MVC 從後臺頁面 取前臺頁面傳遞過來的值的幾種取法
阿新 • • 發佈:2019-01-05
<1>前臺頁面 Index檢視
注意:使用者名錶單的name值為txtName
密碼錶單的name值為txtPassword
<html> <head> <meta name="viewport" content="width=device-width" /> <title>Test</title> </head> <body> <form action="/Home/Test" method="post"> <div> <label>使用者名稱</label><input type="text" name="txtName" /> <label>密 碼</label><input type="text" name="txtPassword" /> </div> <input type="submit" value="提交" /> </form> </body> </html>
<2>後臺頁面,Home控制器
(為了測試,分別將檢視頁中的from表單的action設為 action="/Home/Test" ,action="/Home/Test2" action="/Home/Test3" action="/Home/Test4" )
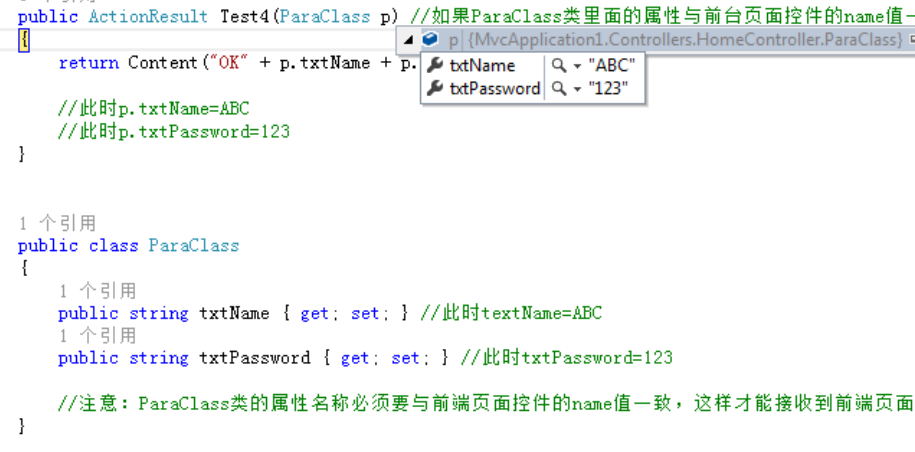
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MvcApplication1.Controllers { public class HomeController : Controller { // // GET: /Home/ public ActionResult Index() { return View(); } // MVC第一種取值方式 public ActionResult Test() { string userName = Request["txtName"]; //此時Request["txtName"]=ABC string password = Request["password"]; //此時Request["password"]=123 return Content("OK" + userName + password); } // 第二種取值方式 public ActionResult Test2(FormCollection f) //FormCollection是MVC中表單裡的一個集合,它也可以來接收前臺提交過來的表單,前臺提交過來的表單全都封裝到這個物件中來了 { string userName = f["txtName"]; //此時f["txtName"]=ABC string password = f["txtPassword"]; //此時f["txtPassword"]=123 return Content("OK" + userName + password); } // 第三種取值方式 public ActionResult Test3(string txtName, string txtPassword) //注意這個引數的名稱必須要與前臺頁面控制元件的 name值是一致的 { return Content("OK" + txtName + txtPassword); //此時textName=ABC //此時txtPassword=123 } // 第四種取值方式,通過類物件接收 public ActionResult Test4(ParaClass p) //如果ParaClass類裡面的屬性與前臺頁面控制元件的name值一致,那麼它的物件屬性也會自動被賦值 { return Content("OK" + p.txtName + p.txtPassword); //此時p.txtName=ABC //此時p.txtPassword=123 } public class ParaClass { public string txtName { get; set; } //此時textName=ABC public string txtPassword { get; set; } //此時txtPassword=123 //注意:ParaClass類的屬性名稱必須要與前端頁面控制元件的name值一致,這樣才能接收到前端頁面傳遞過來的值 } } }