日語程式語言"撫子"-第三版實現初探
阿新 • • 發佈:2019-01-05
前文日語程式語言"撫子" - 第三版特色初探僅對語言的語法進行了初步瞭解. 之前的語言原型實現嘗試(如程式語言試驗之Antlr4+JavaScript實現"圈4")之後, 感覺有必要學習"撫子"的實現, 因為它也內建支援線上程式設計, 應該很有借鑑價值.
開發環境配置
主要參考 kujirahand/nadesiko3.
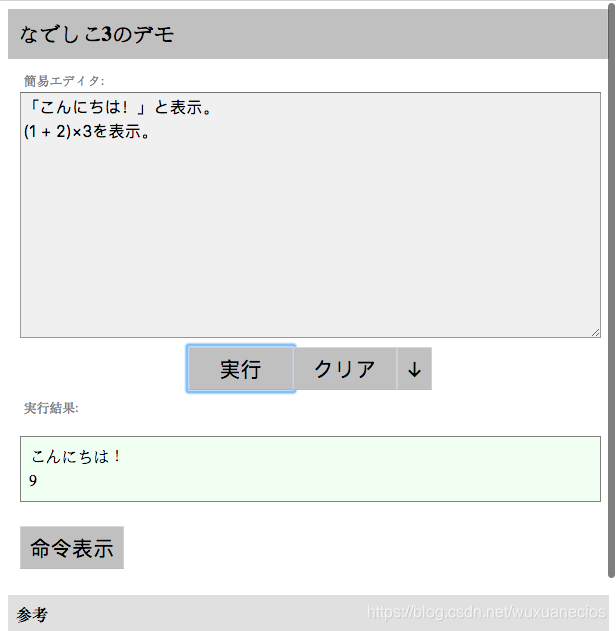
執行"npm start"後訪問"localhost:3000"就有如下開發環境介面:

它也支援生成基於Electron的可以本地執行的獨立程式(在Mac下測試). 執行"npm run electron"後就看到與網路介面相同的程式介面. 感覺這個方式很合理. 之後希望***嘗試類似途徑同時實現線上和本地開發環境***.
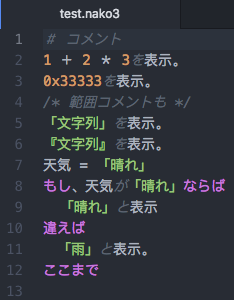
它也提供一個Atom外掛, 安裝後(拷貝目錄到~/.atom/packages下)在Atom中開啟test.nako3測試檔案就有語法高亮:

另: 執行"npm run test"時, 發現了一個關於時間處理的bug. 將繼續跟進; 暫時沒有發現斷點除錯等功能.
原始碼學習
在/src下, 原始碼檔案不多, 分類如下, 連同基於原始碼和註釋個人整理的簡單介紹:
- 編譯器主程式:
- nako3.js
- cnako.js: 支援命令列下執行
- enoko.js: 支援electron
- wnako3.js: 支援web browser-瀏覽器
- 分析器實現
- nako_prepare.js: 全半形字元處理; 特殊字串處理, 比如{{{{等
- nako_lexer.js: 對已經是全形的程式碼進行詞法分析, 包括保留關鍵字, 分詞器等等
- nako_parser_base.js: 顯示語法錯誤, NakoParserBase類
- nako_parser_const.js: 定義運算子的優先順序, 以及日語助詞(?), 如’いて’, 'えて’等等
- nako_parser3.js: 是NakoParserBase的擴充套件, 實施語法分析, 生成語法樹
- nako_gen.js: 從語法樹生成JS類
- 外掛(功能庫)
- plugin_browser.js: 瀏覽器相關功能封裝成API, 如’言’是"window.alert"(對話彈窗)
- plugin_node.js: Node.js常用功能封裝, 如’開’是"readFileSync"(開啟檔案)
- plugin_system.js: JavaScript本身常用API封裝, 如"割餘"是"a%b"(求餘)
- plugin_turtle.js: 類似LOGO語言的基於"撫子"語言的指令碼語言. 演示在ゼロからはじめてみる日本語プログラミング「なでしこ」(3) タートルグラフィックスでお絵かきしよう(その1)
- 其他
- index.js: 用npm模組方式使用"撫子"
- repl.nako3: 用"撫子"語言本身寫的一個簡單的對話執行環境
時間有限, 以後再對不同模組深入學習.
