GitHub上傳程式碼的方法以及出現的一些錯誤的解決辦法
最近想把之前寫的網頁掛到網上去,搜尋後發現GitHub的homepage可以實現。
昨天花了半天的時間在從GitHub建倉庫開始,最終把我的網頁成功掛到網上。中間出現了一些問題,後來通過百度解決了。所以就想把昨天找到的一些教程和問題解決辦法總結起來,方便自己也方便大家。同時也要感謝前輩們,將知識分享出來。
教程連結:http://blog.csdn.net/laozitianxia/article/details/50682100#comments
一、註冊賬戶以及建立倉庫
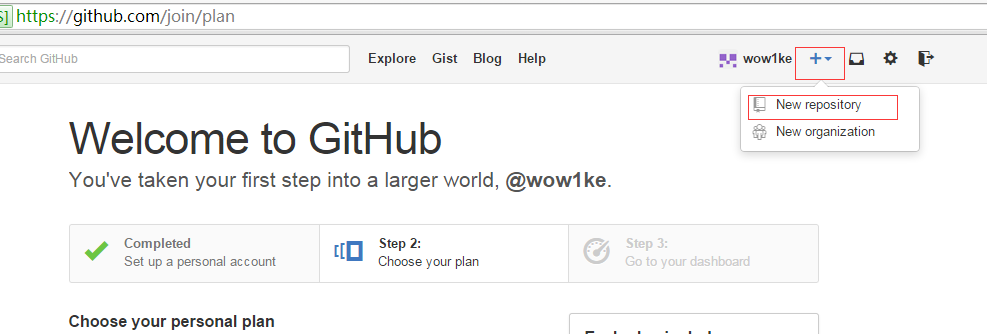
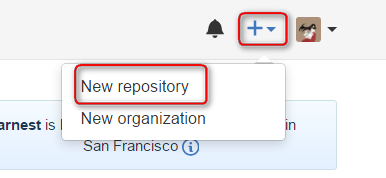
(2)註冊成功後就可以建立倉庫了,在頁面上方使用者選單上選擇 “+”->New repository 建立一個新的倉庫。
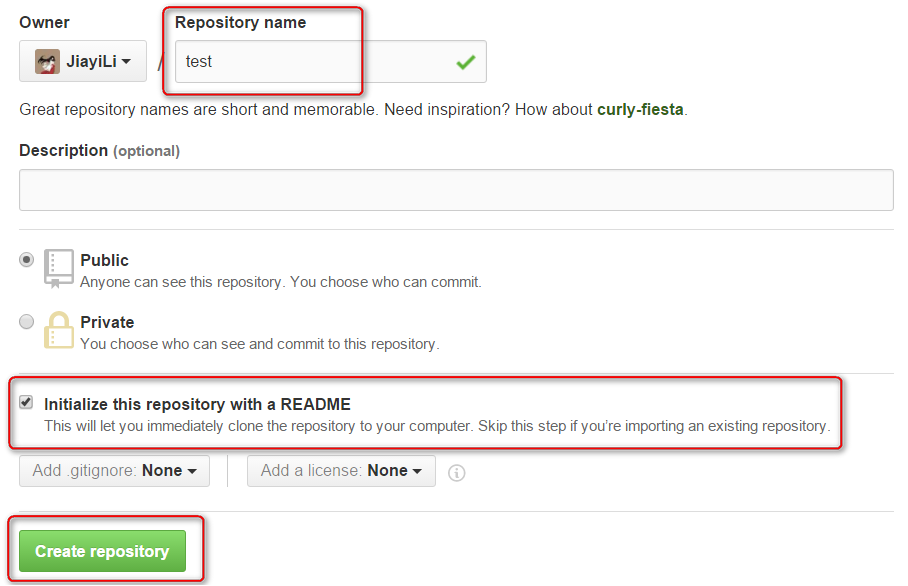
(3)為倉庫取一個名字,點選建立倉庫按鈕 你將成功建立一個倉庫。
(4)要在電腦使用git,還要安裝一個git客戶端,安裝一個GitHub desktop.git和GitHub桌面版結合使用。
一路next,安裝成功後, 回到C盤,或任何資料夾下,點滑鼠右鍵會多出一些選單
如 Git Init Hear、Git Bash、Git Gui , 說明安裝成功。有時候沒有git init hear.可以手動初始化。
(5)配置git 。
在本地倉庫裡右鍵選擇Git Init Here,會多出來一個.git資料夾,這就表示本地git建立成功。右鍵Git Bash進入git命令列,截圖效果如下:

為了保險起見,我們先執行git init命令
$ git init

為了把本地的倉庫傳到github,還需要配置ssh key。
2)在本地建立ssh key
$ ssh-keygen -t rsa -C "[email protected]"後面的[email protected]改為你的郵箱。我的郵箱是[email protected],也是在github上註冊的那個郵箱:

直接點回車,說明會在預設檔案id_rsa上生成ssh key。
然後系統要求輸入密碼,直接按回車表示不設密碼
重複密碼時也是直接回車,之後提示你shh key已經生成成功。

然後我們進入提示的地址下檢視ssh key檔案。 我的電腦的地址是C:\Users\lilu

開啟id_rsa.pub,複製裡面的key。裡面的key是一對看不懂的字元數字組合,不用管它,直接複製。
回到github網站,進入Account Settings,左邊選擇SSH Keys,Add SSH Key,
title隨便填,貼上key。

3)驗證是否成功,在git bash下輸入
$ ssh -T [email protected]回車就會看到:You’ve successfully authenticated, but GitHub does not provide shell access 。這就表示已成功連上github。

4)接下來我們要做的就是把本地倉庫傳到github上去,在此之前還需要設定username和email,因為github每次commit都會記錄他們
$ git config --global user.name "your name"
$ git config --global user.email "[email protected]"
分別輸入上述命令列 回車, 我的介面顯示如下
5)進入要上傳的倉庫,右鍵git bash,新增遠端地址
$ git remote add origin [email protected]:yourName/yourRepo.git後面的yourName和yourRepo表示你再github的使用者名稱和剛才新建的倉庫,加完之後進入.git,開啟config,這裡會多出一個remote “origin”內容,這就是剛才新增的遠端地址,也可以直接修改config來配置遠端地址。

與github上的對應
(6 )提交上傳。
1)接下來在本地倉庫裡新增一些檔案,比如README
在本地新建一個README檔案
然後在命令列輸入一下命令
$ git add README
$ git commit -m "first commit"
我的執行介面如下
2)上傳到github
$ git push origin mastergit push命令會將本地倉庫推送到遠端伺服器。
git pull命令則相反。
以上這是借鑑前輩的。
但是我git push後,顯示everything up-to-data,但是重新整理我的GitHub,並沒有上傳成功。之後各種找,終於發現沒有commit,我是從GitHub的客戶端commit,然後通過
git bash在輸入命令,顯示上傳成功。
————————————--以上是如何將原生代碼如何上傳至給GitHub,接下來就是如何在GitHub pages搭建自己的網頁。
登入到Github上,新建一個repo,命名為test,勾選 initialize this repository with a README,點選create repository。


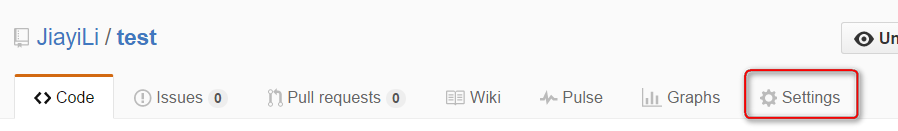
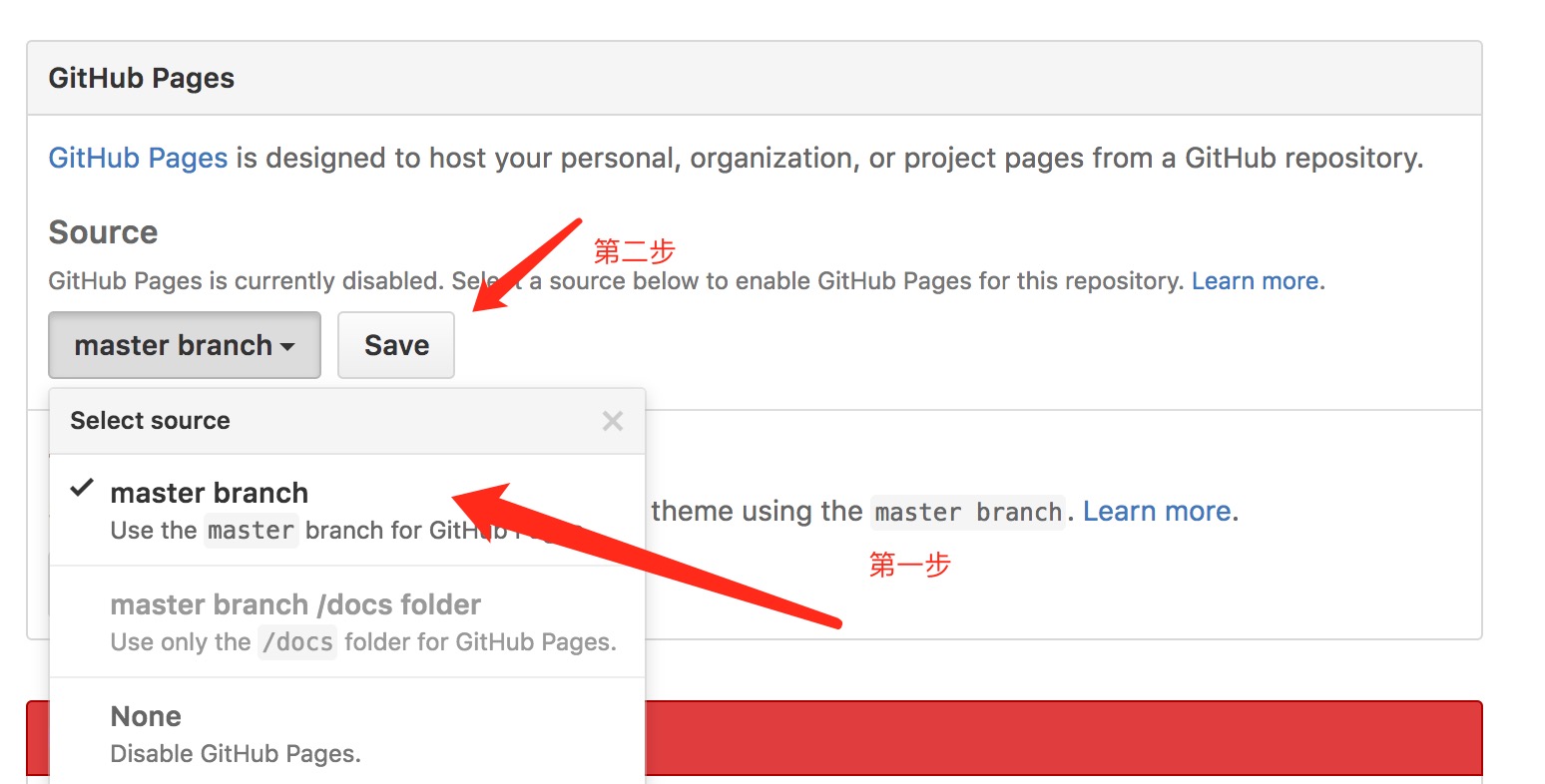
步驟二:開啟settings,有一個Github Pages 的設定,點選 source 中的本來的 None ,使其變成 master 分支,也就是作為部署github pages 的分支,然後點選 save。


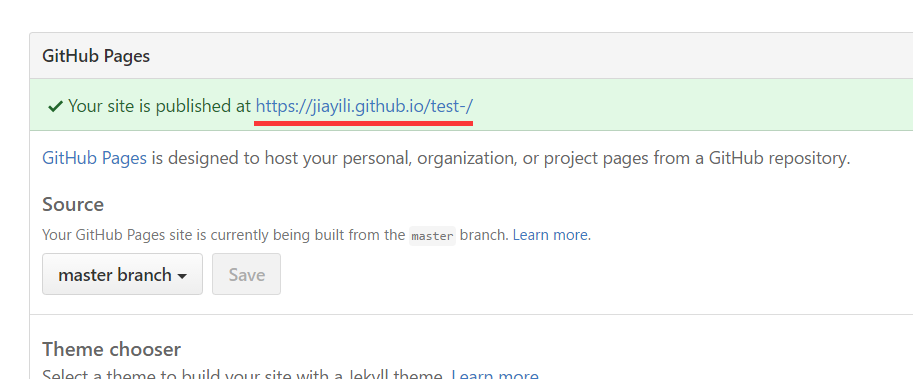
步驟三:頁面重新整理之後,再看 github pages 設定框處,多了一行網址,就是你的 github pages 的網址了。

教程連結:http://www.cnblogs.com/lijiayi/p/githubpages.html
謝謝分享經驗的前輩們!
才開始用GitHub,還有很多不懂得地方,希望有前輩多多指教。