基於Java Web的網上圖書商城管理系統——(二)
二、總體設計
1.技術選型——系統架構
本系統架構模式的選擇還是以傳統的MVC模式為主, 採用DAO模式進行設計,選擇web層、service層、dao層的三層結構。選擇的 技術包括JSTL + JSP + Servlet + JavaBean + BeanUtils + FileUpload + JavaMail + DBUtils(JDBC) + C3P0 + MySQL + MyEclipse10+ Tomcat7.0 + JDK6 + Windows等。
2.資料庫設計
本系統存在以下實體:使用者、商品、訂單、購物車,考慮到本系統沒有具體實物的商品,故購物車功能只做簡單的模擬過程,所以不將購物車放入資料庫,而是採用Session或者Cookie實現。
資料庫中的表:
使用者表:
create table users (
id int primary key auto_increment,
username varchar(40),
password varchar(100),
nickname varchar(40),
email varchar(100),
role varchar(100) ,
state int ,
activecode varchar(100),
updatetime timestamp );
商品表:
create table products(
id varchar(100) primary key ,
name varchar(40),
price double,
category varchar(40),
pnum int ,
imgurl varchar(100),
description varchar(255));
訂單表:
create table orders(
id varchar(100) primary key,
money double,
receiverinfo varchar(255),
paystate int,
ordertime timestamp,
user_id int ,
foreign key(user_id) references users(id)
);
確定關係:
訂單與使用者之間存在關係:1 對 多 。要在訂單表中生成一個外來鍵來描述關係。
訂單項:描述的商品與訂單之間的關係:多對多關係。需要一箇中間表來描述它們關係。
訂單項表:
create table orderitem(
order_id varchar(100),
product_id varchar(100),
buynum int ,
primary key(order_id,product_id),
foreign key(order_id) references orders(id),
foreign key(product_id) references products(id)
);
設定資料庫環境
資料庫 :create database estoresystem
3.模組化
(1)註冊模組
1) 一次性驗證碼
原理:在生成驗證碼Servlet程式中,將生成驗證碼儲存Session中,使用者提交驗證碼 與 儲存在Session驗證碼進行比較,如果相同,請求合法
2) 登錄檔單 JS校驗
考慮JS校驗是否可以抽取成框架
3) 處理form亂碼問題 ---- 通用get post 亂碼過濾器
4) 密碼 MD5 加密
5) 啟用郵件傳送
6) 配置通用錯誤處理頁面web.xml
<error-page>
<error-code>500</error-code>
<location>/500.jsp</location>
</error-page>
<error-page>
<error-code>404</error-code>
<location>/404.jsp</location>
</error-page>
500.jsp 顯示錯誤的資訊
404.jsp 自動重新整理跳轉回主頁面
(2)登入模組
原理:使用者輸入正確使用者名稱和密碼,登入成功,使用者資訊將會被儲存Session物件中。 ------ 記住使用者名稱和密碼 、自動登入
1) 登入表單中,新增記住使用者名稱 和 自動登入功能
2) 登入過程中判斷 賬戶是否啟用
3) 在login.jsp 顯示記住使用者名稱
在username 的input項中新增 value="${cookie.username.value}"
在勾選自動登入 checkbox 新增
4) 登入後登出功能
登出Session
關於自動登入:
自動登入功能 對系統所有頁面有效 (例如訪問index.jsp list_product.jsp info_product.jsp 這些頁面在訪問時都將執行自動登入)
* 對於登入相關頁面不會執行自動登入邏輯 (login.jsp 、LoginServlet 、InvalidateServlet )
1) 判斷該請求頁面是否需要自動登入
2) 是否已經登入
3) 是否含有自動登入cookie
4) 自動登入
5) 在LoginServlet 新增對於沒有勾選記住使用者名稱和自動登入處理程式碼 !!!!!!!
6) 在退出功能 InvalidateServlet 清除自動登入資訊
(3)商品新增模組
檔案上傳三個注意事項
1) input輸入框 必須有name屬性
2) 表單form 必須post提交方式
3) 設定form的enctype 為 multipart/form-data
表單提交時,校驗分為兩種 : 客戶端校驗 、伺服器端校驗 ------ 只有伺服器端校驗才能確保資料準確
商品圖片上傳到伺服器端後,儲存在哪個目錄 ??? 必須直接在WebRoot下及其除WEB-INF、META-INF 子目錄外
一般情況下,一張表對應Domain類 --- DAO類 ---- Service類
(4)商品查詢模組
列表中顯示原圖,因為原圖比較大,頁面載入非常緩慢 ,頁面佈局不會很美觀 ---------------- 縮圖
* Java中通過圖形介面技術,生成小圖
在Product類中新增 getImgurl_s方法,用來獲取縮圖路徑
(5)檢視商品詳情模組
通過在列表中點選 商品圖片或者商品名稱 進入詳情檢視頁面
(6)新增到購物車模組
購物車物件,不儲存在資料庫中,使用Session來儲存使用者購物車資料
儲存購物車物件 Map<Product,Integer> key 商品物件 value 商品購買數量
流程 :新增商品到購物車流程,點選新增到購物車,將商品id傳遞Servlet ,從Session中取出購物車物件,判斷商品是否已經在購物車中,如果不在新增商品到購物車數量 1 ,在購物車取出原有數量+1
1) 如果Map的key是一個自定義物件,重寫 hashcode和equals
2) 如果商品不在購物車中,需要根據商品 id 查詢商品所有資訊,新增購物車
3) 新增商品到購物車
Session中資訊在伺服器正常關閉時,會被序列化到硬碟中 ---- Product實現 Serializable介面 完成序列化
(7)檢視購物車模組
購物車資訊儲存在Session中,不需要去查詢資料庫,將Session中資訊顯示出來
在購物車中顯示總價
(8)購物車管理模組
購物車修改 :
清空購物車 : request.getSession().removeAttribute("cart");
刪除購物車中單項商品 : cart.remove(product) ; 注意:刪除一項後,判斷購物車是否為空,如果為空 移除購物車物件
* 刪除確認功能
寫法一:直接在href中 觸發js函式,詢問使用者是否確認,如果確認,location.href 發起刪除請求 ----- <a href="javasript:confirmDel();" >...</a>
寫法二:<a href="/delCart?id=xx" onclick="confirmDel(); "></a> 在連結中新增 onclick事件 ,詢問使用者是否確認,如果使用者取消,通過JS阻止href事件提交
阻止href預設事件 : e.preventDefault() ---- 必須支援事件 FF支援、IE不支援
IE阻止href預設事件
function confirmDel(e){
// 詢問使用者是否確認
var isConfirm = window.confirm("商品不要了嗎?多好的商品啊!");
if(!isConfirm){
// 使用者選擇取消,阻止 a 標籤 預設事件 href發生
if(e&&e.preventDefault){
// e物件存在,preventDefault方法存在 ---- 火狐瀏覽器
e.preventDefault();
}else{
// 不支援e物件,或者沒有preventDefault方法 ---- IE
window.event.returnValue = false;
}
}
}
修改購物車中商品購買數量 ---- JavaScript 控制購物數量修改
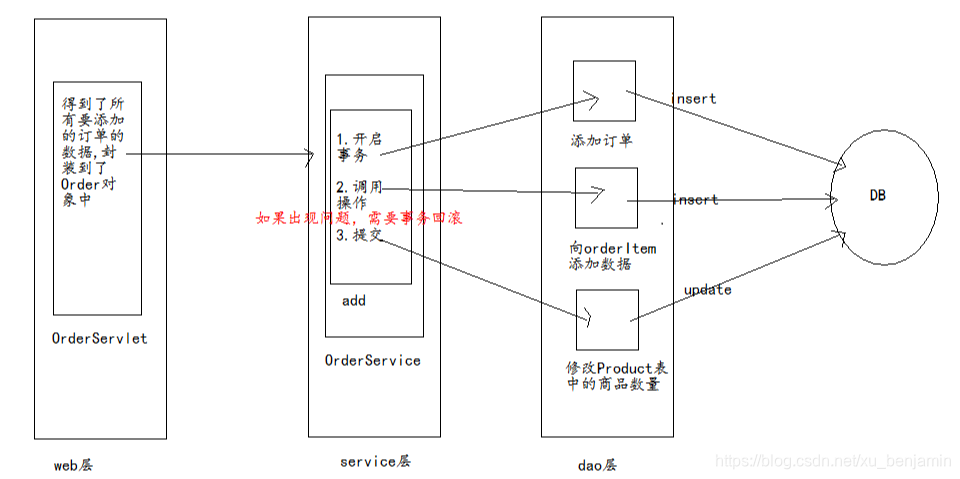
(9)生成訂單模組
重點:
1) 向orders表插入訂單資訊後,同時需要向orderitem表插入 訂單中每項資料
2) 多表插入 (資料完整性問題) --- 事務管理
3) 訂單生成後 ,商品數量更新減少
(10)檢視訂單模組
管理查詢訂單 --- 所有人訂單資訊
普通使用者 ---- 只能查詢自己的訂單
在訂單生成後,檢視訂單列表 、也可以通過index.jsp 進入訂單檢視頁面
重點:查詢訂單時,同時查詢訂單專案資訊
1) 查詢訂單基本資訊時,查詢下單使用者暱稱和使用者名稱
在Order類中 新增 使用者的 username 和 nickname欄位
select orders.*,users.username,users.nickname from orders,users where orders.user_id = users.id;
2) 查詢訂單項資訊時,查詢商品的名稱和單價
在OrderItem類中 新增商品的name和price 欄位
select orderitem.*,products.name,products.price from orderitem,products where orderitem.produtct_id = products.id and orderitem.order_id = ?
(11)訂單管理模組
訂單取消 : 刪除訂單表資訊時,同時刪除訂單項資訊 (訂單項資訊依賴 訂單資訊 ,必須先刪除訂單項)
注意事項
1) 可以取消未支付的訂單,如果訂單已經支付,將無法取消
2) 管理員不能取消任何使用者未支付訂單,普通使用者只能取消 自己的未支付的訂單
取消訂單進行事務管理 :刪除訂單項、刪除訂單、恢復商品數量
(12)許可權控制模組
當前系統有三種使用者:
1.遊客----檢視商品
2.user -----檢視商品 生成訂單 檢視訂單
3.admin-----下載榜單 新增商品.
許可權控制---使用annotation + 動態代理完成操作.
資料庫進行修改
users表中的role欄位做為一個外來鍵.
新增一個role表,這個表中有相關使用者角色資訊
create table role(
role varchar(100) primary key
)
users表中的role欄位是一個外來鍵,依賴於role表中的role欄位.
create table privileges(
id int primary key auto_increment,
name varchar(20) 許可權名稱
)
角色與許可權之間存在多對多物件
有一箇中間表
create table userprivilege(
privilege_id int,
role varchar(100),
primary key(privilege_id,role),
foreign key userprivilege(privilege_id) references privileges(id),
foreign key userprivilege(role) references role(role)
)
4.模組間的關係