龍芯平臺從使用者介面來看軟體與Docker互動狀況
Docker的API允許大量的選項設定來與Docker進行互動,容器,以及從CLIs到桌面應用程式反映出來的映象和基於web的管理工具。我是圖形使用者介面(GUI)的愛好者,而且我認為是時候調查當下GUIs與Docker互動的現狀了。
我將使用WordPress Docker Compose 示例來測試每個選項,因為它有多個容器,設定它們之間的連結和網路,對於一個示例來說非常複雜。
Kitematic

Kitematic是Mac和Windows上安裝Docker的預設GUI。我就不展示它太多細節了,因為你有可能已經很熟悉它了。當Kitematic首次出現,它是少數幾個可用的GUI選項,而且當在15年10月Docker獲得這個專案時,我對它的發展寄予了高度期望。悲哀的是,它自從收購後沒怎麼改變,並且已經永久的停留在測試階段。
由於它是預設繫結的,所以是從簡單的Docker應用開始使用的好方法,並且提供便利的手段在Docker Hub或者賬戶上搜索映象。我已經發現一個學習Docker的好方法;你可以直觀的建立容器,然後探究合適的配置選項,理解它們是什麼並且做什麼的。

Portainer
Portainer(Docker以前的UI)是一個開源網路應用,作為容器本身執行。可以用下面的程式碼安裝並且啟動:
docker run -d -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock portainer/portainer
預設情況下沒有-v標記,但是你將用它來管理本地Docker容器。在建立密碼和選擇Docker例項管理後,它已經啟動並且運行了。
Portainer讓Docker API使用廣泛,處理互動和監控,但是對於自動化,還公開了它自己的API和模板檔案格式。Portainer覆蓋了大部分你想互動的Docker區域,提供容器的建立、編輯、管理、監控和刪除,也擁有增加、移除和觀察映象、網路和卷的能力,但是無法編輯它們。
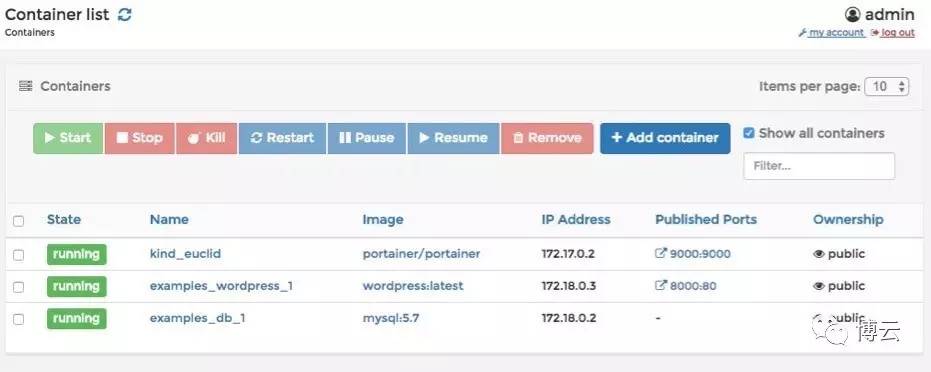
下面是Portainer直觀的示例應用,以及WordPress容器的概覽頁面。

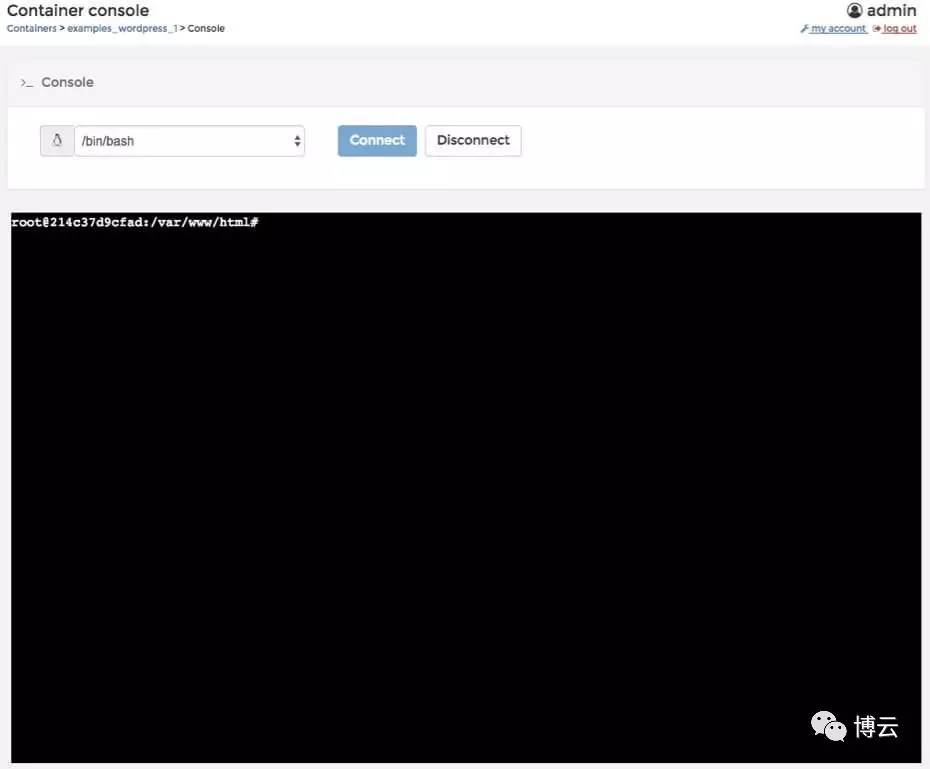
概覽頁面非常有用,它包括基礎的日誌和監控效能,提供一個簡單的故障排除概覽。對於遠端的叢集,你也可以直接在瀏覽器中跳轉到控制檯。


Access Levels
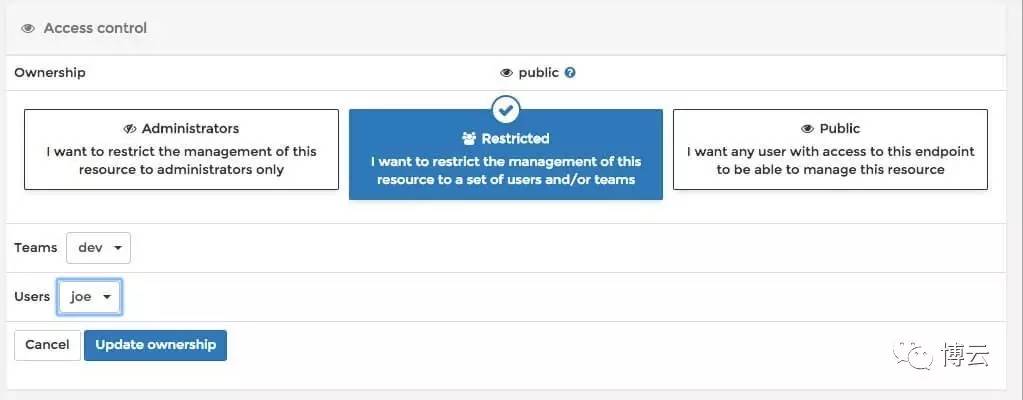
Portainer增加了使用者管理,可以讓你設定團隊成員的角色及使用者許可權。下面的截圖顯示了對一個特定使用者和角色限制他對Portainer容器的訪問。

Templates
應用程式模板在Dockerfile和Compose檔案頂部增加了一個層級,並以定製的JSON格式編寫檔案,允許使用所有Portainer提供的標準和定製功能建立Docker應用。我不是百分之百確定,與標準的Docker選項相比它們會多有用,但在Portainer訪問控制中,你會發現它們非常好用。

Dockstation
Dockstation是另一個“原生”(基於Electron)應用,看上去很像Kitematic,但是它們工作方法不同,“專案”透檢視。你第一次建立專案,並且設定docker-compose.yml 檔案或者用docker run 命令開始應用。

這個應用還處於早期的怪異介面(例如建立專案後,容器實際上沒有自動啟動),還有很多錯別字,但是它有幾個不明顯的、很有用的額外功能。
Multiple Docker Clusters
如果你點選當前叢集地址旁邊的鉛筆圖示,你將發現你可以增加更多,讓Dockstation在同一介面中管理多個叢集。它同樣提供搜尋欄位來尋找個別跨所有叢集的映象或容器。

Shipyard
在這篇文章中提到的其他基於web的GUI有類似的特性,Shipyard提供一個介面到你的容器、映象和Docker例項。通過這個命令啟動執行,操作多種作業系統:
curl -s https://shipyard-project.com/deploy | bash -s
啟動樣本應用,然後點選WordPress容器。你將看到關於容器的細節,加上停止、啟動、刪除和除錯容器的按鈕。



Shipyard沒有很多功能,讓它從其他基於web的GUI中脫穎而出。它最全面的突出特性是容器建立螢幕和新增私有資源庫的能力。與其他基於web的選項比較,它也很容易啟動和部署,在Docker for Mac上表現完美。

Docker Compose UI
具體來說,要在Docker中新增一個GUI,這個名稱就說明了一切。它再次在它自己的容器中執行:
docker run
--name docker-compose-ui
-p 5000:5000
-w /opt/docker-compose-projects/
-v /var/run/docker.sock:/var/run/docker.sock
francescou/docker-compose-ui:1.6.0
Open your browser and you can create your own project from scratch or use one of the templates provided. To start the UI with a pre-existing docker-compose.yml file, pass in the directory containing your file or run it in the directory.
開啟瀏覽器,從頭開始建自己的專案,或者使用提供的模板中之一。通過已有的docker-compose.yml 檔案開始UI,在包含檔案的目錄中傳遞或在目錄中執行它。
docker run
--name docker-compose-ui
-v $(pwd):$(pwd)
-w $(pwd)
-p 5000:5000
-v /var/run/docker.sock:/var/run/docker.sock
francescou/docker-compose-ui:1.6.0
MicroBadger
不是專門用於管理容器,而是使用者分析映象,MicroBadger深入研究映象檔案來展示它們中的圖層和命令,它們的依賴項,和對應用的影響。
例如,分析WordPress映象:

你能看到最大的依賴是對於PHP,這不難理解,而且對此也無能為力。但有趣的是,我們可以看到每個命令都具有的累積效應,以及在哪裡可以將幾個位元組去掉。可以增加識別到映象資源庫,以顯示潛在使用者對其專案的影響。
Rancher
到目前為止我所提到的工具更多的是為了開始使用Docker映象和容器而設計的,Rancher是可以進一步使用Docker GUI,更適合於生產叢集的一個工具。表明它集中於生產,Rancher是設計在Linux機器上工作的,因此要在本地測試,你需要安裝到虛擬機器上。
使用下面的docker run 命令啟動Rancher容器:
sudo docker run -d --restart=unless-stopped -p 8080:8080 rancher/server:stable
也能在Mac電腦上執行指令,但你的步驟可能會有所不同。

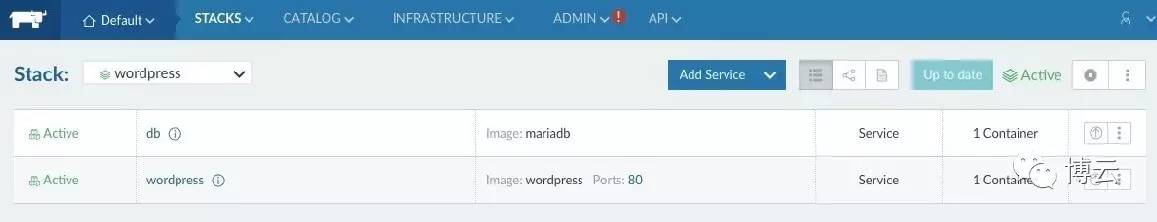
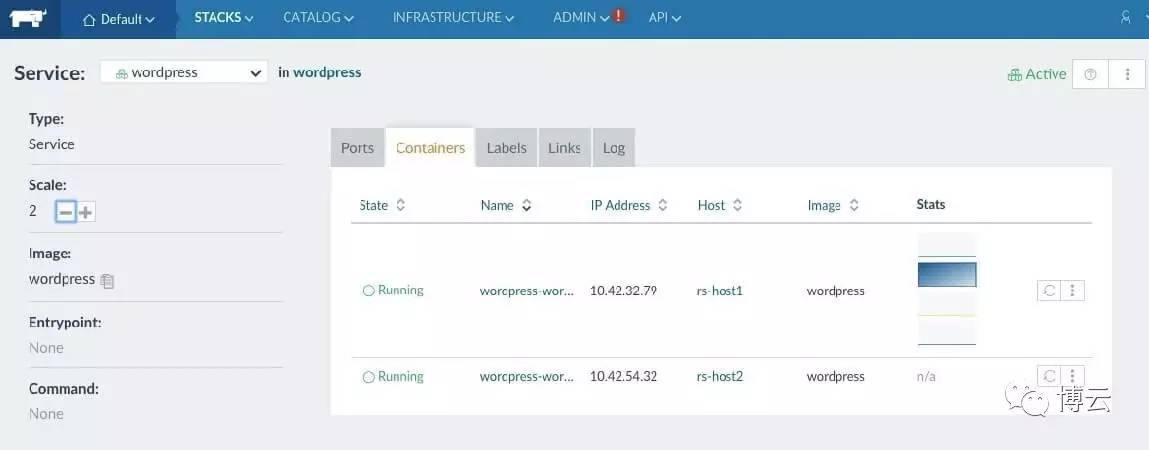
Rancher提供的多於其他選項但也更為複雜。例如,Rancher支援Docker Compose但是要通過Rancher Compose擴充套件來增加健康檢查、縮放和其他功能。通過搜尋“WordPress”,我可以使用Rancher的“堆疊”功能重建示例應用程式。幾分鐘內,我獲得一個由相同部分組成的活躍應用。整個介面都是匯出選項,為Rancher堆疊建立一個合適的YAML檔案。
一旦建立,Rancher提供與其他基於web的GUIs類似的特性,但是Rancher提供介面元素來新增額外特性。例如在容器頁面上點選增減圖示,改變WordPress例項的數量。普通資源容器申請擴充套件容器例項等等。你無法使用與另一個埠相同的埠,在一個Docker主機上執行多個容器。


如果你曾經忘記了堆疊的元件是如何相互關聯的,那麼Rancher提供了方便的圖表來展示給你。

也許你已經猜到,Rancher是這個列表中的選項,它添加了最獨特的功能。對許多人來說,這可能比你所需要的要多得多。我沒有提到的其他功能包括主機洞察力、隱私管理、大量的堆疊目錄和Docker機器驅動程式。
進一步編排
我故意把這篇關於Docker GUIs的文章結尾變得不太複雜。然而,我沒有提到的是,使用Docker編排工具(如Kubernetes和Mesos)的GUIs。Rancher開始觸及他們的領域,但他們更深入地部署、管理和協調Docker容器在大規模、複雜的應用程式中。

