html標籤語言學習一(基本使用)
上個月忙著換工作,也沒什麼時間寫點東西,今天5.1放假來公司瞎看看,把今天弄得學習總結一下。
先說一下為啥想學html,其實從兩方面考慮,第一呢還是圍繞的測試工作的目的,一直想寫一個mock的web頁面可以動態的新增介面mock返回,這個也是我下半年介面測試框架新增的重點,思路基於flask做web,我關注了論壇別人寫的多少都會用到html,畢竟也是經典的東西學學總是好的。第二呢python的requests庫也是爬蟲的核心嘛,其中經典的beautifulsoup庫也是經典庫,也想看看玩玩,官方文件入門也根據html所以就重點學一下。
環境和編譯
我的用sublime text(我之前寫php的rd同學都是用這個非常的輕而且很強大)html編譯很簡單直接文字書寫,儲存成.html,最後在瀏覽器中文字選單中->開啟檔案->.html(儲存的本地路徑)就可以查看了。
基本標籤
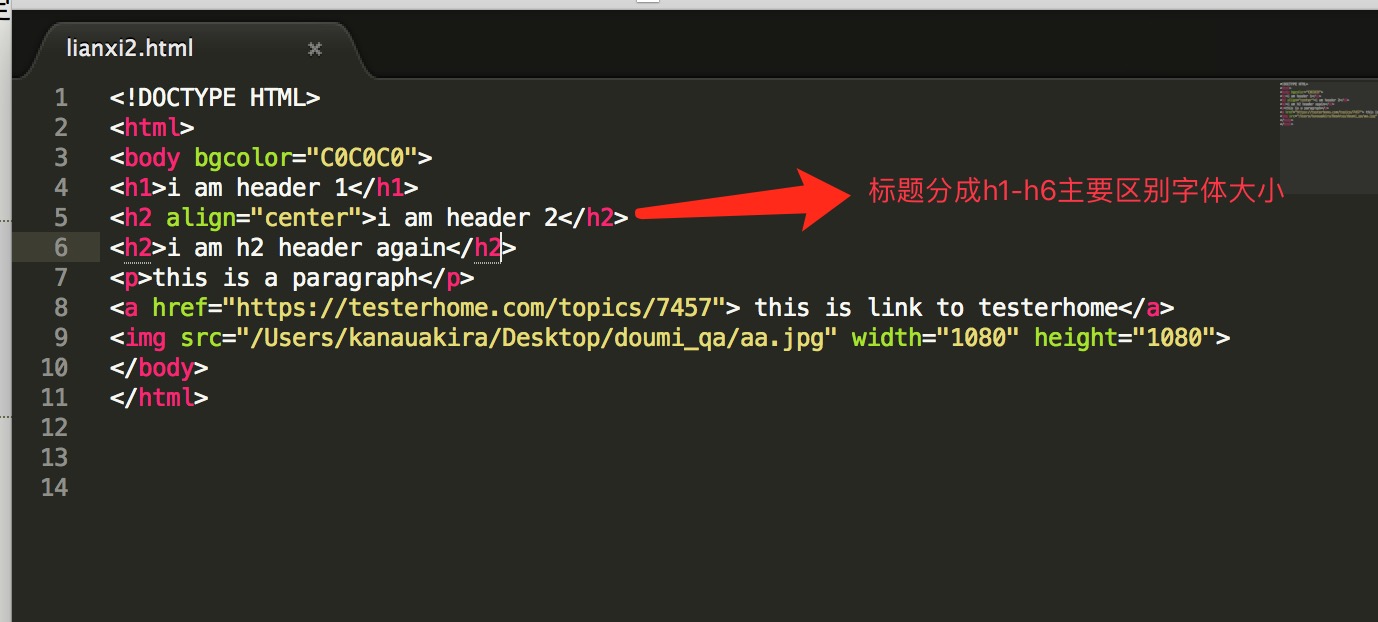
下面就是書寫html
體:<body>表示整個html的體,我這用到bgcolor屬性後面值是真個頁面背景是灰色。
標題:<h1>表示標題,標題分成h1-h6不等,作用兩個一個是重要度依次遞減,另一個就是文字欄位大小依次遞減。其中第5行用了<h1>的align表示標題居中展示。我用到了h1和h2兩個標題,一會上圖看看效果。
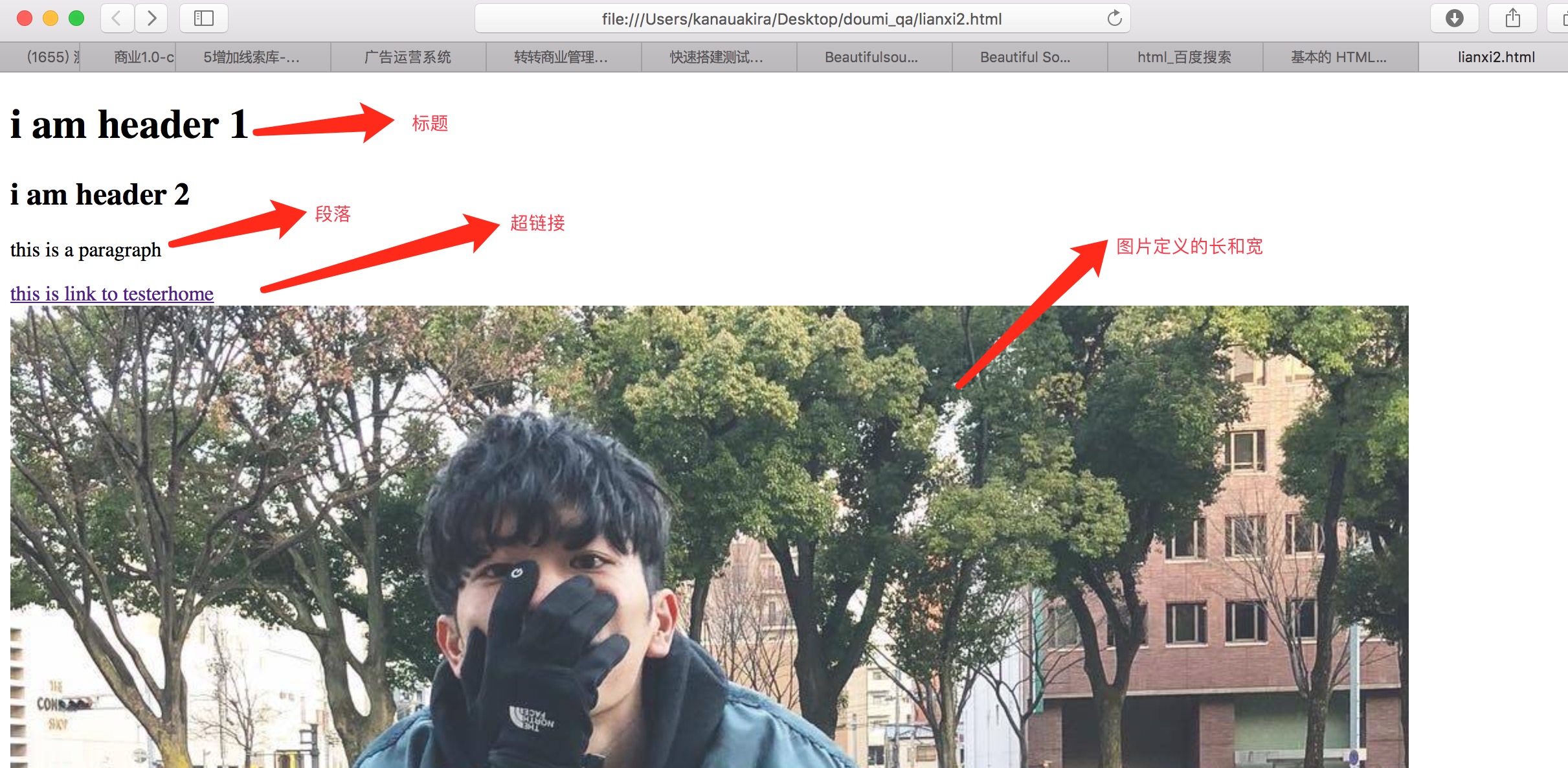
段落:<p>表示一個段落,這裡面具體擴充套件,我理解就是小的body,一個模組裡面新增各種標題,圖片啥的。
超連結:<a>表示超連結,屬性href中是超連結跳轉的url。
圖片:<img >表示圖片,屬性src的值是本地的圖片路徑,width和height是圖片的長和寬(要個圖片自身保持一致)
下面就是效果。ps:我這一步步加,效果截圖了,但是html沒有對應截圖。。。
效果1:
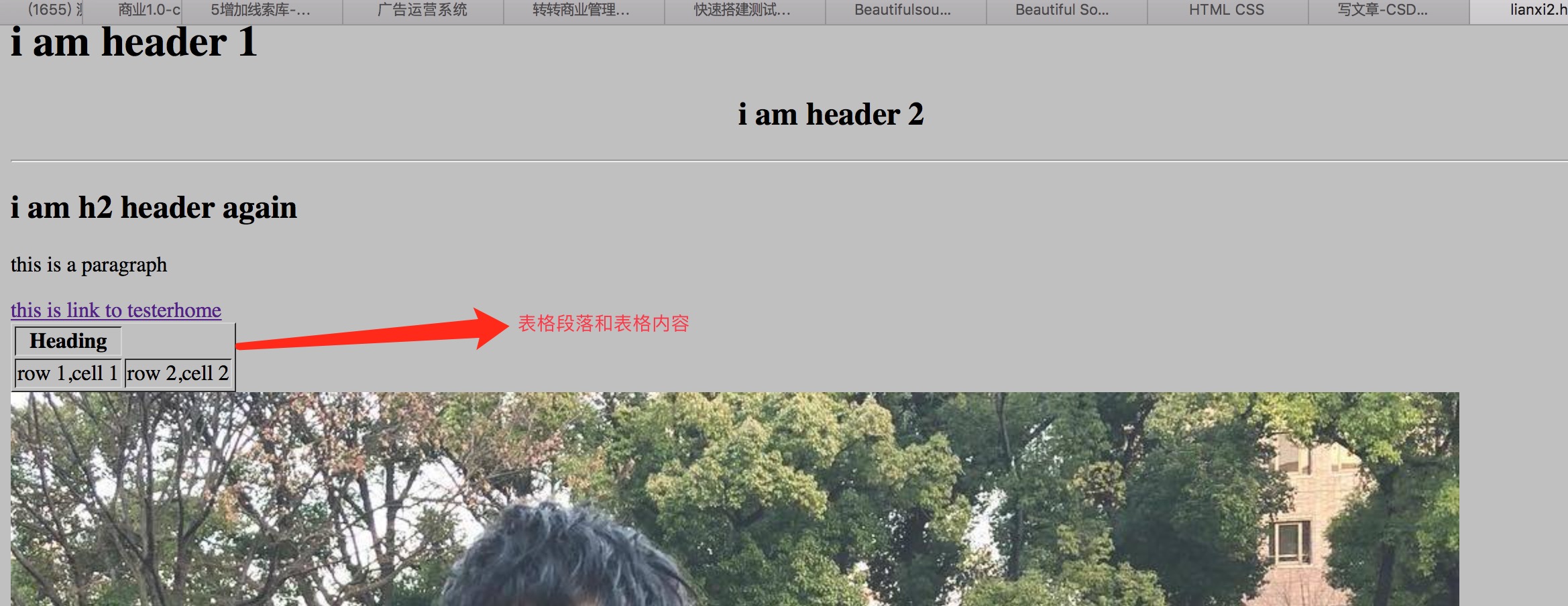
效果2:
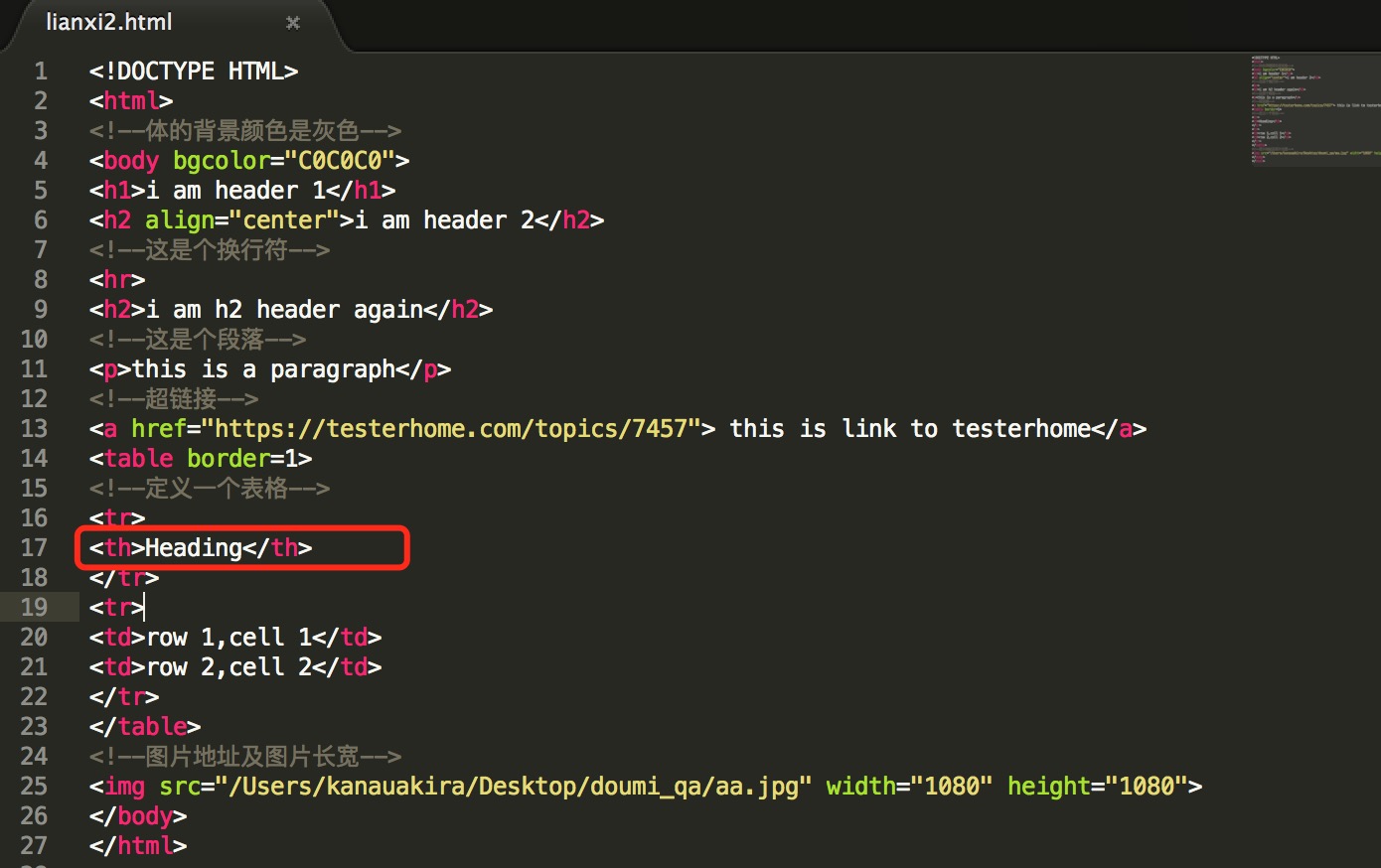
下面是進一步的擴充套件:
表格:<table>表示該段落是表格,<tr>表示表格中若干行,其中新增標題<th>,<td>就是要新增的一個個表格中間是表格要展示內容即圖中"row1,cell1","row2,cell2"
就這些,其實沒啥東西,就是想保持書寫習慣,要不然就又斷了,後面慢慢學點東西記錄一下。