css3旋轉立方體
阿新 • • 發佈:2019-01-05
CSS3 旋轉立方體的製作
transform 旋轉 div 元素
transform 屬性向元素應用 2D 或 3D 轉換。該屬性允許我們對元素進行旋轉、縮放、移動或傾斜。

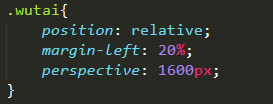
perspective屬性
該屬性用來啟用一個3D空間。
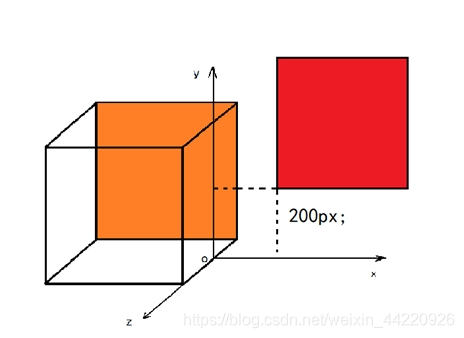
當為元素定義perspective屬性時,其子元素都會獲得透視效果(使用了3D變換的元素)。所以一般來說perspective屬性都應用在父元素上,我們可以把這個父元素稱為舞臺元素。

 就好比站的近的人和站的遠的人看一個物體,視覺上呈現的3d效果是不同的。
就好比站的近的人和站的遠的人看一個物體,視覺上呈現的3d效果是不同的。
關於perspective的取值:取值為none或不設定,就沒有3D空間。
取值越小,3D效果就越明顯,也就是你的眼睛越靠近真3D。
一般取元素寬度效果較好
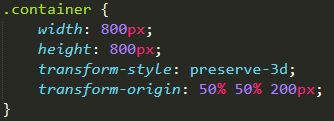
transform-style
transform-style指定巢狀元素如何在3D空間中呈現?
transform-style: flat | preserve-3d
flat是預設值,表示所有子元素在2D平面呈現;preserve-3d表示所有子元素在3D空間中呈現。因此,我們想要實現一些3D效果的時候,transform-style: preserve-3d是少不了的。一般而言,該宣告應用在3D變換的兄弟元素們的父元素上,我們可以叫它容器。

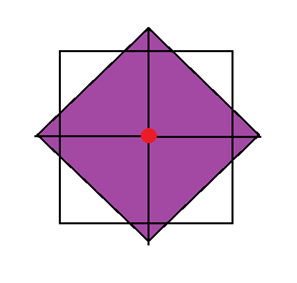
transform-origin
用來改變原點位置
大致有以下三類:






原始碼
html:

css:


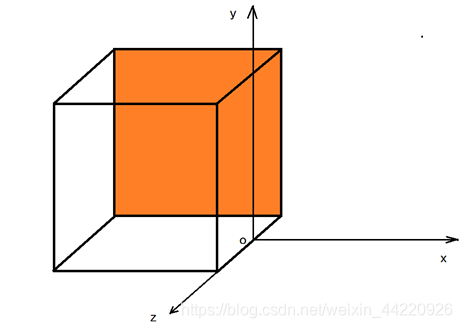
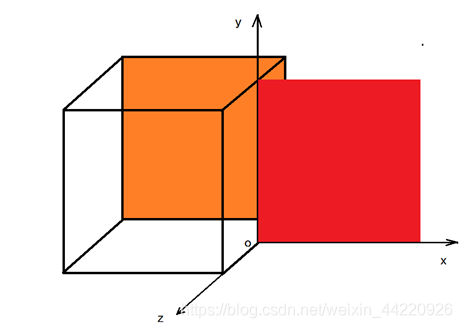
面的變化過程:



效果:


