微信小程式初級篇-02
阿新 • • 發佈:2019-01-05
微信小程式
什麼是微信小程式
微信小程式(weixinxiaochengxu),簡稱小程式,縮寫XCX,英文名mini program,是一種不需要下載安裝即可使用的應用,它實現了應用“觸手可及”的夢想,使用者掃一掃或搜一下即可開啟應用。什麼產品可以使用小程式
由於小程式不需要下載,佔用記憶體小,使用者體驗優秀,一些使用頻率低的應用可以使用小程式。微信小程式的開發準備
1.微信小程式開發API介紹文件連結
微信小程式開發API
2.微信註冊賬號(個人賬號就可以開發)
3.小程式開發工具
開發工具下載地址以及介紹
一個簡單的小應用
描述:從本地選擇圖片更換頭像
初始
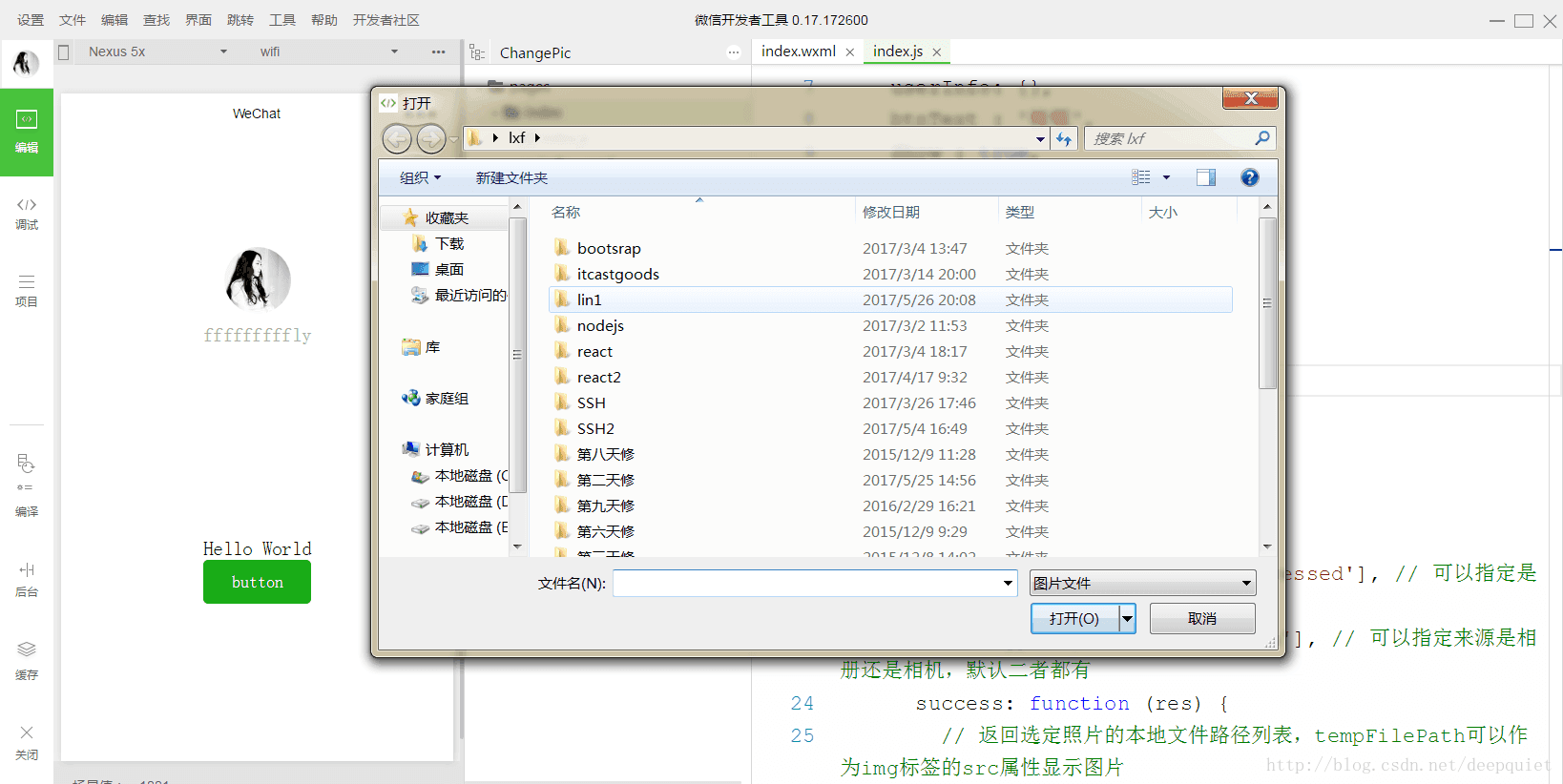
選擇圖片
更換頭像
應用涉及的知識
- 資料繫結
{{}}來得到資料
Page({
data: {
motto: 'Hello World',
userInfo: {},
btnText : '按鈕',
Show : true,
imageUrl : null
},- 按鈕元件的使用
新增按鈕,設定繫結事件
<button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}"
disabled 實現繫結事件
為了使得本地圖片能夠上傳,需要動態改變imageUrl變數,要用到this.setData()
btnClick:function() {
var page = this;
wx.chooseImage({
count: 1, // 預設9
sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,預設二者都有
sourceType: ['album', 'camera' - 條件渲染
如果自定義變數imageUrl不為空,則顯示這個變數指定的影象,如果imageUrl為空,則顯示原本的頭像
<view bindtap="bindViewTap" class="userinfo" wx:if="{{Show}}">
<image wx:if="{{imageUrl != null}}" class="userinfo-avatar" src="{{imageUrl}}" background-size="cover"></image>
<image wx:else class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}{{index}}</text>
</view>