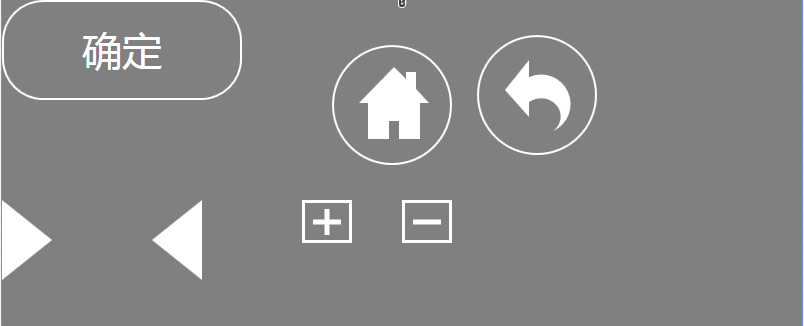
WPF 小向量圖 : 主頁,返回,加,減,文字按鈕,左移,右移
阿新 • • 發佈:2019-01-05
原文:
WPF 小向量圖 : 主頁,返回,加,減,文字按鈕,左移,右移
程式碼::
<UserControl x:Class="SQ.TestPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="800" d:DesignWidth="800"> <Canvas Background="Gray"> <Label Canvas.Left="0" Canvas.Top="0" Width="240" Height="100" Content="確定" FontSize="40" Foreground="White" > <Label.Template> <ControlTemplate> <Border BorderBrush="White" BorderThickness="2" CornerRadius="40" Padding="20,0,20,0"> <ContentPresenter Content="{TemplateBinding ContentControl.Content}" HorizontalAlignment="Center" VerticalAlignment="Center" /> </Border> </ControlTemplate> </Label.Template> </Label> <Label Canvas.Left="475" Canvas.Top="35" Width="120" Height="120" > <Label.Template> <ControlTemplate> <Border BorderBrush="White" BorderThickness="2" CornerRadius="120"> <Path Fill="#FFFFFF" Data="M 50,65L 50,80 L 26 53L 50,23 L 50,40A 28,28 120 0 1 74,94A 15,14 0 0 0 50,65"></Path> </Border> </ControlTemplate> </Label.Template> </Label> <Label Canvas.Left="330" Canvas.Top="45" Width="120" Height="120"> <Label.Template> <ControlTemplate> <Border BorderBrush="White" BorderThickness="2" CornerRadius="120"> <Path Fill="#FFFFFF" Data="M 60,20L72,32L72,25L82,25L82,42L95,56L 86,56L 86,92L 65,92L 65,74L 55,74L 55,92L 34,92L 34,56L 25,56L 60,20"></Path> </Border> </ControlTemplate> </Label.Template> </Label> <Label Canvas.Left="0" Canvas.Top="200" Width="50" Height="80"> <Label.Template> <ControlTemplate> <Border BorderBrush="White"> <Path Fill="#FFFFFF" Data="M 0,0L0,80L50,40"></Path> </Border> </ControlTemplate> </Label.Template> </Label> <Label Canvas.Left="150" Canvas.Top="200" Width="50" Height="80"> <Label.Template> <ControlTemplate> <Border BorderBrush="White"> <Path Fill="#FFFFFF" Data="M 50,0L50,80L0,40"></Path> </Border> </ControlTemplate> </Label.Template> </Label> <Label Canvas.Left="300" Canvas.Top="200" Width="50" Height="43"> <Label.Template> <ControlTemplate> <Border BorderBrush="White" BorderThickness="3"> <Path Stroke="#FFFFFF" StrokeThickness="5" Data="M22 6L22,32M8,19L36,19"></Path> </Border> </ControlTemplate> </Label.Template> </Label> <Label Canvas.Left="400" Canvas.Top="200" Width="50" Height="43"> <Label.Template> <ControlTemplate> <Border BorderBrush="White" BorderThickness="3"> <Path Stroke="#FFFFFF" StrokeThickness="5" Data="M8,19L36,19"></Path> </Border> </ControlTemplate> </Label.Template> </Label> </Canvas> </UserControl>