Pyqt5 6種彈出對話方塊結合訊號與槽使用
在部落格上搜索資料,總是覺得自己太笨,沒寫全面看不懂哇~~。受阿狗啟發,想好好開始記錄,總結自己的學習情況,做到知其然,知其所以然。說不多說,進入正題。
一、6種Qt對話方塊介紹
通知對話方塊 information----程式執行時對使用者操作進行反饋,儲存,提交,寫入等操作成功。
詢問對話方塊 question--------提醒使用者是否進行某種操作。
警告對話方塊 warning---------程式執行時產生的異常,提示使用者注意,非致命性錯誤,一般可以忽略。
嚴重警告對話方塊 critical
關於對話方塊 about------------一般是軟體或者產品介紹,多為文字性描述,介面簡單。
AboutQt對話方塊---------------PyQt內建的Qt介紹對話方塊
二、Visual Studio Code安裝pyqt外掛
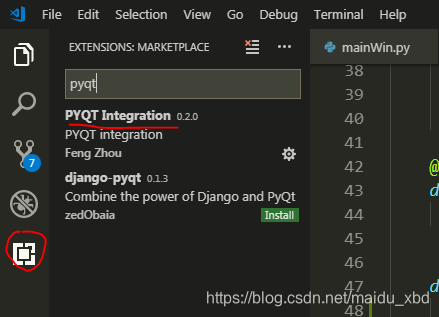
開啟Visual Studio Code,安裝PYQT Integration外掛,如下圖
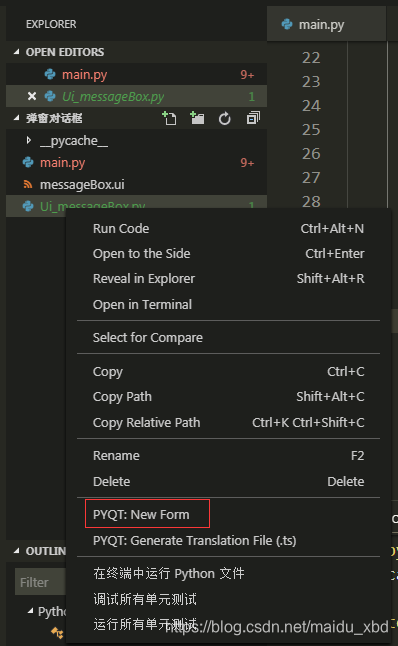
三、在Visual Studio Code中開啟Qt Designer
在任意一個.py檔案上右鍵單擊,選擇PYQT:New Form即可開啟Qt Designer

四、Qt Designer介面設計---訊號與槽
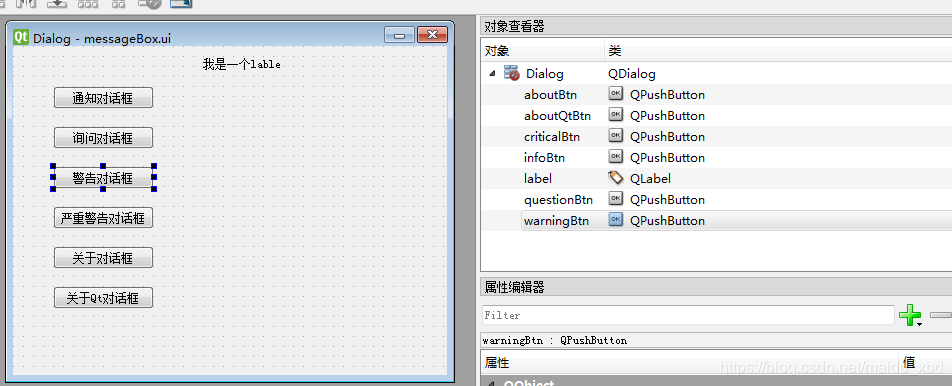
在Qt Designer中新建窗體,窗體型別自選,我選擇的是Dialog without Buttons,新建完成後就可以拉入按鈕控制元件、Label控制元件完成頁面佈局,按鈕用來觸發對話方塊彈出,Label用來顯示彈出對話方塊的選擇資訊。拉入後修改下控制元件名稱和顯示文字。
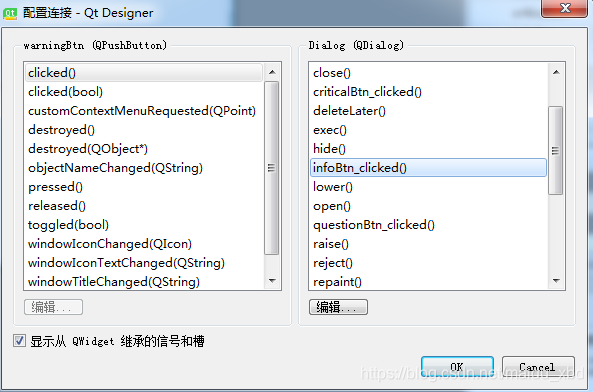
接下來就要進入訊號與槽的操作啦~~,點選選單欄Edit-->編輯訊號/槽(或者按鍵盤F4),(ps:退出訊號與槽的編輯模式按鍵盤Esc鍵),然後在按鈕中拖出訊號與槽的標誌線,進行訊號和槽函式的選擇或編輯(可自定義槽函式),其中infoBtn_clicked()、questionBtn_clicked()、warningBtn_clicked()等為自定義新增的槽函式,裡面對應的是按鈕按下的觸發事件行為。後面將在Visual Studio Code中實現這些槽函式。

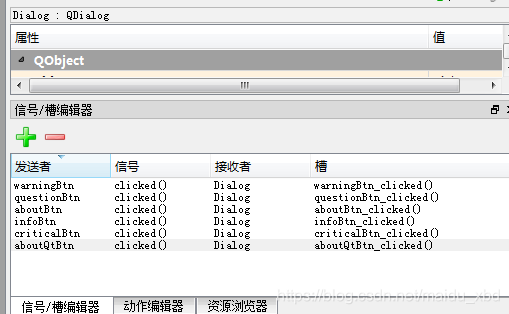
訊號與槽情況可在Qt Designer的右下角檢視。編輯完後儲存為messageBox.ui。
五、Visual Studio Code功能實現
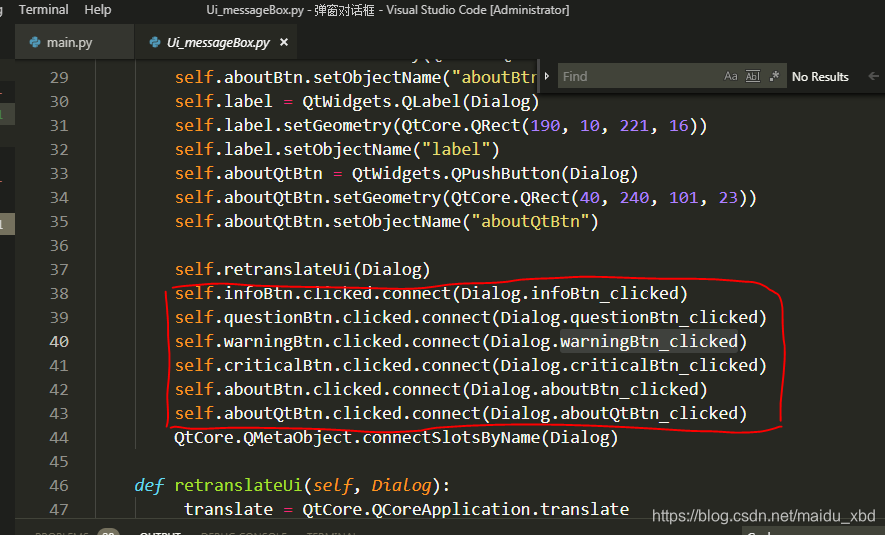
回到Visual Studio Code,在剛剛儲存的messageBox.ui檔案上右鍵單擊,選擇PYQT:Compile Form,生成對應的檔案Ui_messageBox.py,也就是把剛剛設計的程式碼轉化為Python程式碼了。在Ui_messageBox.py中,已經顯示了訊號與槽的連線了。接著,定義一個主程式main.py,用來呼叫Ui_messageBox.py,進行槽函式的具體細節實現與視窗的顯示,具體見程式碼。QMessageBox用於彈出對話方塊窗體。

Ui_messageBox.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'c:\Users\lenovo\Desktop\python_exer\PYQt5\彈窗對話方塊\messageBox.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(434, 329)
self.infoBtn = QtWidgets.QPushButton(Dialog)
self.infoBtn.setGeometry(QtCore.QRect(40, 40, 101, 23))
self.infoBtn.setObjectName("infoBtn")
self.questionBtn = QtWidgets.QPushButton(Dialog)
self.questionBtn.setGeometry(QtCore.QRect(40, 80, 101, 23))
self.questionBtn.setObjectName("questionBtn")
self.warningBtn = QtWidgets.QPushButton(Dialog)
self.warningBtn.setGeometry(QtCore.QRect(40, 120, 101, 23))
self.warningBtn.setObjectName("warningBtn")
self.criticalBtn = QtWidgets.QPushButton(Dialog)
self.criticalBtn.setGeometry(QtCore.QRect(40, 160, 101, 23))
self.criticalBtn.setObjectName("criticalBtn")
self.aboutBtn = QtWidgets.QPushButton(Dialog)
self.aboutBtn.setGeometry(QtCore.QRect(40, 200, 101, 23))
self.aboutBtn.setObjectName("aboutBtn")
self.label = QtWidgets.QLabel(Dialog)
self.label.setGeometry(QtCore.QRect(190, 10, 221, 16))
self.label.setObjectName("label")
self.aboutQtBtn = QtWidgets.QPushButton(Dialog)
self.aboutQtBtn.setGeometry(QtCore.QRect(40, 240, 101, 23))
self.aboutQtBtn.setObjectName("aboutQtBtn")
self.retranslateUi(Dialog)
self.infoBtn.clicked.connect(Dialog.infoBtn_clicked)
self.questionBtn.clicked.connect(Dialog.questionBtn_clicked)
self.warningBtn.clicked.connect(Dialog.warningBtn_clicked)
self.criticalBtn.clicked.connect(Dialog.criticalBtn_clicked)
self.aboutBtn.clicked.connect(Dialog.aboutBtn_clicked)
self.aboutQtBtn.clicked.connect(Dialog.aboutQtBtn_clicked)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.infoBtn.setText(_translate("Dialog", "通知對話方塊"))
self.questionBtn.setText(_translate("Dialog", "詢問對話方塊"))
self.warningBtn.setText(_translate("Dialog", "警告對話方塊"))
self.criticalBtn.setText(_translate("Dialog", "嚴重警告對話方塊"))
self.aboutBtn.setText(_translate("Dialog", "關於對話方塊"))
self.label.setText(_translate("Dialog", "我是一個lable"))
self.aboutQtBtn.setText(_translate("Dialog", "關於Qt對話方塊"))
main.py
#coding: UTF-8
from PyQt5.QtWidgets import *
from Ui_messageBox import Ui_Dialog
import sys
class main(QDialog):
def __init__(self):
super(main,self).__init__()
print("Dialog is called!")
self.ui = Ui_Dialog()
self.ui.setupUi(self)
#通知對話方塊槽函式
def infoBtn_clicked(self):
#顯示的按鈕分別是Ok、Close,預設按鈕是Close。
reply=QMessageBox.information(self,"通知","程式執行時對使用者操作進行反饋,儲存,提交,寫入等操作成功",QMessageBox.Ok | QMessageBox.Close, QMessageBox.Close)
if reply == QMessageBox.Ok:
self.ui.label.setText('你選擇了Ok!')
else:
self.ui.label.setText('你選擇了Close!')
#詢問對話方塊槽函式
def questionBtn_clicked(self):
reply=QMessageBox.question(self,"詢問","提醒使用者是否進行某種操作",QMessageBox.Yes | QMessageBox.No | QMessageBox.Cancel, QMessageBox.No)
if reply == QMessageBox.Yes:
self.ui.label.setText('你選擇了Yes!')
elif reply == QMessageBox.No:
self.ui.label.setText('你選擇了No!')
else:
self.ui.label.setText('你選擇了Cancel!')
#警告對話方塊槽函式
def warningBtn_clicked(self):
QMessageBox.warning(self,'警告','程式執行時產生的異常,提示使用者注意,非致命性錯誤,一般可以忽略', QMessageBox.Save | QMessageBox.Discard | QMessageBox.Cancel, QMessageBox.Save)
#嚴重警告對話方塊槽函式
def criticalBtn_clicked(self):
QMessageBox.critical(self,'嚴重警告','程式執行時產生的嚴重錯誤或者異常', QMessageBox.Retry | QMessageBox.Abort | QMessageBox.Ignore , QMessageBox.Retry)
#關於對話方塊槽函式
def aboutBtn_clicked(self):
QMessageBox.about(self,"關於","軟體或者產品介紹")
#關於Qt對話方塊槽函式
def aboutQtBtn_clicked(self):
QMessageBox.aboutQt(self,"關於Qt")
if __name__ == "__main__":
app = QApplication(sys.argv)
main = main()
#顯示主介面
main.show()
sys.exit(app.exec_())六、效果展示
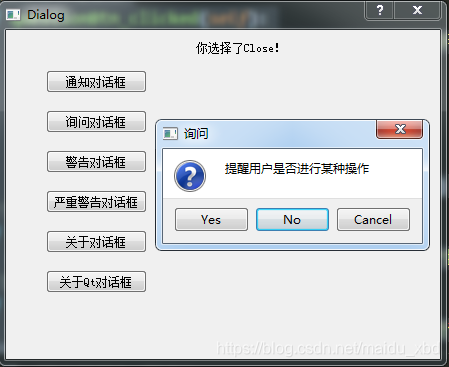
執行main.py,效果如下:
第一篇部落格,寫的不好,請大家多多指教,小白在路上,加油!