關於如何在每個UITabBarItem上新增提示小紅點
阿新 • • 發佈:2019-01-05
前陣子專案需求,希望當用戶存在未讀訊息的時候在對應的UITabBarItem上顯示小紅點。
可是,突然發現IOS自帶的UITabBarItem的badgeValue尺寸偏大,不滿足專案需求。於是乎,就萌生了一下如何在UITabBarItem上自定義動態新增小紅點的想法。
接下來思路就比較清晰了,主要就是在UITabBar上新增子檢視,並且對子檢視的位置大小進行控制。
按照這個思路:
第一步,建一個UITabBar的category類別。
第二步,編寫程式碼。
.h檔案
#import <UIKit/UIKit.h>
@interface UITabBar (badge .m檔案
#import "UITabBar+badge.h"
#define TabbarItemNums 4.0 //tabbar的數量
@implementation UITabBar (badge)
- (void)showBadgeOnItemIndex:(int)index{
//移除之前的小紅點
[self removeBadgeOnItemIndex:index];
//新建小紅點 第三步,引入到需要使用的類中。
引用程式碼如下:
//顯示
[self.tabBarController.tabBar showBadgeOnItemIndex:2];
//隱藏
[self.tabBarController.tabBar hideBadgeOnItemIndex:2]
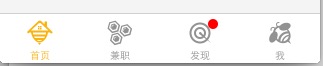
大功告成,接下來看看效果。