NodeJS入門(一)---nodejs詳細安裝步驟
初學NodeJS,就是要弄清楚什麼是nodejs,能做什麼,怎麼用。。
什麼是nodejs?
指令碼語言需要一個解析器才能執行,JavaScript是指令碼語言,在不同的位置有不一樣的解析器,如寫入html的js語言,瀏覽器是它的解析器角色。而對於需要獨立執行的JS,nodejs就是一個解析器。
每一種解析器都是一個執行環境,不但允許js定義各種資料結構,進行各種計算,還允許js使用允許環境提供的內建物件和方法做一些事情。如執行在瀏覽器中的js的用途是操作DOM,瀏覽器就提供了document之類的內建物件。而執行在nodejs中的js的用途是操作磁碟檔案或搭建http伺服器,nodejs就相應提供了fs,http等內建物件。
能做什麼?
NodeJS的作者說,他創造NodeJS的目的是為了實現高效能Web伺服器,他首先看重的是事件機制和非同步IO模型的優越性,而不是JS。但是他需要選擇一種程式語言實現他的想法,這種程式語言不能自帶IO功能,並且需要能良好支援事件機制。JS沒有自帶IO功能,天生就用於處理瀏覽器中的DOM事件,並且擁有一大群程式設計師,因此就成為了天然的選擇。
如他所願,NodeJS在服務端活躍起來,出現了大批基於NodeJS的Web服務。而另一方面,NodeJS讓前端眾如獲神器,終於可以讓自己的能力覆蓋範圍跳出瀏覽器視窗,更大批的前端工具如雨後春筍。
因此,對於前端而言,雖然不是人人都要拿NodeJS寫一個伺服器程式,但簡單可至使用命令互動模式除錯JS程式碼片段,複雜可至編寫工具提升工作效率。
如何安裝(因為是菜鳥,只有一步一步來)
Node.js安裝及詳細步驟
安裝環境:Windows7 x64
安裝步驟:
步驟1:雙擊下載後的安裝包“node-v0.12.0-x64.msi”,顯示歡迎介面,如下所示:
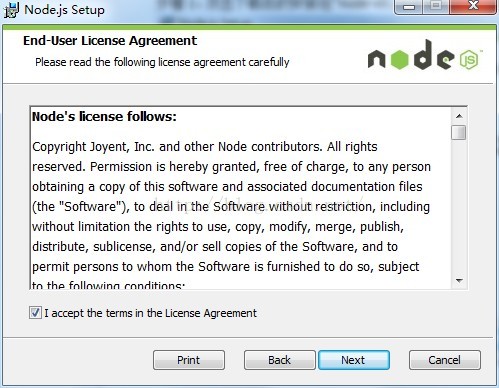
步驟2:點選Next、顯示Node.js的許可協議頁面:
步驟3:勾選“I accept the terms in the License Agreement”同意許可協議,並單擊Next下一步,出現如下介面:

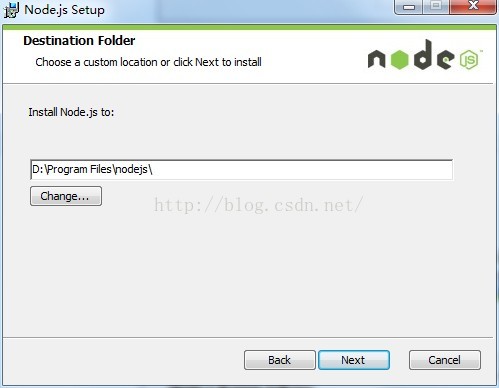
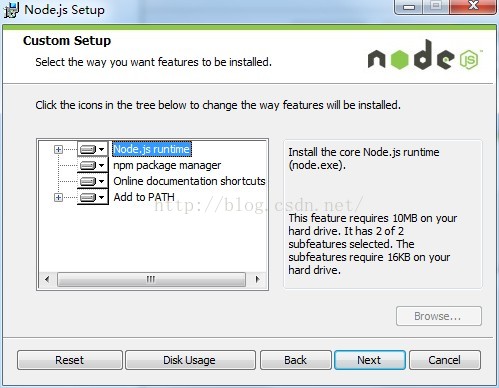
步驟4:Node.js預設安裝路徑為“C:\Program Files\nodejs\”,你可以修改,在這裡我改到了D盤,單擊Next,出現安裝模式及模組選擇介面:
步驟5:這裡我直接預設Next下一步,準備就緒,準備安裝:

步驟6:確認無誤後,點選Install,開始安裝:
步驟7:半分鐘後,安裝完成,點選Finish即可:
步驟8:配置環境變數: 預設,Node.js安裝完畢,會自動在系統的path環境變數中配置了node.exe的目錄路徑,但是可能你安裝完成後,dos命令下輸入node提示錯誤。
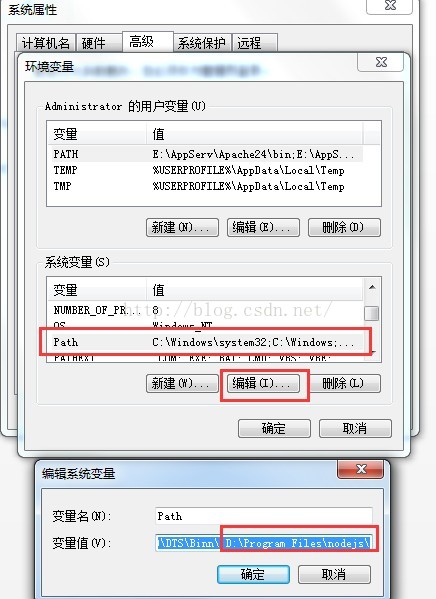
開啟系統環境變數,發現確實已經配置了,但是dos下執行“set path”又看不到nodejs的配置,那就是人品的問題了。重啟電腦重新載入就可以了。也可以刪掉自動配置的,手動再加上即可。如:開啟計算機屬性-高階系統設定-環境變數,在系統變數列表中找到path變數:
步驟9:檢測是否安裝成功:
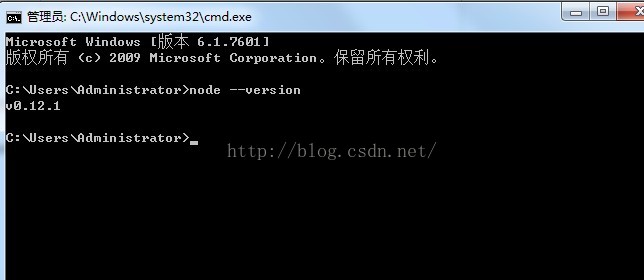
點選開始-執行-cmd(win+R),開啟dos,輸入“node --version”檢查Node.js版本:
Npm安裝相關環境
1、 首先測試npm是否安裝成功。由於新版的nodejs已經集成了npm,所以之前npm也一併安裝好了。同樣可以使用cmd命令列輸入“npm -v”來測試是否安裝成功。如下圖
2、 安裝相關環境
|
npm install express -g npm install jade -g npm install mysql -g |
預設情況下上述元件都是安裝在D:\dev\nodejs\node_modules資料夾下,這也是nodejs相關元件的自動查詢路徑。
2.1安裝Express
Express 是nodejs常用的一個框架‘npm install express -g’中-g表示安裝到NODE_PATH的lib裡面
Ps:安裝express後,建立新專案有時會遇見不正常的情況,提示會“express不是內部或外部命令”,原因:express4.x版本中將命令工具分出來了,需要再安裝一個命令工具,執行命令“npm install -g express-generator”完成後再測試就可以了。
在專案中引用express包
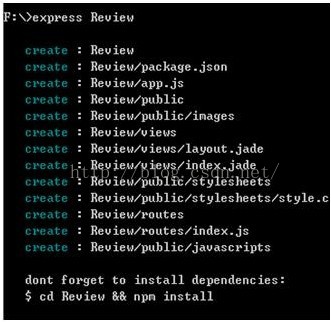
用express建立專案
在命令列中輸入【express專案名稱】,就可以在當前資料夾下建立一個新的專案
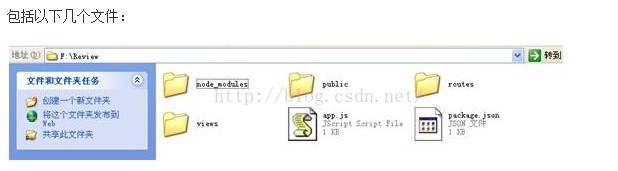
用此方法,只是建立了一個空的專案框架,和一個簡單的例項程式,執行app.js可以檢視(還需要在專案檔案目錄下,安裝jade包,方法類似安裝express)
在專案中引用express包
用express建立專案
在命令列中輸入【express 專案名稱】,就可以在當前資料夾下建立一個新的專案
用此方法,只是建立了一個空的專案框架,和一個簡單的例項程式,執行app.js可以檢視(還需要在專案檔案目錄下,安裝jade包,方法類似安裝express)
用此方法,只是建立了一個空的專案框架,和一個簡單的例項程式,執行app.js可以檢視(還需要在專案檔案目錄下,安裝jade包,方法類似安裝express)