佈:2019-01-05
之前對inline與inline-block一直感覺比較容易混淆他們之間的特性,特別是在看到這個圖的時候,這是對“box2”設定為{display:inline-block;}
那麼什麼是inline呢,根據字面意思,它是在一條線上的,那麼內聯就是這些元素是排成一條線的;
那inline-block又是什麼呢,在W3SCHOOL裡面解釋它就是排成線,但表現得像塊一樣,不過感覺還是很模糊;
直到看到這樣一個解答:
|
|
Inline elements:
Block elements:
Inline-block elements:
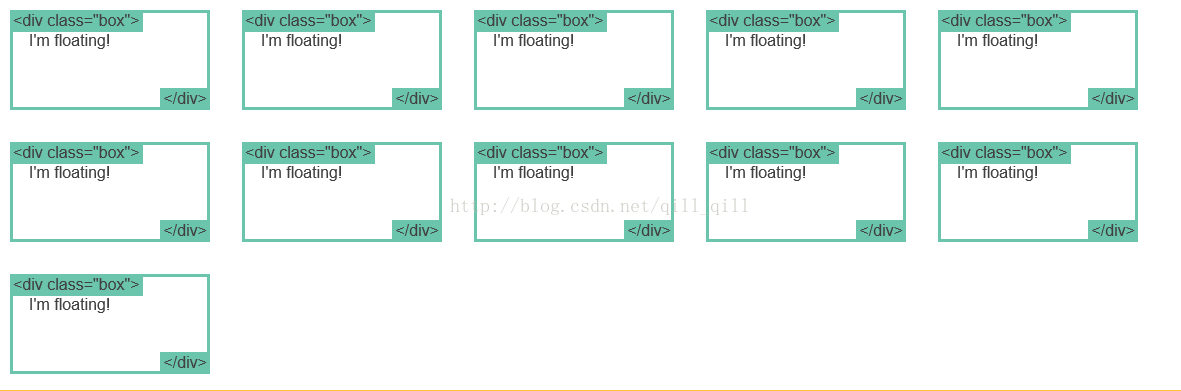
從畫面看的話如下圖: |