nodejs伺服器——post請求與響應
阿新 • • 發佈:2019-01-05
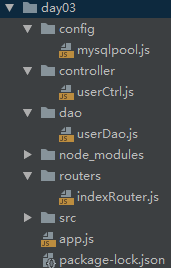
資料夾結構:

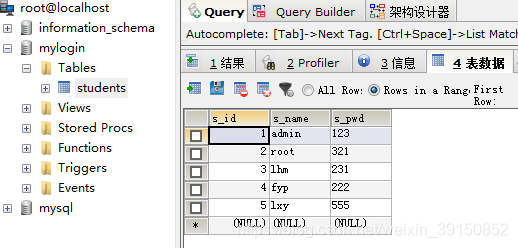
資料庫結構:

html結構:
<form action="/login.do" method="post"> 使用者名稱:<input name="userName" type="text"> 密 碼:<input name="pwd" type="password"> <button>提交</button> </form> <h1>註冊</h1> <form action="/register.do" method="post"> 使用者名稱:<input name="userName" type="text"> 密 碼:<input name="pwd" type="password"> <button>提交</button> </form>
1.配置伺服器入口檔案
// A.下載express模組:npm install [email protected] -s const myexpress=require("express"); // B.下載morgan模組:npm install morgan -s const logger=require("morgan"); // C.下載解析post值的模組:npm install body-parser -s const bodyParser=require("body-parser"); // 下載小圖示模組:npm install serve-favicon -s const favicon=require("serve-favicon") const route=require("./routers/indexRouter") //D.建立伺服器 const myapp=myexpress(); //配置伺服器 // 1.列印日誌 myapp.use(logger("dev")); // 2.解析post方法 myapp.use(bodyParser.urlencoded({extended:false}));//配置post的body模組 myapp.use(bodyParser.json())//將資料轉換成json // 3.使用路由,分發任務 myapp.use(route);//進入路由資料夾 // 4.配置靜態資源 myapp.use(myexpress.static(__dirname+"/src"))//攔截請求 // 5.配置網頁小icon myapp.use(favicon(__dirname+"/src/images/logo.jpg")) //當發生404頁面錯誤的時候返回一個404檔案 myapp.use(function (req,resp) { resp.status(404); resp.redirect("/page/404.html")//重定向 }) // E.偵聽 myapp.listen("8888",()=>{ console.log("day3-express伺服器啟動") })
2.配置路由檔案
//使用提供的路由模組 const express=require("express"); const router=express.Router();//建立路由模組 const userCtrl=require("../controller/userCtrl") //攔截請求 // router.get("/login.do",userCtrl.userLogin)//預設將req,resp傳給函式userLogin router.post("/login.do",userCtrl.userLogin)//攔截登入請求 router.post("/register.do",userCtrl.registerUser)//攔截註冊請求 module.exports=router;//公開路由物件
3.配置控制檔案
const dbDao=require("../dao/userDao")
//控制所有使用者相關的東西
module.exports={
userLogin(req,resp) {
//get方法
/* let userName=req.query.userName;//userName是表單中使用者名稱的name屬性值
let pwd=req.query.pwd;//pwd是表單中密碼的name屬性值*/
//post方法
let userName=req.body.userName;
let pwd=req.body.pwd;
let loginArr=[userName,pwd];
dbDao.selectUser(loginArr,function (err,data) {//err:獲取資料操作的錯誤資訊
if(data.length>0){
resp.redirect("/page/nav.html")//重定向
}else{
resp.redirect("/index.html")//重定向
}
})
},
registerUser(req,resp){
let username=req.body.userName;
let pwd=req.body.pwd;
let regisArr=[username,pwd];
//呼叫資料持久層,只操作資料
dbDao.addUser(regisArr,function (err,data) {//err:獲取資料操作的錯誤資訊
if(data){
resp.send("註冊成功")
}else{
resp.send("註冊失敗")
}
})
}
}
4.資料庫操作方法
//對資料庫進行操作
const myPool=require("../config/mysqlpool")
module.exports={
//查詢資料操作
selectUser(arr,cb){
//使用資料庫連線池來查詢資料
myPool.connect("SELECT s_name FROM students WHERE s_name=? AND s_pwd=?",arr,function (err,data) {//使用問號+陣列的方式,能夠防止sql注入
cb(err,data)
})
},
//增加資料操作
addUser(arr,cb){
//使用資料庫連線池來新增資料
myPool.connect("insert into students values(null,?,?)",arr,function (err,data) {//使用問號+陣列的方式,能夠防止sql注入
cb(err,data)
})
}
}
5.連線資料庫,進行相應的資料庫操作,返回對應資訊
//連線資料庫,下載node-mysql模組:npm install mysql -s
const mysql=require("mysql");
const poolCig={
host:"localhost",//ip地址
port:"3306",//埠號
user:"root",//使用者名稱
password:null,//密碼
database:"mylogin"//資料庫名
}
const dbPool={
pool:{},
create(){
// 1.建立資料庫連線池
this.pool=mysql.createPool(poolCig)
},
connect(sql,arr,fun){
// 2.通過連線池物件發起連線
this.pool.getConnection(function (err,connection) {//err:獲取連線物件的錯誤資訊
// 3.操作資料庫
connection.query(sql,arr,fun)
connection.release();//關閉連線
})
}
}
dbPool.create()
module.exports=dbPool
