Axure學習——我的第一個原型設計
阿新 • • 發佈:2019-01-05
我的第一個原型設計——模仿知乎的註冊介面
一.模仿什麼?
模仿一個網站,從兩個方面來看。首先是用元件所呈現的這個介面最直觀的部分,然後就是互動部分。
1.元件佈局
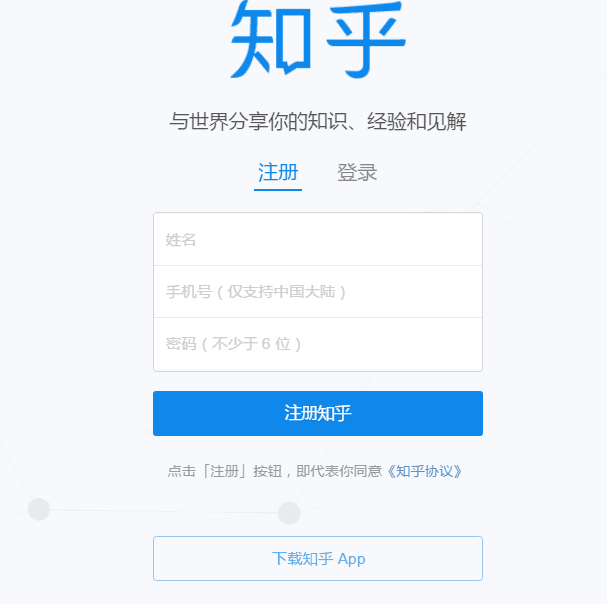
首先我們來看一下知乎註冊介面:
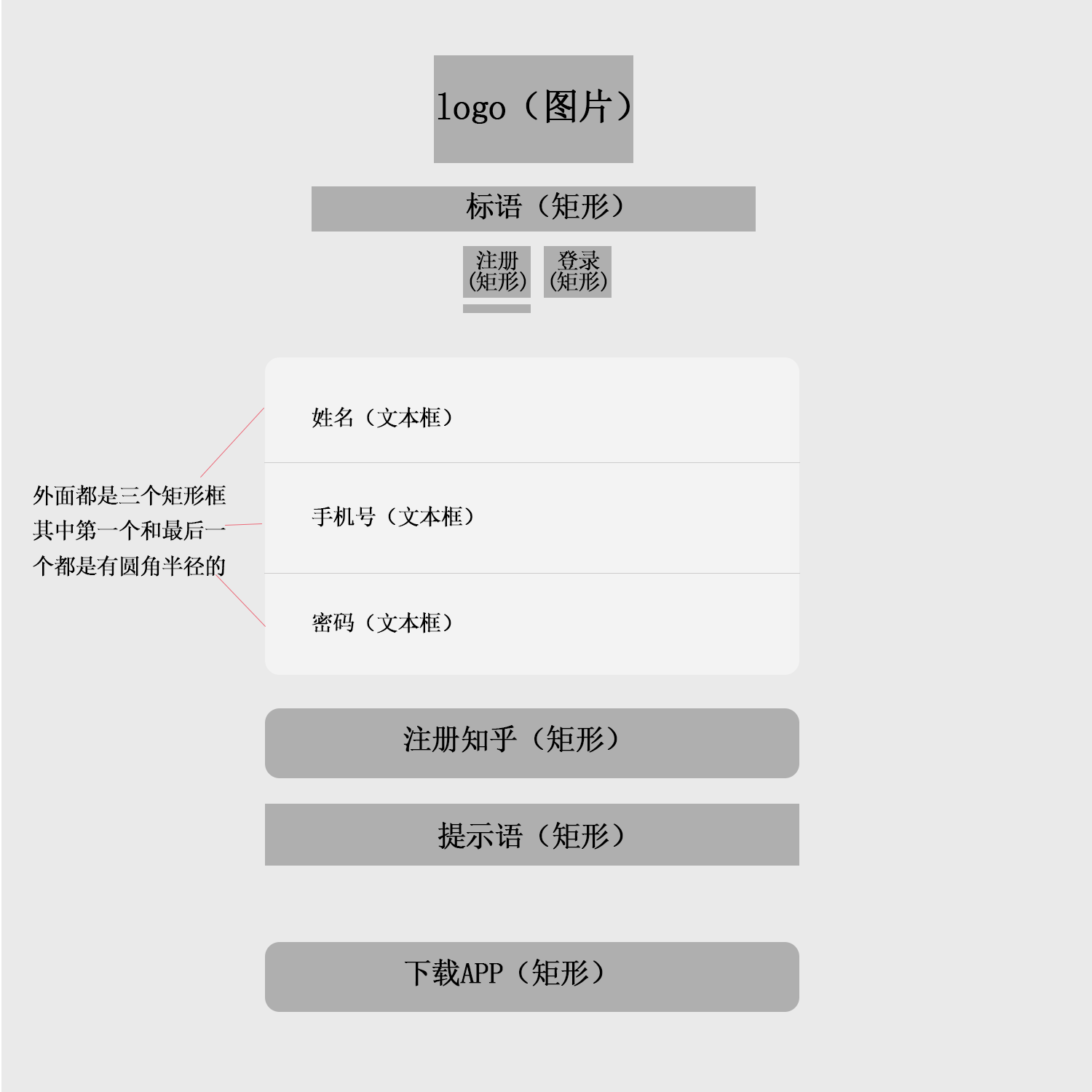
從這個佈局,我們很容易分析出來它的各個元件,如下:
2.互動效果
從上往下看
(1)logo和標語,沒有什麼互動效果,只需要填充相應的資料就可以了。
(2)註冊矩形框,和下面的條條一樣是藍色的。
(3)登入矩形框
- 滑鼠懸浮的時候,顏色會變淺
- 點選登陸後,登入的字型的顏色會變藍色
- 註冊的字型顏色會變成灰色
- 下面的藍色小條條會移動到登入矩形框的下面
- 介面也會變成登陸的時的介面。
(4)輸入,包括姓名、手機號和密碼
- 對於頁面載入時,滑鼠的游標的焦點在姓名輸入框;
- 如果三個文字框都沒有輸入文字,點選註冊按鈕,這時在姓名文字框後面就會出現一個提示“姓名不能為空”,並且這個文字會抖動一下。
- 同樣姓名填了,手機號沒有填,右側就會提醒手機號不能為空,文字也會抖幾下,密碼同上。
當出現提示文字的時候,如果把滑鼠的焦點移到該輸入文字框時候,提示文字就會從右側逐漸消退。
(5)提示中的知乎協議和下載知乎APP,點選就會進入另外的介面。