Windows下搭建ReactNative開發環境(Android)
學習了一段時間ReactNative,最近有空總結一下,同時給正在學習ReactNative的夥伴提供參考,少走彎路。現在網上大部分的教程都是不怎麼完善,或者是Mac下的實現,然很多人對ReactNative望而卻步,官方的文件也是過於簡單,很多問題都沒有記錄,我經過自己的實踐總結,本文主要記錄怎麼搭建ReactNative環境並且建立一個Hello World(Android)程式。
安裝JDK
首先從Java官網下載JDK並且安裝,接下來要配置JAVA_HOME環境變數。
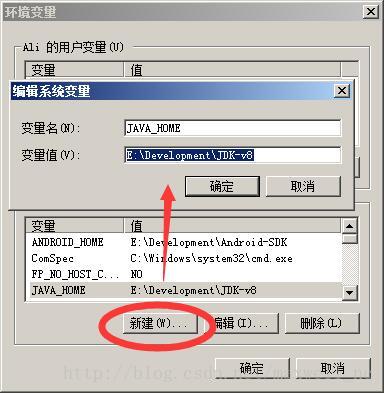
配置方法:計算機右鍵 - 設定 - 高階系統設定 - 高階 - 環境變數,配置如下圖:
這裡要注意JAVA_HOME是全大寫的,JDK最好選擇v8版本,我沒有嘗試過v7版本不知道能否成功。這個目錄是bin的父目錄,也就是根目錄,非bin目錄
然後開啟CMD,輸入
javac -version出現如下圖表示配置正常
安裝Adnroid SDK
如果有Android Studio這個步驟可以跳過了,沒有也可以單獨安裝Adnroid SDK或者直接安裝Android Studio,但是要注意幾個問題:
- 其中Android SDK Platform-tools必須是23.0.1或者以上
- 其中Android SDK Build-tools 建議安裝23.0.1
- 更新Android Support Library
- 更新Android Support Repository
更新倉庫的原因是在於ReactNative引用了AppCompact-V7/RecyclerView-v7等依賴庫,確保這些庫含有23.0.1以上的版本,可以在Android-SDK\extras\android\m2repository\com\android\support
谷歌對於Android已經設立中國伺服器,所以不需要設定映象也可以快速下載了。
下載後還要配置ANDROID_HOME,操作也是和配置JDK一樣:
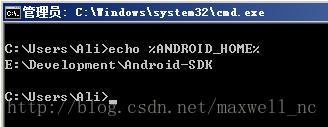
這裡的目錄也是SDK的根目錄,測試方法,開啟CMD輸入:
echo %ANDROID_HOME%如果出現配置的目錄代表配置成功:
安裝Node.js
進入Node.js的官方下載LTS版本安裝即可,很多教程說是要4.0以上,本人下載的是node-v6.10.0版本(發文時最新的LTS版本),這個比較簡單,安裝完成後就自動配置好了,不需要另外操作。
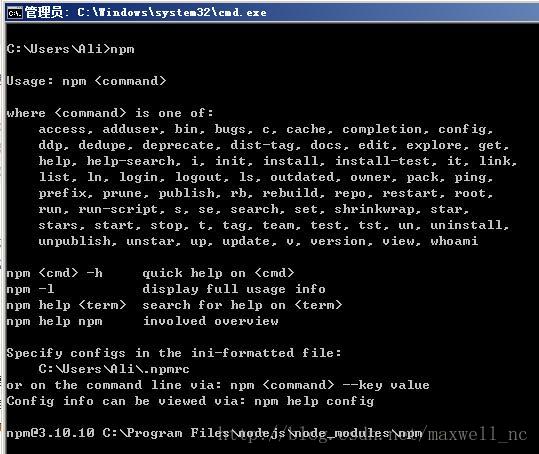
安裝完成後可以在CMD輸入:
npm看看有沒有類似資訊,有則代表安裝成功了:
安裝Git for Windows
這個也是直接從官網下載安裝包一路安裝成功就可以了,沒有什麼特別需要注意的地方。
安裝ReactNative命令列工具
上面所有操作都是搭建ReactNative的安裝環境,下面我們來安裝ReactNative,安裝方法非常簡單,直接開啟CMD,輸入:
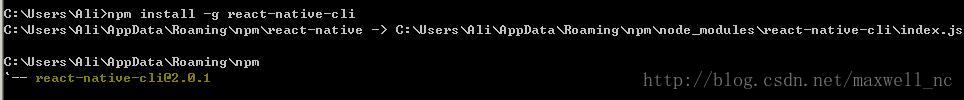
npm install -g react-native-cli這裡利用npm包管理器自動幫我們下載並且安裝,其中-g代表全域性安裝。
安裝成功後應該顯示:(我這裡已經安裝過了,所以第一次安裝顯示可能有區別)
這個可能有些人外國網站訪問速度很慢,可以通過設定映象伺服器(淘寶提供的)來解決:
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist然後重新安裝即可,也可以直接從github上下載原始碼然後安裝,這裡就不在敘述了。
建立第一個ReactNative專案
經過上述的操作已經搭建成功了,下面我們來建立第一個ReactNative專案。
開啟CMD,輸入(注意預設在當前目錄建立):
react-native init FirstProject其中FirstProject是這個專案名,你可以改一個炫酷的名字作為你的第一個ReactNative專案。
這個步驟十分漫長,主要是下載一些檔案,第一次大約10分鐘左右。
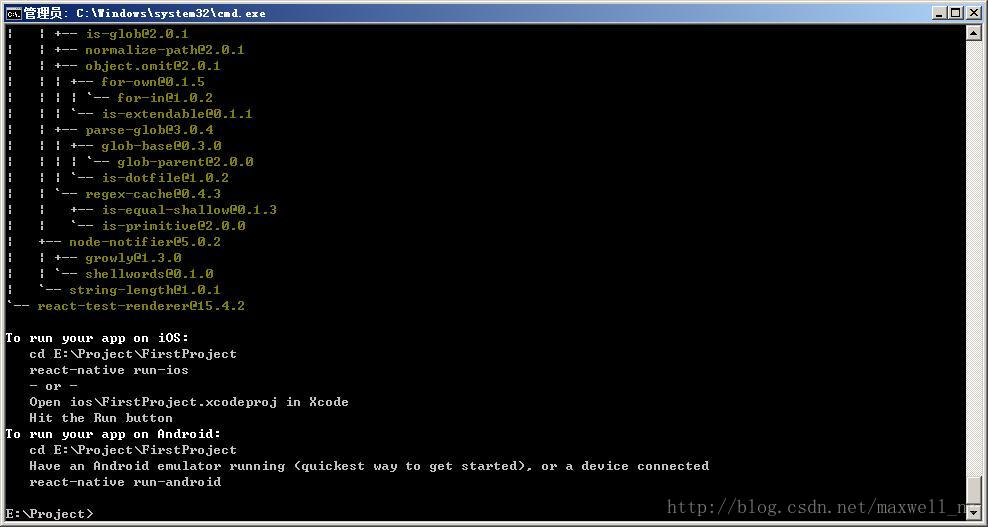
初始化成功後應該如下圖所示:
然後進入專案,執行ReactNative Packger
cd FirstProject
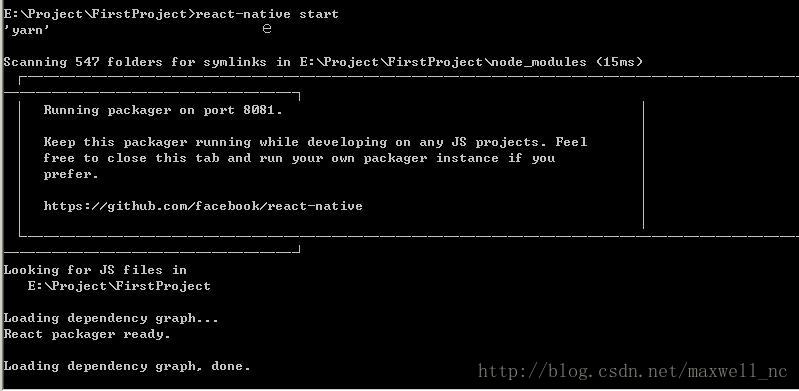
react-native start然後等待成功,成功後如圖(不會結束命令,也不要關閉視窗):
然後可以在瀏覽器上訪問下面路徑測試打包後的指令碼是否能訪問到:
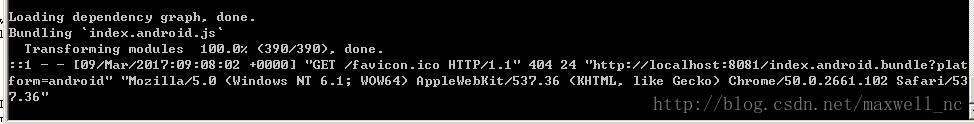
http://localhost:8081/index.android.bundle?platform=android第一次訪問比較慢,可以在剛才的命令列看到編譯JS的過程(圖示為成功編譯):
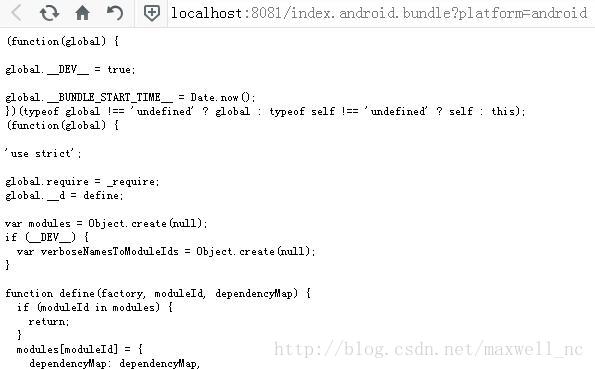
如果正常可以在瀏覽器看到:
接下來就是執行Android程式了,注意不要關閉剛才ReactNative Packger,重新開啟一個新的CMD,執行(cmd路徑在專案中):
react-native run-android這個操作第一次十分漫長,主要分為下面三個操作:
- 下載Gradle
- 下載依賴
- 編譯App並執行
下載Gradle這個步驟十分漫長,由於訪問的外國伺服器,所以可能要等待很長時間,大家也可以手動下載放到對應目錄重新執行一次命令,具體這裡不再敘述了。
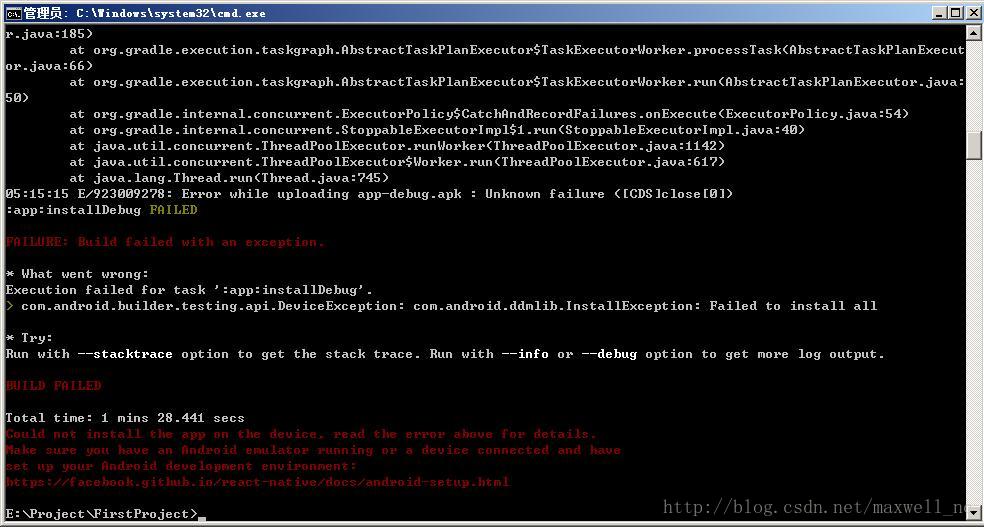
如果你使用的是國內的手機,如無意外,最後會出現如下的錯誤:
這個錯誤是App安裝失敗,具體可以參考
國內的手機如果出現這個問題,我總結了2種解決方法:
- 手動安裝應用到手機
- 更改Gradle版本重新執行
第一種方法很簡單,直接進入
FirstProject\android\app\build\outputs\apk\目錄,利用adb安裝:
adb install app-debug.apk這樣就可以安裝成功了
第二種方法則是修改Gradle配置檔案:
首先修改
FirstProject\android\build.gradle其中版本號改成1.2.3,如下所示:
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:1.2.3'
}
}
然後修改下面的配置檔案:
FirstProject\android\gradle\wrapper\gradle-wrapper.properties把Gradle的版本改成2.2:
distributionUrl=https\://services.gradle.org/distributions/gradle-2.2-all.zip然後重新執行命令(又是一個漫長的等待,要重新下載Gradle)
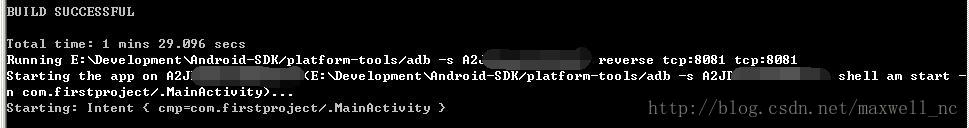
如果執行成功,會看到手機(或者模擬器)啟動了一個應用,而命令列提示:
不過如無意外,應該app顯示紅屏或者白屏或者是JS錯誤,這種情況是App訪問不到ReactNative的Packager服務,所以要設定一下。
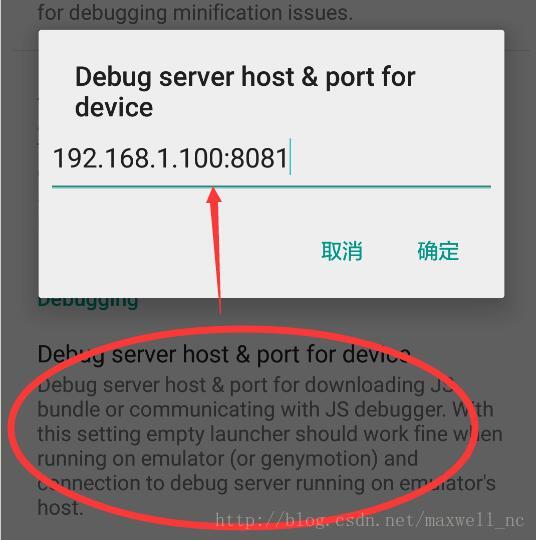
點選手機的選單鍵(沒有的可以搖一搖),選擇Dev Settings,選擇Debug server host & port for device:
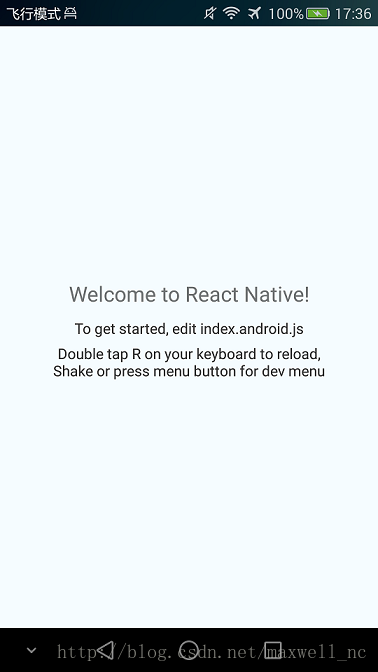
輸入電腦端的ip和埠(沒有設定則為8081),可以電腦和手機連線到同一個wifi,通過ipconfig來檢視電腦ip,然後確定後,重新開啟一次選單,點選Reload JS就可以看到Welcome的字眼了,如下圖:
至此,你已經成功搭建了ReactNative的開發環境了。
下一篇將講述在已有的Android專案下整合ReactNative,敬請期待。
宣告
原創文章,歡迎轉載,請保留出處。
有任何錯誤、疑問或者建議,歡迎指出。
我的郵箱:[email protected]